是否还在纠结wordpress打开速度很慢?看看这篇文章吧
有人经常抱怨Wordpress网页打开速度太慢,为了提升WordPress的打开速度,我们不妨好好研究一下如何来加快网页中的图片的打开速度。 对图片太多的网页,不妨借鉴一下微博、淘宝和瀑布流主题的“按需加载”方式来加快速度。
网页打开速度的好慢直接影响到网站的访问,大多数用户基本上不会对超过5秒钟还没有完全打开的网页产生任何好感。根据相关的研究发现,一个网站的图片太多,图片文件过大,页面太长,是导致网页打开时间过长的主要原因之一。
于是就有了本文的实现文章图片真正延迟加载的主题了,它的目的就是实现在浏览器可视区域外的图片不会被载入,直到用户将页面滚动到它们所在的位置。对于一些图片特别多的网站,利用图片延迟加载技术可以在一定程度上减轻服务器压力。
图片延迟加载效果之前部落也用过一段时间,不过后来发现在网速慢的情况下有看到网页上的图片实际已经全部加载完成了,然后才看到Lazy Load的渐隐效果,这样实际上是“伪延迟”,顶多给图片加了点展示的特效,实际用处不大,之后就放弃了。
这次说要的是实际真正的延迟加载,实际上仍然来源于以前的Lazy Load插件,只不过经过改良之后,Lazy Load插件让图片真正实现了延迟加载。
WordPress图片实现真正延迟加载-加快页面打开速度减轻服务器压力
一、Wordpress图片延迟加载准备工作
1、Lazy Load jQuery plugin地址:
- 1、官方网站:http://www.appelsiini.net/projects/lazyload
- 2、Github:https://raw.github.com/tuupola/jquery_lazyload/master/jquery.lazyload.js
2、下载并上传jquery.lazyload.js到你的网站服务器上,这是 Lazy Load jQuery plugin下载地址(http://www.freehao123.com/dl-lazy-load-jquery-plugin/)。
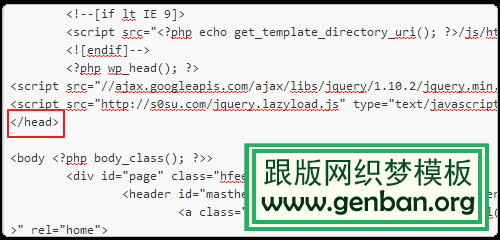
3、编辑你的Header.php文件,或者是其它的能够使用JS在任意页面调用的Wordpress主题文件,放入以下代码:
- <script src=”http://www.freehao123.com/jquery.lazyload.js” type=”text/javascript”>
- </script>
4、注意要将代码中的域名换你自己的,JS的路径也要相应的更改过来,如果你的Wordpress没有加载jQuery,还得自己手动添加代码加载jQuery v1.4.4+。(PS:现在的Wordpress主题应该都有加载jQuery)

5、然后在你的</head>前面加入以下JS代码,激活jquery.lazyload.js。
- <script type=”text/javascript”>
- jQuery(function() {
- jQuery(“img”).lazyload({
- effect : “fadeIn”,
- failure_limit : 10 });
- });
- </script>
二、修改图片IMG标签启用迟延加载
1、Lazy Load 要求图片的IMG属性写成这样的才可以正确启用延迟加载效果。
- <img src=”http://upload.chinaz.com/2015/0114/1421229411630.png” data-original=”xxxx/xxxx/example.jpg” width=”600″ heigh=”400″>
2、基本要求是:src中赋予一个1×1大小图片,data-original中写入图片的真实地址。
3、Lazy Load 延迟加载图片的原理是:打开网页时所有的图片是一个1×1大小默认图片,随着网页的拖动,Lazy Load jQuery plugin会“按需”将可视窗口内图片的src值替换成data-original的值,从而显示图片,其它的不在可视范围内的依然是被默认的图片所代替。
4、所以,建议大家将默认的src的图片放在一些免费CDN服务器上,或者是其它的主机空间上,以最大限度地减少图片对自身服务器的请求,同时最好是个微小的图片,例如1×1大小,这样可以保证默认图片以最短的时间加载进来,将图片加载时间降低到最低。
5、通过上面的设置,网站上所有的图片就会启用Lazy Load延迟加载技术了。
三、自动修改Wordpress文章、评论、缩略图片的IMG属性
1、 上面已经讲到,如果想要让图片实现卸载加载,则必须在IMG中设置好SRC默认值,加入data-original元素,但是实际上我们在Wordpress添加文章图片时默认的是没有这样的IMG标签的。
2、另外,对于已经存在了大量的文章图片的网站,是不可能再一篇一篇文章重新编辑修改图片的IMG属性。这时我们就可以采用Wordpress强大的过滤机制,自动将图片的IMG进行重写了。
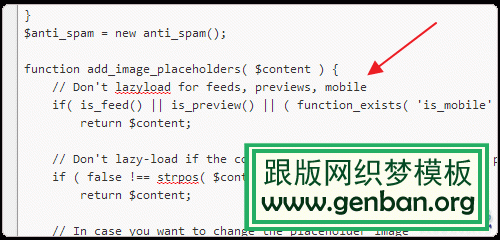
3、将以下代码加入你的functions.php文件。代码来自:http://wptheming.com/2013/03/lazy-loading-images/
- function add_image_placeholders( $content ) {
- // Don’t lazyload for feeds, previews, mobile
- if( is_feed() || is_preview() || ( function_exists( ‘is_mobile’ ) && is_mobile() ) )
- return $content;
- // Don’t lazy-load if the content has already been run through previously
- if ( false !== strpos( $content, ‘data-original’ ) )
- return $content;
- // In case you want to change the placeholder image
- $placeholder_image = apply_filters( ‘lazyload_images_placeholder_image’, get_template_directory_uri() . ‘/images/grey.png’ );
- // This is a pretty simple regex, but it works
- $content = preg_replace( ‘#<img([^>]+?)src=[\'”]?([^\'”\s>]+)[\'”]?([^>]*)>#’, sprintf( ‘<img${1}src=”%s” data-original=”${2}”${3}><noscript><img${1}src=”${2}”${3}></noscript>’, $placeholder_image ), $content );
- return $content;
- }
- add_filter( ‘the_content’, ‘add_image_placeholders’, 99 );
4、注意最后一句:add_filter( ‘the_content’, ‘add_image_placeholders’, 99 );是用来匹配Wordpress文章页面内容中的图片的。代码中的:/images/grey.png 是默认图片地址,你需要替换成你自己的。

5、如果你想让你的评论头像也实现延迟加载,请加入下列代码:
- add_filter( ‘get_avatar’, ‘add_image_placeholders’, 11 );
6、有些Wordpress可能采用了timthumb 缩略图片,如果你想让你的缩略图片实现延迟加载,请加入下列代码:
- add_filter( ‘post_thumbnail_html’, ‘add_image_placeholders’, 11 );
四、Wordpress图片延迟加载效果分析
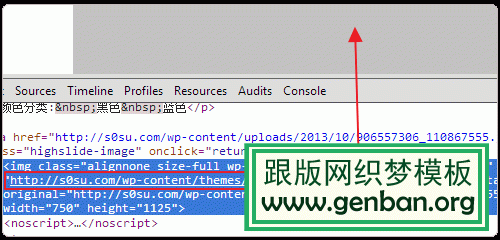
1、通过上面的方法,我们已经将Wordpress所有的图片(文章内容图片、评论头像、缩略图片)都启用了延迟加载技术,打开网页可以看到图片的SRC值都是默认的图片地址,并加上了data-original元素。

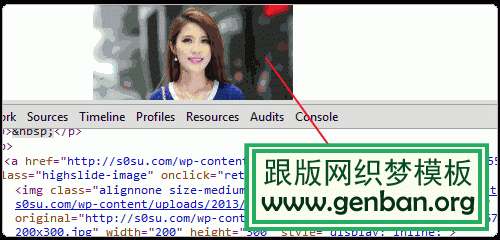
2、当页面往下拉的时候,图片进入可视窗口中,这时就直接显示出图片了。IMG的SRC值变成了真实的图像地址了。

五、Lazy Load 图片延迟加载插件的高级设置
1、Lazy Load 允许自己定义图片延迟加载效果。默认情况下图片会出现在屏幕时才加载,如果你想提前加载图片, 可以设置 threshold 选项:threshold : 200 表示令图片在距离屏幕 200 像素时提前加载。
- <script type=”text/javascript”>
- jQuery(function() {
- jQuery(“img”).lazyload({
- threshold : 200 });
- });
- </script>
2、默认的情况下用户滚动到窗口上图片所在位置时图片就会被自动加载显示,如果你想设置为只有鼠标点击该图片或者当鼠标放在图片上时才会加载图片,可以加上click 和 mouseover事件。如下:
- <script type=”text/javascript”>
- jQuery(function() {
- jQuery(“img”).lazyload({
- placeholder : “img/grey.png”,
- event : “click” });
- });
- </script>
3、当图片完全加载的时候, 插件默认地使用 show() 方法来将图显示出来. 其实你可以使用任何你想用的特效来处理,例如FadeIn是渐显特效。
- <script type=”text/javascript”>
- jQuery(function() {
- jQuery(“img”).lazyload({
- effect : “fadeIn” });
- });
- </script>
4、有了网页的图片的布局可能会比较混乱,设置failurelimit的数字有助于我们提高插件的效率,failure_limit : 10表示插件找到 10 个不在可见区域的图片是才停止搜索,根据你的需要可以调高或者调低。
- <script type=”text/javascript”>
- jQuery(function() {
- jQuery(“img”).lazyload({
- failure_limit : 10 });
- });
- </script>
六、Wordpress图片延迟加载插件:simple-lazyload
1、simple-lazyload官网:
1、插件地址:https://wordpress.org/plugins/simple-lazyload/
2、也许有人对上面如此多的JS代码已经感到“压抑”了,那么你可以使用simple-lazyload这个Wordpress图片延迟加载插件来实现上面纯代码效果:simple-lazyload插件下载(http://www.freehao123.com/dl-simple-lazyload/)。
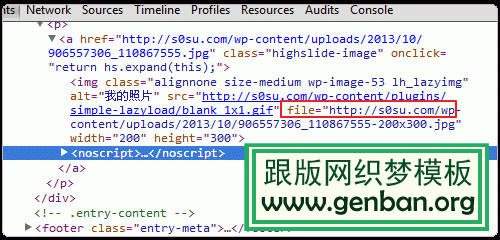
3、启用了simple-lazyload插件后,可以看到所有的图片(包括评论、缩略图、文章图片)的SRC值变成了默认的1像素的图片。同时写入了File元素,值为图片的真实地址。

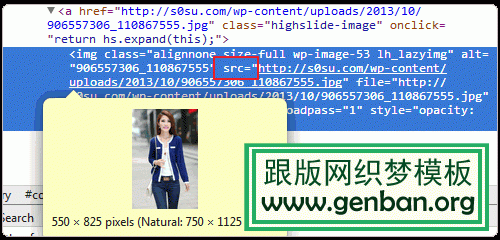
4、将网页往下拉的时候,图片显示出来了,SRC值也变成了图片的真实地址了。

七、关于图片延迟加载的一些问题
1、如果你的程序不是Wordpress,可以使用纯代码的方法实现,如果是Wordpress,为了“懒”,可以试一试simple-lazyload插件,注意该插件可能会与其它的插件不兼容,需要自己修改一下。
2、图片延迟加载质疑一:是不是有利于加快网页的打开速度?Lazy Load 将所有的图片变成了1×1大小的图片,减少了单一网页的带宽请求,同时除了第一张默认图片是从服务器下载到本地外,其它的都是用的浏览器本地缓存,所以从理论上讲,Lazy Load 可以减轻浏览器客户端的压力,特别是对于一些图片特别多、页面特别长的网页更有效果。
3、图片延迟加载质疑二:是不是真的有利于减轻服务器负担?理论上,Lazy Load 是增加了网页中图片总请求数(多了一个默认1×1的图片请求)。但是实际情况是这样的,很多人打开一网页都是看了前面的内容就关闭了,这时延迟加载的作用就出来了,它避免了每次打开网页都把所有的图片请求完毕,加上我们把默认的图片换成外部服务器的,所以实现上Lazy Load 是有可能减轻服务器压力的。
4、图片延迟加载质疑三:是不是不利于SEO?这个问题其实比较重要,尤其是现在百度搜索排名中出现了图文和缩略图。经过测试,由于使用了<noscript><img src=”真实地址”></noscript>这样的代码谷歌可以收录(实际上谷歌JS也可以读懂),但是百度这厮就不敢肯定了。理论上讲,<noscript></noscript>是被所有的浏览器所支持的。
