1、在dedecms默认首页模板(index.htm)中找到幻灯片调用代码,幻灯片代码开头在index.htm的62行,默认大小为 280px * 192px ,如下图:

把整个<scritpt></script>复制到新模板的幻灯片位置。默认情况下会调用所有的幻灯片,并且幻灯片大小是默认大小为 280px * 192px ,接下来我们需要对代码参数做调试。
2、企业顶部banner效果,如下图:

如上图红圈中所示,企业顶部的幻灯片只显示固定信息,不会经常变化,做成这样的效果很简单,同样的,现在顶部banner位置放上dedecms的默认幻灯片代码,现在调整参数。
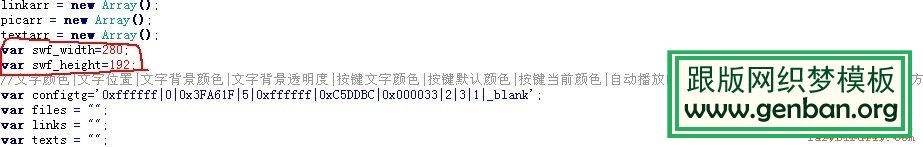
(1)调整幻灯片大小,在下面代码:

(2)去除幻灯片上的文字
Dedecms默认的幻灯片有文章名字,如下图:

删除的方法很简单,找到控制控制幻灯片属性的代码,如下:
//文字颜色|文字位置|文字背景颜色|文字背景透明度|按键文字颜色|按键默认颜色|按键当前颜色|自动播放时间|图片过渡效果|是否显示按钮|打开方式
var configtg='0xffffff|0|0x3FA61F|5|0xffffff|0xC5DDBC|0x000033|2|3|1|_blank';
把上面代码中“文字位置”改为2 。之后在删除下面的代码:
textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]";
这样幻灯片中的标题就没有了。
(3)指定显示的幻灯片
* 在后台创建一个栏目,用来添加幻灯片文章,其他文章不要放进来,栏目属性设为隐藏,这样在前台的导航栏中就不会显示。
* 栏目中添加文章,每篇文章添加一张图片(幻灯片图片,注意显示缩略图为原图,不然幻灯片会很模糊),文章属性添加幻灯属性。
* 在幻灯片的代码中找到{dede:arclist flag='f' row='5'} ,添加typeid=''标签,制定首页幻灯片栏目的id,这样首页幻灯片就可以显示了。
3、指定幻灯片显示已经成功,在前台会只显示幻灯片栏目的图片。同样的道理,如果你要添加新闻幻灯片的话,用相同的道理,指定显示新闻栏目就可以了。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
