定义和用法
<ol> 标签定义有序列表。
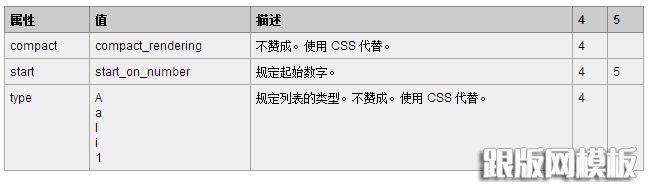
HTML 4.01 与 HTML 5 之间的差异
在 HTML 4.01 中,不赞成使用 "start" 属性,在 HTML 5 中是允许的。
在 HTML 4.01 中,不赞成使用 "compact" 和 "type" 属性,在 HTML 5 中,不再支持这两个属性。
提示和注释
提示:请使用 CSS 来定义列表的类型。
例子
XML/HTML Code复制内容到剪贴板
- <ol>
- <li>Coffee</li>
- <li>Tea</li>
- </ol>
- <ol>
- <li start="60">Coffee</li>
- <li>Tea</li>
- </ol>

HTML5提供的OL标签序号控制
OL这标签是以有序列表的形式来显示数据的,它会自动为数据加上编号。但是有时候数据并不是从1开始编号的,或者编号是倒序排列的,又或者编号是完全杂乱的,这时就需要用到HTML5中对OL标签提供的一些参数来设置。不过遗憾的是,目前它还不兼容IE。
现在,我们有一个这样的HTML文档
XML/HTML Code复制内容到剪贴板
- <ol>
- <li>土豆</li>
- <li>洋葱</li>
- <li>胡萝卜</li>
- <li>里脊肉</li>
- </ol>
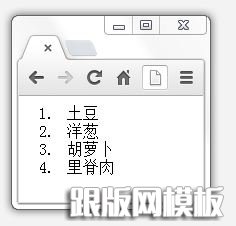
它会显示成这样
这些序号默认是从1开始递增的。如果需要让OL标签中的序号倒序排列呢?这只要对OL加个reserved属性即可。
XML/HTML Code复制内容到剪贴板
- <ol reversed="reversed">
- 这个是继承自XHTML的写法,其实可以直接写
- <ol reversed>
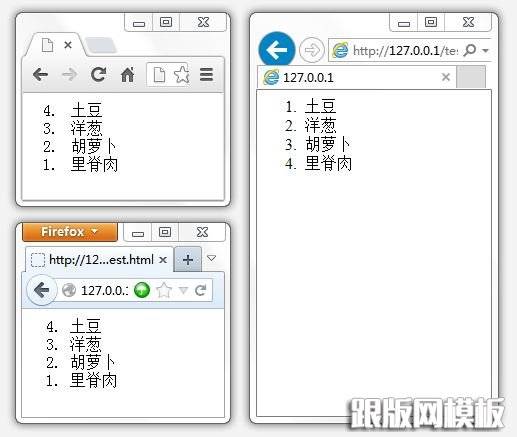
这就已经符合HTML5的标准了,加上这个后就可以得到这样的结果
Chrome和Firefox中都是没问题的,但是IE不兼容它(至少我测试了IE10是不兼容的)。嘛,咱现在只是了解一下这个功能,至于IE实不实现暂时就不再讨论了。
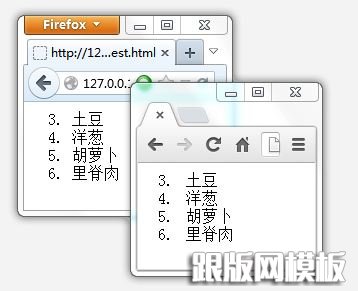
接着,如果不想让它从1开始呢?比如要让它从3开始,我们就可以给OL标签添加start属性,并设置为3。
XML/HTML Code复制内容到剪贴板
- <ol start="3">

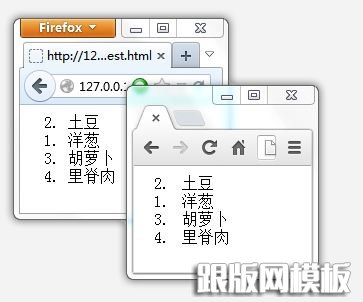
最后,对于完全无规律却又是有序的东西怎么做呢?比如我要2、1、3、4,这样的排列怎么办?其实,只要给LI加上value属性就可以控制这个序号。
XML/HTML Code复制内容到剪贴板
- <ol>
- <li value="2">土豆</li>
- <li value="1">洋葱</li>
- <li value="3">胡萝卜</li>
- <li value="4">里脊肉</li>
- </ol>

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
