
如果要实现PC端和移动端数据同步的实现方法很多,也可以采用百度的siteapp转码实现,具体方法可以到百度siteapp官网实现,这里介绍一款dedecmsV5.7PC+移动端同步整合插件,提供破解版本。
必要文件下载:链接:http://pan.baidu.com/s/1sjzbOzN 密码:mn0o。包含:安装说明.txt、UTF和GBK两个文件夹、破解文件wappc.php。安装步骤如下:
1.进入网站后台 ,至少要有一个栏目;
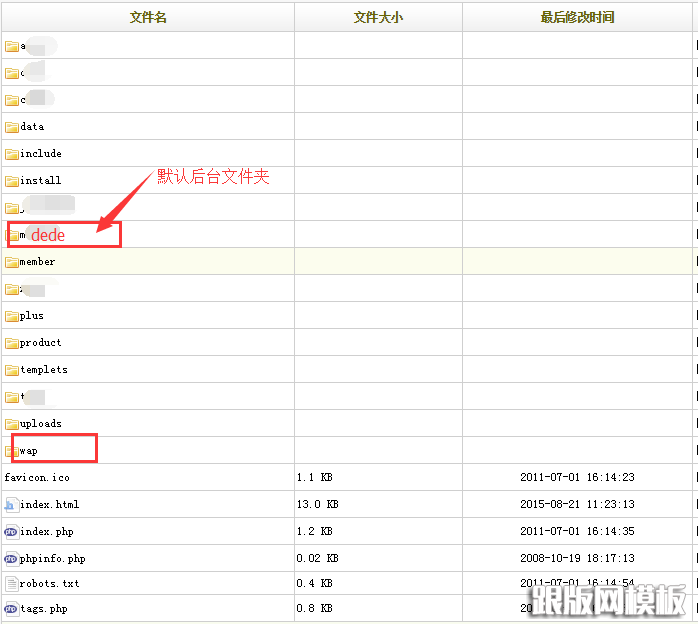
把你的网站对应编码(UTF-8或GBK)文件夹下的 wappc文件夹放到网站后台目录(默认是网站根目录下的dede文件夹就是后台程序文件)文件里。

默认管理后台文件名建议把dede改了

2.在浏览器中输入,如:www.xxx.com/dede/wappc/install.php,按照步骤安装即可。
此时根目录/templets 文件夹下会生成两个空文件夹pc和wap,这两个文件夹用来分别装PC和移动端模板文件,根目录下会生成一个 wap 的空文件夹,用来装生成后的手机HTML页面。

3破解时间限制。插件免费使用7天,后面要收费。
安装完毕之后,把wappc.php放到根目录/后台文件夹(默认dede)下,找到根目录/后台文件夹(默认是dede)/templets下的index2.htm,用编辑器或记事本打开,找到<!--引用引用文件开始-->....<!--引用引用文件结束-->,把下面这段代码替换原来的部分。
<!--引用引用文件开始-->
<iframe src="wappc.php" style="float:left;" allowtransparency="true" frameborder="0"></iframe>
<!--引用引用文件结束-->
4.使用方法
在网站栏目管理的时候,选好模版名,在PC和WAP下的模版名一定要一致(各自模版内容不一样),才能生成页面,否则会提示没有该模版。在dede网站后台左上方的地方有一个“当前为PC模式”,可以点击切换到wap模式,逐个生成静态页面即可。
