WordPress 主题教程 #1:介绍是从零开始创建 WordPress 主题系列教程 的第一篇。
从零开始制作 WordPress 主题的教程不会一次就教会你所有的东西,那样也是不可能的,这个教程也不是 WordPress 主题制作的参考,我所做的是一步一步从零开始教你如何制作 WordPress 主题,所以一定要耐心。
所以这一篇介绍首先是 WordPress 主题制作的一个最基本的介绍。这里会涉及到 HTML 和 WordPress 的基本规则,一些专业术语,以及 WordPress 主题的层式结。这些概念是很重要的,在接下来教程的很多地方都会涉及到,所以开始之前一定要搞清楚。
基本规则:
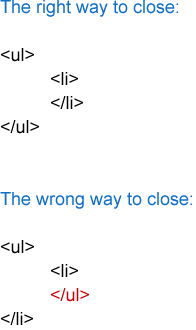
规则 #1:以正确顺序关闭所有 HTML 标签。

-
在上图中在错误关闭标签的演示中,关闭的 ul 标签是不按次序的。
每个 HTML 标签都是在 < 和 > 中,如果有斜线 /,则说明这个标签是开始标签,没有则是结束标签。如:<> 是开始标签,而</> 是结束标签。
在上面的例子中,使用 ul(无序列表)li (列表元素)标签。注意 li 的开始和结束标签在 ul的开始和结束标签的里面,这就是标签正确嵌套方式。
-
规则 #2:每个主题至少要有这两个文件 – style.css 和 index.php。index.php 告诉主题中所有的元素如何布局,style.css 则告诉主题中所有的元素该如何展示和样式。下面是一个完整的主题含有的文件列表(现在我们不用详细了解这个列表每个文件的意思,有个这样的印象就可以了):
- style.css
- index.php
- home.php
- single.php
- page.php
- archive.php
- category.php
- search.php
- 404.php
- comments.php
- comments-popup.php
- author.php
- date.php
专业术语:
- Template(模板) — 其实就是一个代码集,主题中很多地方会利用到这个代码集,所以把它们整合成一个模板,这样就就不必一遍遍输入这些重复代码。
- Template file(模板文件) — 一个包含一个或者多个代码集(模板)文件。每个主题是由多个模板文件组成的,如:index.php,style.css,sidebar.php 等等。
- Theme(主题)或者 WordPress theme(WordPress 主题) — 所有你正在使用的文件:文本,图像,代码等等。注意: WordPress theme(主题)和 WordPress template(s)(模板)是两个不同的东西,尽管有些人认为他们一样。
- Post(日志) — 现在你读的就是一篇日志。此外,它是你 blog 的一个简单的条目,如:一个页面或者一篇日记。
- Page(静态页面) — 一种特殊的 post,它不是以分类组织的。它有别于你其他的日志。注意:在 WordPress,page(页面)和 Page(静态页面)是两种不同的东西。
层式结构:
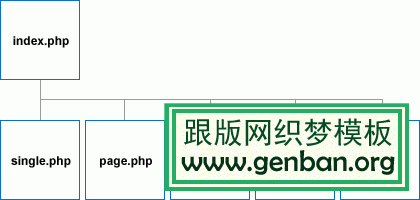
下图就是 WordPress 的层式结果,它简单的向你展示,一旦你主题中的某个文件丢失了,WordPress 主题系统将会寻找什么模板文件来代替。这里列出了 6 个文件而不是完整的 13 个,因为这 6 个是相对更重要一些,不过在接下来的教程中,余下的文件也都涉及到。

我们可以通过上面这张图的所处位置知道各个主题文件的重要性,越靠左越重要。
这里可能大家有个疑问,为什么会存在 WordPress 模板文件的层式结构,或者说是重要性级别呢?因为 WordPress 利用这个层式结构去寻找相应的模板文件显示页面,并且在相应的文件丢失之后如何处理。
如果 archive.php 模板文件(用来显示存档页面)丢失了,那么 WordPress 将会使用 index.php 来控制存档页面如何显示。
如果 single.php 模板文件丢失了呢,哪个模板文件它会去寻找用来显示单一日志呢?它会寻找 index.php。
