开始 Index.php 是从零开始创建 WordPress 主题系列教程的第三篇。在介绍了 WordPress 主题的一些规则和术语,以及对 WordPress 模板和模板文件了解之后,现在是开始动手创建 WordPress 主题了的时候。
在这篇中,你将要着手开始写 WordPress 代码。这里建议在本地电脑上安装 WordPress,而不是安装到服务器上,因为本地更方便测试。
第1步:打开 XAMPP 控制面板。
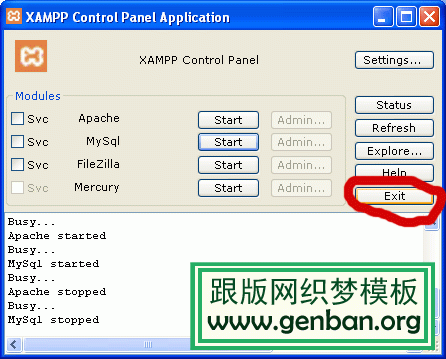
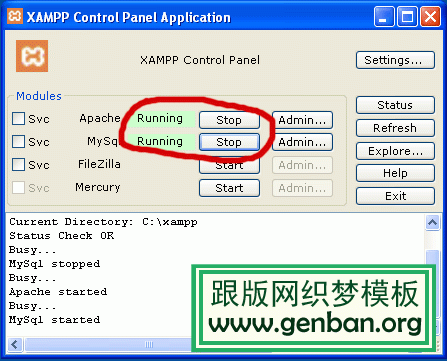
在 XAMPP 文件夹(通常是:C:\xampp),双击 xampp-control.exe 将会弹出一个新的窗口。单击 Apache 和 MySQL 的启动按钮。如下图所示:

启动之后你看最小化窗口了。
第2步:创建你的主题文件夹。
转到你本地安装的 WordPress 主题文件夹,应该在xampp/htdocs/wordpress/wp-content/themes。创建一个新的文件夹,命名为 tutorial。
第3步:创建 index.php 和 style.css 文件。
打开记事本或者你选择的文本编辑器,把 index.txt 这个文件中的所有内容都拷贝到你的记事本。保存为 index.php。

打开另外一个记事本,直接保存为 style.css 到相同的文件夹下.
现在有两个文件了: index.php 和 style.css.

index.php 解释:
点击上面的图片查看大图。我会向你解释每个红色圆圈区域是什么意思。
Doctype – 指明你用哪种类型的代码来编码你的主题。这里你暂时还不用管它的详细意思。
<html> 是网页开始的地方。
<head> 是你的网页头部开始的地方。每个网页都有一个头部和主体。</head> 是头部结束的地方。
<?php bloginfo(’stylesheet_url’); ?> 是一个 PHP 函数,它能取得 style.css 文件所在的路径,这样主题就能使用 style.css 样式化页面上所有元素。任何时候,PHP 代码都是在 <?php 和 ?> 之间的。PHP 代码和 HTML 的代码是不一样的,在 PHP 中,<?php 代表开始 PHP 代码而 ?> 是结束 PHP 代码。
所以:
- <?php – 开始 PHP 代码
- bloginfo(’stylesheet_url’) – 调用 style.css 文件所在的路径
- ; – 停止调用函数。分号是用来结束一个 PHP 语句。
- ?> – 结束 PHP 代码
<body> – 这是网页主体开始的地方。你能在网页上看到和读到的东西就是主体部分。你正在阅读的这个教程说明你在正在看当前这个网页的主体部分。</body> 是网页主体结束的地方。
</html> 是网页结束的地方,没有东西在它的后面了。
第4步:创建 style.css。
把 style.txt中所有的代码拷贝到你的 style.css 文件中。保存和关闭它。
第5步:安装你的主题。
打开浏览器。在地址栏输入输入 http://localhost/wordpress/wp-login.php。登录到你的 WordPress 管理后台。(这里能够看到 WordPress 登录页面是因为你在第1步的时候启动了 Xampp。否者的话,在这里你的浏览器会报找不到的错误。)
在管理界面下到 外观 (Apperance) 菜单并激活名为 Tutorial 的主题。

注意,你的主题文件没有屏幕缩略图,所以是空白的。一旦激活了,WordPress 就会告诉你激活信息。

现在打开一个新的浏览器或者标签页(如果你的浏览器支持标签页浏览)并在地址栏输入 http://localhost/wordpress。你应该得到一个空白页面,恩,完全空白的页面。如果不是,那你就是在错误的页面上了。
你的主题已经创建好了,这就是这个课程,下一步我们将讨论主题头部模板。
不要忘记关闭 Xampp。双击它在任务栏中小图标,点击 Apache 和 MySQL 的停止按钮,然后点击推出。