本期讲解【Flink 标记】(等同于friendlink),此标记主要用于获取一组友情链接,适用范围:封面模板。
一:使用说明
可以根据期参数来获取四种不同风格的友情链接列表。
-
基本语法
{dede:flink type=' ' row=' ' col=' ' titlelen=' ' tablestyle=' '}{/dede:flink}
属性
[1]type:链接类型,值:
[2]row:显示多少行,默认为4行
[3]col:显示多少列,默认为6列
[4]titlelen:站点文字的长度
[5]tablestyle:可自定义友情链接的排列方式
textimage 文字和图得混合排列
text 仅显示不带Logo的链接
image 仅显示带Logo的链接
二:测试实例
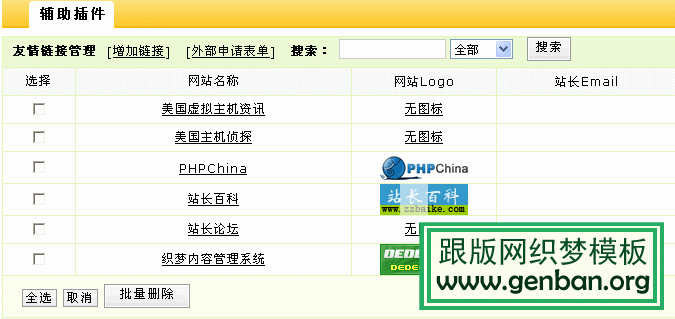
在首页模板文件中添加相应的调用代码即可实现友情链接的显示,后台添加的友情链接例子:

以下将分别实现四种调用方式:
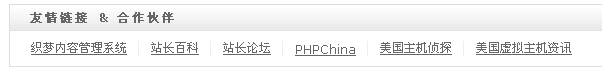
全部用文字显示友情链接:
{dede:flink linktype='2' type='textall' row='24'}[field:link /]{/dede:flink}
显示结果如下图所示:

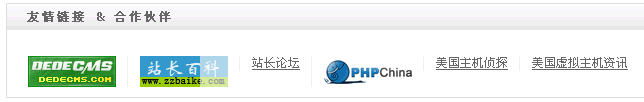
{dede:flink linktype='2' type='textimage' row='24'}[field:link /]{/dede:flink}
显示结果如下图所示:

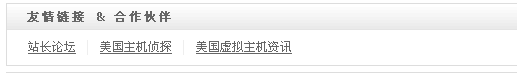
{dede:flink linktype='2' type='text' row='24'}[field:link /]{/dede:flink}
显示结果如下图所示:

{dede:flink linktype='2' type='image' row='24'}[field:link /]{/dede:flink}
显示结果如下图所示:

其中的row,col参数可以根据自己的需要来确定.
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
