本期讲解【Vote 标记】,此标记主要用于获取一组投票表单,适用范围:封面模板。
一:使用说明
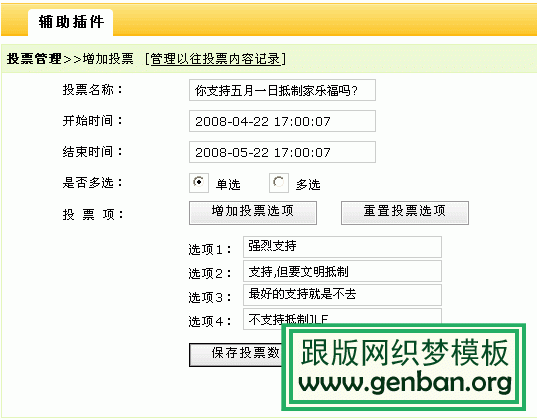
此标记可直接到后台的“辅助插件”——“投票模块”——“增加一组投票”下输入相应的投票信息

点击提交后,点击“获取代码”即可获得【Vote 标记】的调用代码并可对投票表单代码做修改(示例代码:)
{dede:vote id='2' lineheight='22'
tablewidth='100%' titlebgcolor='#EDEDE2'
titlebackground='' tablebgcolor='#FFFFFF'}
{/dede:vote}
二:测试实例
将上述的示例代码加到封面模板或主面模板文件的适当位置,更新相关页面即可得到相应结果,如下图所示:

这样就可以在相应页面进行投票操作了!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
