float属性在页面排版上非常有用,但是也带来很多问题。最常见的就是浮动元素的闭合问题。
如果一个没有设定高度的不浮动元素的子元素浮动,则该元素的高度不会包括浮动子元素的高度,而只会包含其内部不浮动元素的高度,因为浮动元素不属于常规流向,它脱离了文档流。因此如果要元素能够自动包含浮动子元素,则需要闭合浮动元素。
目前比较常用的有3种方法:
利用浮动子元素后的元素清除浮动(包括添加1个空的元素以清除浮动)。 使用:after伪元素,在元素最后插入清除。 为元素设定overflow属性除“visible”之外的值。
还有1个方法可以使元素自适应高度:
浮动元素,浮动的元素会包含浮动的后代元素。
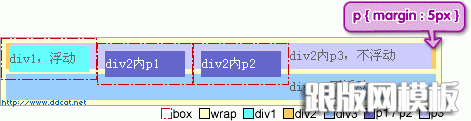
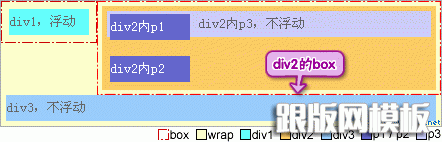
下列代码,其显示如图1所示。
提示:所列代码只是关键代码,完整代码请查看示例页面。
CSS:
 p,
p,
 div{...}{
div{...}{ margin:5px;
margin:5px; }
}
 .wrap{...}{
.wrap{...}{ width:440px;
width:440px; margin:10px;
margin:10px; clear:both;
clear:both; }
} .div1,
.div1,
 .div2p{...}{
.div2p{...}{ float:left;
float:left; width:80px;
width:80px; margin:8px;
margin:8px; display:inline;
display:inline; }
}
XHTML:
 <divclass="wrap">
<divclass="wrap"> <divclass="div1">div1,浮动</div>
<divclass="div1">div1,浮动</div> <divclass="div2">
<divclass="div2"> <pclass="div2p">div2内p1</p>
<pclass="div2p">div2内p1</p> <pclass="div2p">div2内p2</p>
<pclass="div2p">div2内p2</p> <pclass="div2p3">div2内p3,不浮动</p>
<pclass="div2p3">div2内p3,不浮动</p> </div>
</div> <divclass="div3">div3,不浮动</div>
<divclass="div3">div3,不浮动</div> </div>
</div>
提示:截图是Firefox2.0(以下简称FF)中的效果,如无特殊声明,则表示在WindowsIE7.0(以下简称IE)、Opera9.2(以下简称Op)、Safari3.0(以下简称Sa)中效果相同。
图1:浮动元素与子元素浮动的元素

如果对.div2p增加CSS:

 .div2p{...}{
.div2p{...}{ ......
...... clear:left;
clear:left; }
}
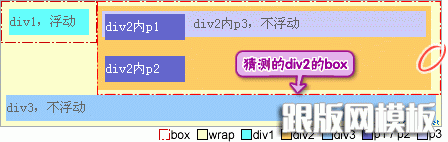
由于“clear:left”含义为:不允许本元素左边有浮动框,而div1也是浮动元素,因此,p1和p2下移到了div1的下面,如图2所示。
图2:不浮动的元素内的浮动子元素设定“clear:left”后的效果

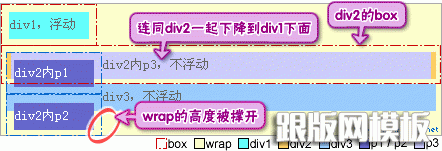
而在IE中,整个div2都将下移到div1下,如图3所示。
图3:不浮动的元素内的浮动子元素设定“clear:left”后IE的显示

由图3可以发现,虽然在图1中IE正确地显示了溢出的元素,但是,对于出发了layout的wrap,IE仍旧会扩展最外层的高度,以容纳浮动元素。
闭合浮动元素方法1
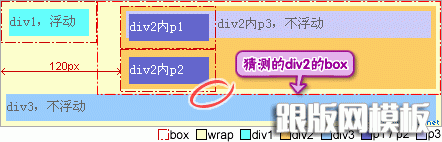
此时,div2的高度只包括其内未浮动元素的高度,因此使用第1种方法闭合浮动元素,为浮动元素后面的元素p3设定clear属性:

 .div2p3{...}{
.div2p3{...}{ clear:left;
clear:left; }
}
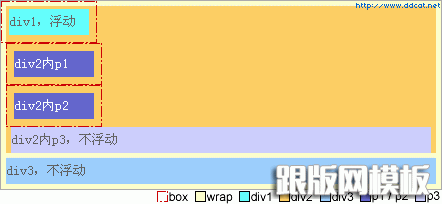
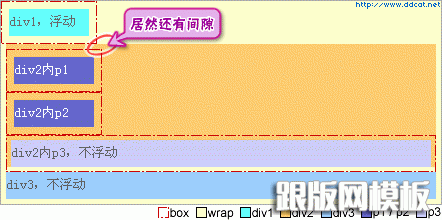
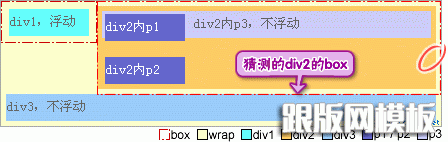
此时显示如图4所示,在IE中如图5所示。
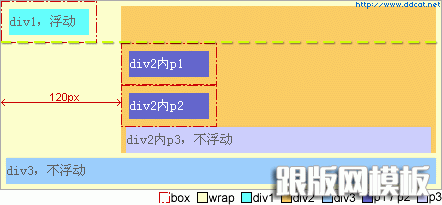
图4:p3清除浮动后的效果

图5:p3清除浮动后IE内的效果

(啊!伟大的IE,居然多出来与div2的margin一样多的间隙。==b)
此时如果为div2增加左边距(原设定为margin:5px):

 .div2{...}{
.div2{...}{ ......
...... margin-left:120px;
margin-left:120px; }
}
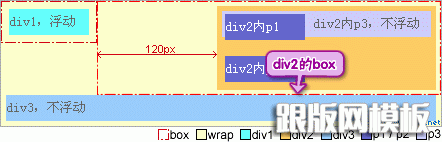
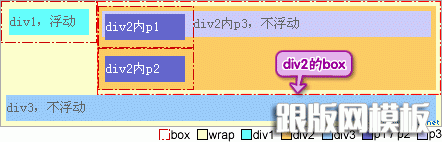
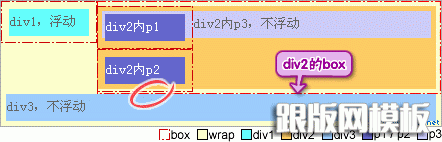
则显示如图6所示,在IE中如图7所示。
图6:增加左边距后的效果

图7:p增加左边距后IE内的效果

至此的效果,是左右2栏布局常用的方法,左栏固定宽度,右栏不设定宽度以求能自适应。
闭合浮动元素方法2
尝试方法2,利用:after清除浮动:

 .div2:after{...}{
.div2:after{...}{ content:".";
content:"."; display:block;
display:block; height:0;
height:0; clear:both;
clear:both; visibility:hidden;
visibility:hidden; }
}
显示效果如图8所示。(IE不支持,不用试了。==b)
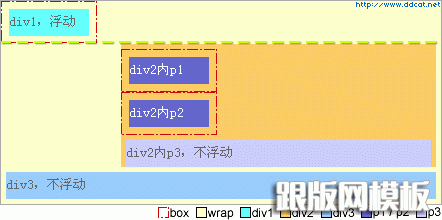
图8:使用:after清除浮动

可以看到div2内的p3没有清除浮动,位置仍在div2的顶端。
增加div2的左边距,显示如图9所示。

 .div2{...}{
.div2{...}{ margin-left:120px;
margin-left:120px; }
}
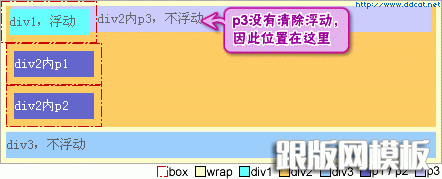
图9:增加div2的左边距

由此可见使用:after清除浮动,不适合于浮动元素后面还有不浮动元素的情况。
闭合浮动元素方法3
尝试方法3,使用overflow属性:

 .div2{...}{
.div2{...}{ overflow:auto;
overflow:auto;
 height:100%;/**//*针对ie6*/
height:100%;/**//*针对ie6*/ }
}
此时,最热闹的情况出现了:
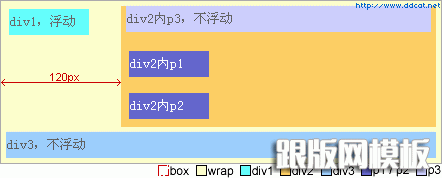
图10:FF的效果

图11:Op和Sa的效果

图12:IE的效果(注:如果用IE6,效果也不一样,==|||)

首先,div2的宽度收缩到div1的右边了,也许这正好是期望的结果?
更热闹的在后面,增加div2的margin-left:

 .div2{...}{
.div2{...}{ margin-left:120px;
margin-left:120px; }
}
图13:FF的效果

图14:Op和Sa的效果

图15:IE的效果(注:如果用IE6,效果也不一样,==|||)

都是margin-left惹的祸,去掉margin-left:

 .div2{...}{
.div2{...}{ margin-left:0;
margin-left:0; }
}
终于接近统一了。
图16:去掉margin-left的效果

图17:去掉margin-left在IE内的效果

由此可见,overflow还是有很大局限性的。
但是造成FF、Op和Sa的显示结果的原因又是什么呢?
浮动
div2浮动,浮动元素的高度会包含其内部的浮动元素。
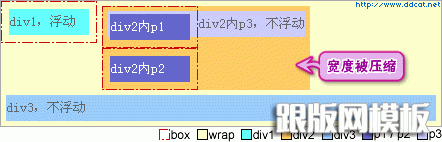
这种方法的局限性就是,div2浮动后宽度会被压缩,因此必须给它一个宽度值,但是这样就无法自适应宽度。

 .div2{...}{
.div2{...}{ float:left;
float:left; }
}
 .div3{...}{
.div3{...}{ clear:both;
clear:both; }
}
效果如图18所示。
图18:浮动div2

div2的浮动,还会造成wrap的高度问题,因此需要div3清除浮动。
由这个例子可以发现,由于div2的浮动,其内的p元素清除浮动,并没有受到div1的影响,因此,解决由于前2种方法中p1和p2下降到div1的高度之下的方法之一,可以将p1和p2外面套1个浮动的div,当然这可能影响到结构,还需要结合具体情况来决定。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
