今天我们就对这个界面用到的php源码和模板进行分析,并对这个界面进行修改。简明扼要的说概括今天的目标:

1.分析源码;2.修改界面
我们通过“如何查找织梦模板”这个教程,打到系统主页界面(接下来直接用界面指系统主页界面)对应的php文件是:http://www.dedebase.com/dede/index_body.php,这个php文件,比较重要,因为他是这个界面的一个入口,所有你在这个界面看到的,能操作的都通过这个php文件来实现。
我们来分析一下这个php文件,首页打开文件,最前面的一块,就是本文下面的这六行代码,前三行是引入文件,第四、五行是动态定义以txt为后缀的文件,最后一行,是判断第五行文件是不是存在,如果不存在就重新定义一个。
require(dirname(__FILE__).'/config.php');
require(DEDEINC.'/image.func.php');
require(DEDEINC.'/dedetag.class.php');
$defaultIcoFile = DEDEDATA.'/admin/quickmenu.txt';
$myIcoFile = DEDEDATA.'/admin/quickmenu-'.$cuserLogin->getUserID().'.txt';
if(!file_exists($myIcoFile)) $myIcoFile = $defaultIcoFile;
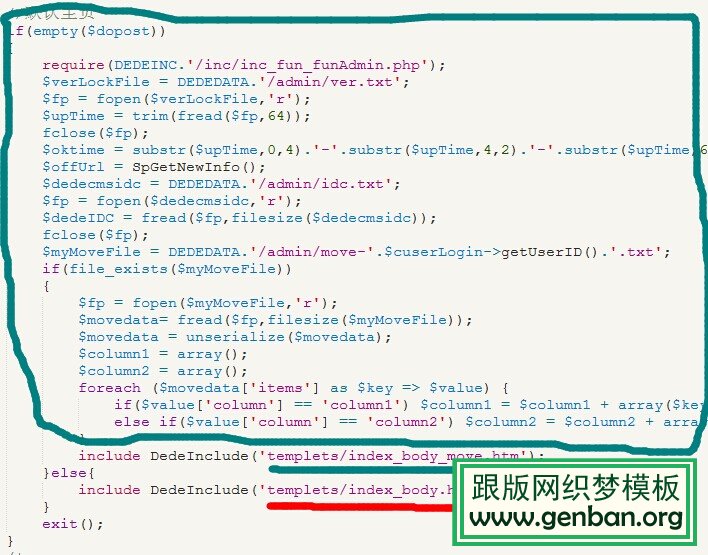
接下来织梦给我们写好了是“默认主页”,也就是引入织梦模板,如下图所示

织梦用了一个if语句来判断引入哪个文件,一般织梦默认是引用templets/index_body.htm这个模板的,除非以move-开头的txt文件存在,而这个文件一般不存在的,若存在就引入模板templets/index_body_move.htm,用方框框起来的是引入必要的php文件,初始化和判断等,这里不作多解释。
现在我们知道了,这个管理后台首页主体界面模板,先暂时停止分析index_body.php这个文件,接下来我们分析这个php文件对应的模板文件,然后再接着分析index_body.php。我们打开index_body.htm模板文件,建立大家打开这个文件,那些引入的js,css这里暂不作分析,先看主要的,向下看,你会发现后台界面最上方的“”,在这个模板文件里对应起来了,说明模板没有找错,织梦模板,一般是和对应的php文件名对应且一般都放在同一目录里面的templets文件夹里面,如果你用织梦做模板多了,你就会发现这个特点。
现在我们试着修改一下“”这一行字,看看效果。

接下来向下看,我们看到<?php echo $cfg_soft_enname; ?> 更新消息,这与后台界面上面的“DedeCMS更新消息”是不是一个东西呢?答案是肯定的,只不过在模板里面,DedeCMS 用<?php echo $cfg_soft_enname; ?>来代替了,为什么要代替呢?因为,<?php echo $cfg_soft_enname; ?>是动态变化的,也就是他代表了一个软件名称,你可以叫Dedecms,可以叫Bebecms,随便起,所以,这里用了一段php代码来动态显示。
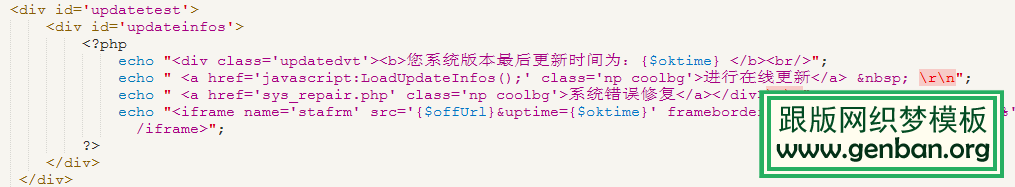
这一块里面的用了一段php代码,如下图4所示:

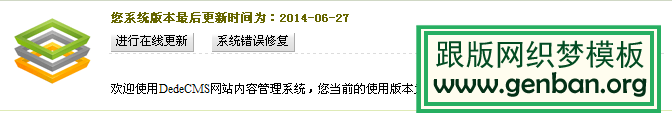
这段代码在后台界面对应下图5所示:

商业授权查询这段代码,直接引入一个ifram框架,重点看一下index_body.php?dopost=showauth这个代码,现在我们返回index_body.php文件,在文件最后找到一个判断,else if ($dopost=='showauth')这个判断就是当dopost=showauth时,调用模板文件templets/index_body_showauth.htm。这个index_body.php?dopost=showauth代码里面的问号“?”的意思就是在index_body.php里面,调用当dopost=showauth时的内容。
同理如果代码变成index_body.php?dopost=showad 这样,意思就是在index_body.php文件里,当dopost=showad时,调用模板templets/index_body_showad.htm。
反回模板index_body.htm文件接着向下看,你会发现,后台对应的“快捷操作”版块,这一块有二个功能“新增”和“管理”功能,大家可以增加和管理一下试一下,新增通过一个javalscript 鼠标点击事件,调用AddNew()函数,这个函数在index_body.php文件里面从“增加新项”一直到“载入右边内容”结束,这段代码就是用来实现“新增”功能的。
另一个函数ListAll(),这个是一个javalscript函数,这个函数在js/indexbody.js文件里面,js代码如下:
function ListAll(){
$DE('editTab').style.display = 'block';
var myajax = new DedeAjax($DE('editTabBody'));
myajax.SendGet('index_body.php?dopost=editshow');
}
不要看这一小段代码,用到的技术非常多,其中ajax综合技术,这里不多讲,这个函数的意思是发送index_body.php?dopost=editshow请求,到这里实际上和函数AddNew()远行就完全相同了。当dopost=editshow时,在index_body.php里执行“修改快捷操作”。
再向下看,就是“系统基本信息”这一块了,这一块没有什么好说的,都比较容易理解,其中里面的javascript:showMore(),用到了头部定义的js代码,在最上面。
下面的“程序团队”版块,也比较简单,就是几个固定的内容。
下面是赞助商广告版块,这个我们一般直接删掉,因为,后台在加载的时候,这个要占用服务器资源,一般情况我们都删掉。删也比较好删,上面的织梦都给我们标好了,到哪里结束。
下面的“统计信息”用的是js知识,动态生成的。
最新文档这个版块,用了一大段的代码,直接用select 查询数据库,然后用foreach把数组里面的数据循环出来,这样的php代码一般都在php文件里,在模板里特别是在前台模板都没有出现过,一般在后台模板里会出现这样的php代码
。
总结:这个界面主要是在模板index_body.htm里改,如果您想详细了解这个模板里面的功能的话,那么,最主要的就用到index_body.php代码了,要分析这里面的代码要相当的php知识,由于我们的教程主要是模板或界面修改,所以,基本上都是大体解释一下,本教程中还提到javalscript,ajax等相关知识,特别是ajax是一门综合性技术,以后我们会详细讲解。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
