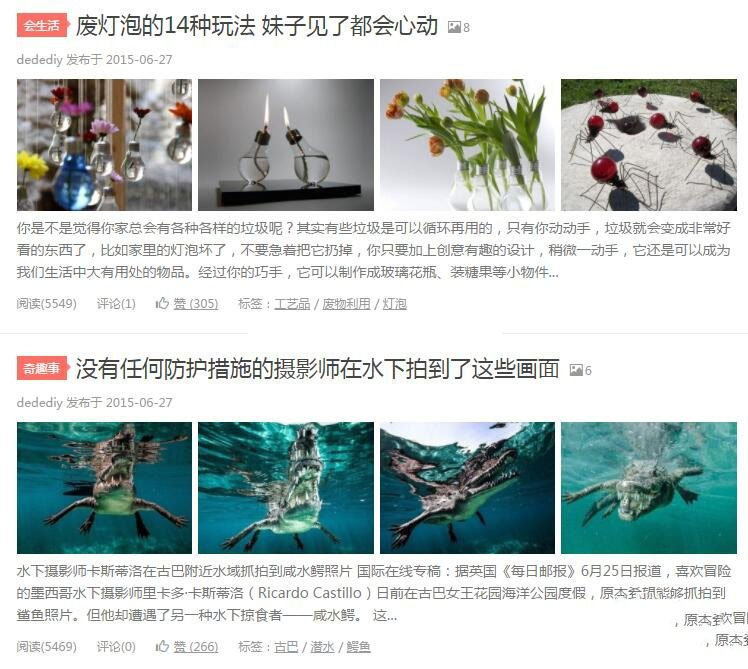
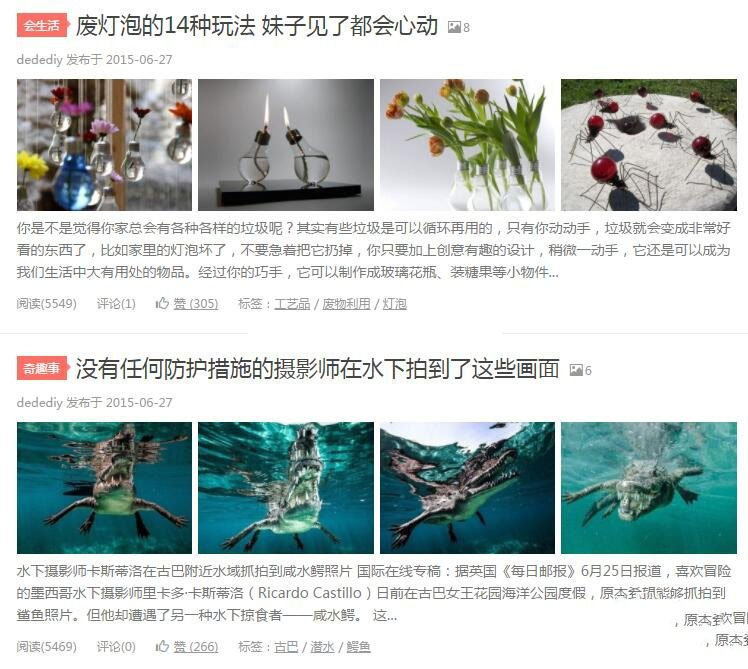
我们在做织梦模板开发时,有时需要在artlist 和list标签中调用出图集中的图片,同时可以自定调用几张图片。跟版网整理了个一个这样功能的自定义函数。调用后效果如下:


dedecms织梦artlist和list标签调用图集图片实现方法
函数代码
请将代码加入到 /include/extend.func.php 文件中
function Getimgurls($aid,$num=4)
{
global $dsql;
$imgurls = $result = '';
$imgrow = $dsql->GetOne( "Select imgurls From `dede_addonimages` where aid='$aid' ");
$imgurls = $imgrow['imgurls'];
if($imgurls != '')
{
$dtp = new DedeTagParse();
$dtp->LoadSource($imgurls);
$images = array();
if(is_array($dtp->CTags))
{
foreach($dtp->CTags as $ctag)
{
if($ctag->GetName() == 'img')
{
$row = array();
$row['width'] = $ctag->GetAtt('width');
$row['height'] = $ctag->GetAtt('height');
$row['imgsrc'] = trim($ctag->GetInnerText());
$row['text'] = $ctag->GetAtt('text');
$images[] = $row;
}
}
}
$dtp->Clear();
$i = 0;
foreach($images as $row)
{
if($i == $num) break;
if($row['imgsrc'] != '')
{
$result .= "<li><img src='{$row['imgsrc']}' alt='{$row['text']}' width='70' height='70'></li>";
}
$i++;
}
return $result;
}
}
//<li><img src='{$row['imgsrc']}' alt='{$row['text']}' width='70' height='70'></li>
// 这个图片的样式都可以根据自己需要进行自定义调整。
|
前台模板调用代码
{dede:arclist}
[field:id function=Getimgurls(@me,4)/]
{/dede:arclist}
{dede:list pagesize='10'}
[field:id function=Getimgurls(@me,4)/]
{/dede:list}
|
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
