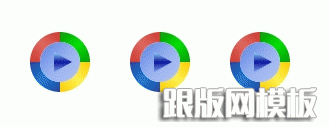
<canvas></canvas>是html5出现的新标签,像所有的dom对象一样它有自己本身的属性、方法和事件,其中就有绘图的方法,js能够调用它来进行绘图,本文使用canvas标签和Javascript配合画出了一个四色渐变的播放按钮效果,效果图:

实现代码:
复制代码
代码如下:<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>画按钮</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="400">您的浏览器不支持Canvas,请升级浏览器!</canvas>
<script type = "text/javascript" >
var canvas = document.getElementById('myCanvas');/*获取定义的画布*/
var ctx = canvas.getContext('2d');/*利用2维环境中进行绘画*/
drawPlayButton(ctx,200,200);
drawPlayButton(ctx,400,200);
drawPlayButton(ctx,300,200);
function drawPlayButton(_context,x,y){
var nRadius=30;//半径
_context.save();
_context.translate(x,y);
//构造线变
var yellowGrad=_context.createLinearGradient(30,0,0,30);
yellowGrad.addColorStop(0, '#fccb02');
yellowGrad.addColorStop(0.5, '#fbf14d');
yellowGrad.addColorStop(1, '#ffcb02');
var blueGrad=_context.createLinearGradient(30,0,0,30);
blueGrad.addColorStop(0, '#2a459c');
blueGrad.addColorStop(0.5, '#0e7adc');
blueGrad.addColorStop(1, '#2a459e');
var redGrad=_context.createLinearGradient(30,0,0,30);//通过rotate来旋转
redGrad.addColorStop(0, '#d0372f');
redGrad.addColorStop(0.5, '#e0675e');
redGrad.addColorStop(1, '#ce392d');
var greenGrad=_context.createLinearGradient(30,0,0,30);//通过rotate来旋转
greenGrad.addColorStop(0, '#059700');
greenGrad.addColorStop(0.5, '#02e003');
greenGrad.addColorStop(1, '#019a02');
//绘制两弧夹角内容
drawCake(_context,0,yellowGrad,nRadius);
drawCake(_context,Math.PI/2,blueGrad,nRadius);
drawCake(_context,Math.PI,redGrad,nRadius);
drawCake(_context,3*Math.PI/2,greenGrad,nRadius);
//内圆颜色
var lingrad =_context.createLinearGradient(-30,-30,30,30);
lingrad.addColorStop(0, '#4672df');
lingrad.addColorStop(0.2, '#6188e5');
lingrad.addColorStop(0.5, '#98b1ef');
lingrad.addColorStop(0.8, '#b1c3f2');
lingrad.addColorStop(1, '#eaedfc');
_context.save();
_context.beginPath();//内圆
_context.fillStyle=lingrad;
_context.arc(0,0,nRadius-10,0,Math.PI*2,true);
_context.fill();
_context.closePath();
_context.restore();
//绘制三角
var trianglerad=_context.createLinearGradient(-6,-10,-6,10);
trianglerad.addColorStop(0, '#99d4ea');
trianglerad.addColorStop(0.2, '#5e8fdd');
trianglerad.addColorStop(0.5, '#0f17a1');
trianglerad.addColorStop(0.8, '#4c65cc');
trianglerad.addColorStop(1, '#7299e5');
_context.beginPath();
_context.fillStyle=trianglerad;
_context.moveTo(12,0);
_context.lineTo(-6,10);
_context.lineTo(-6,-10);
_context.fill();
_context.restore();
}
//绘画一个扇形
function drawCake(_context,_nRotateAngle,_fillColor,_nRadius){
_context.save();
_context.beginPath();
_context.fillStyle=_fillColor;
_context.rotate(_nRotateAngle);
_context.moveTo(_nRadius-10,0);
_context.lineTo(_nRadius,0);//向右画一根线
_context.arc(0,0,_nRadius,0,Math.PI/2,false);
_context.lineTo(0,_nRadius-10);//向上画一个
_context.arc(0,0,_nRadius-10,Math.PI/2,0,true); //逆时针画内弧
_context.fill();
_context.closePath();
_context.restore();
}
</script>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>画按钮</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="400">您的浏览器不支持Canvas,请升级浏览器!</canvas>
<script type = "text/javascript" >
var canvas = document.getElementById('myCanvas');/*获取定义的画布*/
var ctx = canvas.getContext('2d');/*利用2维环境中进行绘画*/
drawPlayButton(ctx,200,200);
drawPlayButton(ctx,400,200);
drawPlayButton(ctx,300,200);
function drawPlayButton(_context,x,y){
var nRadius=30;//半径
_context.save();
_context.translate(x,y);
//构造线变
var yellowGrad=_context.createLinearGradient(30,0,0,30);
yellowGrad.addColorStop(0, '#fccb02');
yellowGrad.addColorStop(0.5, '#fbf14d');
yellowGrad.addColorStop(1, '#ffcb02');
var blueGrad=_context.createLinearGradient(30,0,0,30);
blueGrad.addColorStop(0, '#2a459c');
blueGrad.addColorStop(0.5, '#0e7adc');
blueGrad.addColorStop(1, '#2a459e');
var redGrad=_context.createLinearGradient(30,0,0,30);//通过rotate来旋转
redGrad.addColorStop(0, '#d0372f');
redGrad.addColorStop(0.5, '#e0675e');
redGrad.addColorStop(1, '#ce392d');
var greenGrad=_context.createLinearGradient(30,0,0,30);//通过rotate来旋转
greenGrad.addColorStop(0, '#059700');
greenGrad.addColorStop(0.5, '#02e003');
greenGrad.addColorStop(1, '#019a02');
//绘制两弧夹角内容
drawCake(_context,0,yellowGrad,nRadius);
drawCake(_context,Math.PI/2,blueGrad,nRadius);
drawCake(_context,Math.PI,redGrad,nRadius);
drawCake(_context,3*Math.PI/2,greenGrad,nRadius);
//内圆颜色
var lingrad =_context.createLinearGradient(-30,-30,30,30);
lingrad.addColorStop(0, '#4672df');
lingrad.addColorStop(0.2, '#6188e5');
lingrad.addColorStop(0.5, '#98b1ef');
lingrad.addColorStop(0.8, '#b1c3f2');
lingrad.addColorStop(1, '#eaedfc');
_context.save();
_context.beginPath();//内圆
_context.fillStyle=lingrad;
_context.arc(0,0,nRadius-10,0,Math.PI*2,true);
_context.fill();
_context.closePath();
_context.restore();
//绘制三角
var trianglerad=_context.createLinearGradient(-6,-10,-6,10);
trianglerad.addColorStop(0, '#99d4ea');
trianglerad.addColorStop(0.2, '#5e8fdd');
trianglerad.addColorStop(0.5, '#0f17a1');
trianglerad.addColorStop(0.8, '#4c65cc');
trianglerad.addColorStop(1, '#7299e5');
_context.beginPath();
_context.fillStyle=trianglerad;
_context.moveTo(12,0);
_context.lineTo(-6,10);
_context.lineTo(-6,-10);
_context.fill();
_context.restore();
}
//绘画一个扇形
function drawCake(_context,_nRotateAngle,_fillColor,_nRadius){
_context.save();
_context.beginPath();
_context.fillStyle=_fillColor;
_context.rotate(_nRotateAngle);
_context.moveTo(_nRadius-10,0);
_context.lineTo(_nRadius,0);//向右画一根线
_context.arc(0,0,_nRadius,0,Math.PI/2,false);
_context.lineTo(0,_nRadius-10);//向上画一个
_context.arc(0,0,_nRadius-10,Math.PI/2,0,true); //逆时针画内弧
_context.fill();
_context.closePath();
_context.restore();
}
</script>
</body>
</html>
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
