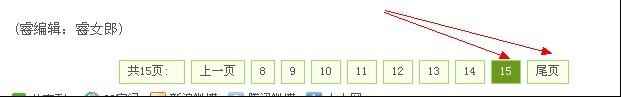
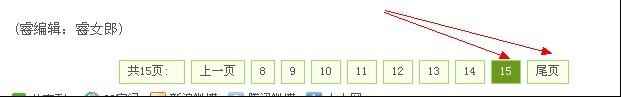
案例:情况如下:

这是分了15页,假如更多呢,不感想象,自己辛苦花钱做出来的模板就完全走样了!
改后效果:
1

2

3

修改方法:
在include/arc.archives.class.php这个类,这个主是来解析文章内容的类
找到
| function GetPagebreak($totalPage,$nowPage,$aid) |
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!




| function GetPagebreak($totalPage,$nowPage,$aid) |