如何给wordpress后台编辑框添加自定义按钮?
很多同学会遇到,自己的按钮想添加一个到你的编辑框中,这样就很方便,于是Wordpress迷看到过一篇文章,转载过来,希望对大家有用。
最近想发布基本关于设计的书籍,像书籍这类的文档,有固定的格式,那么就可以利用编辑器自定义按钮数据固定格式内容,遗憾的是目前只能在文本模式也就是html模式下数据这些内容,这也极大的方便了文章的编辑和发布,对于那些经常需要插入短代码的,在HTML编辑器的工具栏里加上各种各样的快捷标签也是很有用的。
以下代码在wordpress 3.9亲测可以实现:
打开您的主题文件下的functions.php文件,请注意备份文件,以免误操作导致网站无法正常显示。
在末尾的?>之前加上
//添加HTML编辑器自定义快捷标签按钮
add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce');
function bolo_after_wp_tiny_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'book', '书籍信息', '<h2>图书信息</h2>\n'+
<p>书名:\n'+
作者:\n'+
出版社:\n'+
出版时间:\n'+
开本:\n'+
定价:</p>\n'+
<h2>内容简介</h2>\n'+
<h2>作者简介</h2>\n'+
<h2>目录</h2>\n', "" );
QTags.addButton( 'wp_page', '分页按钮', "<!--nextpage-->\n", "" );
function bolo_QTnextpage_arg1() {
}
</script>
<?php
}
上传到网站主题目录覆盖文件即可。
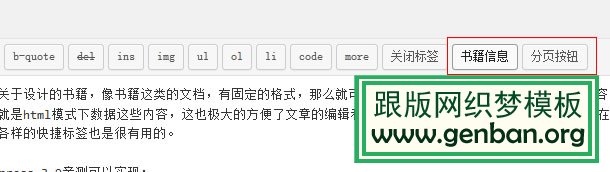
运行效果:www.genban.org 网站建设

代码解析:
QTags.addButton( ”, ”, ”, ” );
【四对引号,分别表示按钮的ID、按钮显示名、点一下输入内容、再点一下关闭内容(最后一对引号为空则一次输入全部内容),\n表示换行】
形象说明: QTags.addButton( ‘ 按钮ID‘, ‘按钮显示名‘, ‘点一下输入内容‘, ‘点一下关闭内容‘ );
可以自定义添加多行 QTags.addButton( ”, ”, ”, ” ); 增加多个按钮!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
