原文:http://jorux.com/archives/property-3-if-you-love-css/
本篇主要介绍css对边框(border)的属性控制和链接(link)的伪类选择器.
边框(border): css控制的边框属性包括border-width, border-color, border-style.
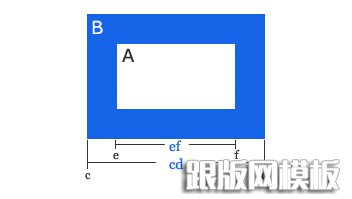
Border之所以让人很困惑主要源于IE5错综复杂的BUG, 由于IE5是一个“will soon be dead” 的浏览器, 这里只例举一个最为知名的关于border-width的BUG, 让大家更好的理解border的含义, 先看下图:

如上图所示, 对象A(白色矩形)周围有蓝色边框B, 可以看出A的实际宽度为ef, 而IE5不这么认为, 它把cd的长度定义为对象A的宽度, 这个bug在边框的宽度小时几乎察觉不到, 但在边框与对象宽度相差不大时显得尤为明显.
现在, 结合以上说明, 可以看出border是独立于对象之外, 位于magin与padding之间(后说明), 具有固定宽度, 颜色和样式的区域.
1. border-width: 其可有具体数值(如1px, 2px等)或是描述性(thin, medium, thick)的属性值. 由于浏览器及个人设置的不同导致thin, medium, thick这些属性值的表现不一, 不推荐使用. css代码如下:
border-width: 1px;
border-width: 2px;
border-width: thin;
border-width: medium;
border-width: thick;
宽度效果如下(注意不同浏览器下的区别):
1px2pxthinmediumthick
2. border-style: 边框样式包括solid, dashed, dotted, double, groove, ridge, inset, outset等, 代码如下:
border-style: solid;
border-style: dashed;
border-style: dotted;
border-style: double;
border-style: groove;
border-style: ridge;
border-style: inset;
border-style: outset;
样式效果如下(你可能需要Firefox或是Opera才能看到后四种效果):
solid
dashed
dotted
double
groove
ridge
inset
outset
3. border-color: 边框颜色属性和一般颜色属性是一样的, 可以参看属性篇(1).
Summary: 以上例举的都是四边相同样式的情况, 其实可以分别设置border-top, border-right, border-bottom, border-left四边的属性, 比方说想要表现一个宽2px, 蓝色(blue), 样式为solid的上下边框, 代码如下:
border-top-width: 2px;
border-top-color: blue;
border-top-style: solid;
border-bottom-width: 2px;
border-bottom-color: blue;
border-bottom-style: solid;
简写为:
border-top: blue 2px solid;
border-bottom: blue 2px solid;
表现如下:
宽2px,蓝色,样式为solid的边框
上一页12 下一页
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
