4.6.1层叠的顺序
CSS的层叠对每一个样式规则指定一个权重。如果要应用若干个规则,那么权重最大的那个规则具有优先权。层叠规则依据下面几个步骤进行:
1.查找有冲突的元素
浏览器会找到那些存在疑问的元素和属性的声明,如果相关联的选择器匹配存在疑问的元素,则声明适用。
2.样式表的来源
按照规则的重要性(普通或者重要)和来源(用户、制作者或者浏览器)来从低到高排序:
1)浏览器的缺省样式;
2)用户定义的普通样式;
3)制作者定义的普通样式;
4)制作者定义的重要性(“!important”声明)样式;
5)用户定义的重要性(“!important”声明)样式。
提示:重要性(“!important”声明),请参见本书[4.6.4重要性]一节。
对于制作者定义的外部CSS文件引入的规则,它们的权重取决于它们引入的顺序。例如:
<linkrel="stylesheet"href="basic.css"type="text/css"media="all"/>
<linkrel="stylesheet"href="font.css"type="text/css"media="all"/>
则font.css中的定义高于basic.css中的定义。
对于在样式表中使用@import规则引入的其他样式表,优先级规则同样适用。
嵌入式样式表的规则高于从文件引入的样式规则。行内样式表则又高于嵌入式样式表。
3.选择器的特殊性
声明的第2排序基于选择器的特殊性:特殊的选择器超越一般的选择器。伪元素和伪类分别被视为一般元素和一般类。
4.规则出现的先后次序
最后,根据规则出现的先后次序来排列。如果两条规则具有相同的权重,相同的来源和相同的特殊性,则后出现的规则超越先出现的规则。
引入的样式表中的规则被认为出现在样式表本身的所有规则之前。
除了个别声明的“!important”指定,上述策略给予制作者的样式表比用户样式表更大的权重。
4.6.2特殊性的计算
既然有层叠的规则,那么,如果有如下代码,其在浏览器内会如何显示呢?
.warning{color:red;}
p{color:green;}
<pclass=”warning”>层叠和继承的规则如何实现?</p>
此代码在浏览器内显示如图4-31所示。

图4-31选择器的特殊性
这是由于类选择器“warning”和类型选择器“p”的“特殊性”不同。
特殊性(specificity)描述了不同选择器的相对权重(weight)。一个选择器的特殊性是这样计算的:
·如果CSS属性是通过(X)HTML元素的style属性定义的,则记为a=1,否则记为0;
由于style属性是写在(X)HTML标签内的,因此不存在选择器,所以:a=1,b=0,c=0,且d=0;
·计算选择器中ID选择器的数量,计为b;
·计算选择器中类选择器、属性选择器和伪类的数量,计为c;
·计算选择器中类型选择器的数量,计为d;
·忽略伪元素。
将这4个数字(a,b,c,d)相连(数字进制要以大的为准),得到特殊性。例如:
{……}特殊性=0,0,0,0
li{……}特殊性=0,0,0,1
ulli{……}特殊性=0,0,0,2
ulol li{……}特殊性=0,0,0,3
h1 [rel="up"]{……}特殊性=0,0,1,1
ulolli.warning{……}特殊性=0,0,1,3
li.menu.level{……}特殊性=0,0,2,1
#x34y{……}特殊性=0,1,0,0
<pstyel=”……”>特殊性=1,0,0,0
特殊性高的规则会取代特殊性低的规则,无论其书写的先后顺序如何,例如:
h1{colorred;}0,0,0,1
bodyh1{colorgreen;}0,0,0,2(胜出)
或者:
h2.grape{colorpurple;}0,0,1,1(胜出)
h2{colorsilver;}0,0,0,1
4.6.3继承和特殊性
在特殊性的框架下,继承的特殊性为“0”。也就是说,任何显式的规则声明都会覆盖掉继承的样式,例如有如下代码:
em{color:blue;}
p.list{color:gray;}
<pclass="list">继承的特殊性为<em>“0”</em>。</p>
虽然“p.list”的特殊性为“0,0,1,1”,但是,对“em”的color声明还是会覆盖掉从“p.list”继承的color样式,因此在浏览器内显示如图4-32所示。

图4-32继承与特殊型
因此,如果需要让p内的em能呈现和p一样的颜色,则需要如下定义:
p.list,
p.listem{colorgray;}
4.6.4重要性
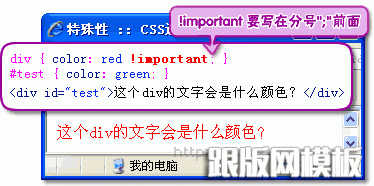
虽然层叠和特殊性决定了CSS规则的最后应用效果,但是,也可以通过声明某个规则的“重要性”来提高此规则的权重,例如图4-33所示。

图4-33重要性的表现
虽然ID选择器的特殊性高于类型选择器,但是由于类型选择器(div)属性值后面添加了“!important”重要性声明,因此“color:red”这条声明的特殊性最高。
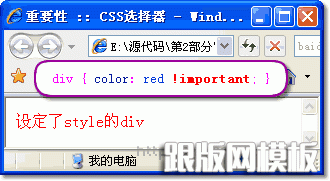
“!important”重要性声明的权重甚至高于内联式样式,例如有如下代码,其在浏览器内显示如图4-34所示。
div{color:red!important;}
<divstyle="color:blue;">设定了style的div</div>

图4-34重要性的权重高于内嵌式样式
在CSS1中,制作者的“!important”规则超越用户的“!important”规则。但是在CSS2中,用户的“! important”规则具有最高的优先级,这样可以让网页更具易用性,例如有些视力不好的用户,可能会设定比较大的字体,这样就可以防止制作者定义了过 小的字体而使用户阅读困难。
4.6.5非CSS的表现类内容
现在仍然有一些制作者在(X)HTML文档内插入一些表现类的内容,例如<font>标签和align属性,这些表现类的内容被认为具有0特殊性,并且被当作是插入在作者样式表的开头部分,因此可能会被后面定义的样式规则覆盖。
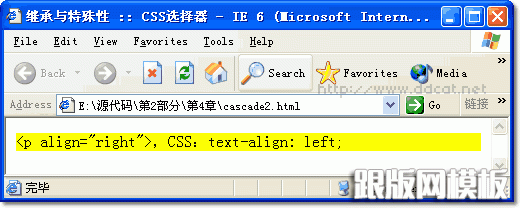
例如下列代码在浏览器内显示如图4-35所示。
p{
background:yellow;
text-align:left;
}
<palign="right"><palign="right">,CSS:text-align:left;</p>

图4-35重要性的权重高于内嵌式样式
由4-35读者可以看到,虽然<p>的align属性定义为“right”,即右对齐,但是由于CSS中定义了“text-align:left;”,因此文字还是左对齐显示。
但是,如果是下面的代码:
.test{color:green;}
<pclass="test">p内的示例<fontcolor="blue">文字</font>。</p>
则<font>内的文字依然是蓝色(blue),因为对于<font>,<p>的color属于继承,因此标签内的属性高于继承值,但是如果增加CSS规则:
font{color:red;}
则<font>内的文字会变为红色(red),即“color="blue"”被CSS的“color:red;”覆盖。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
