本教程主要介绍一种新的方法制作抽丝效果,利用波浪滤镜,它也是一种简单而又实用的方法。
原图

效果图 1

效果图 2

效果图 3

效果图 4

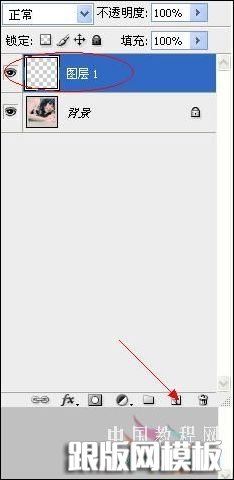
1、打开原图,新建一层。

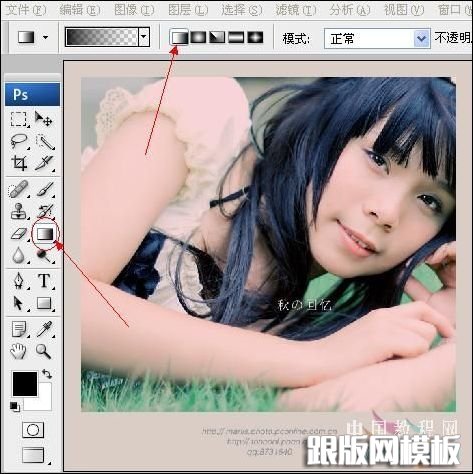
2、选择渐变工具。

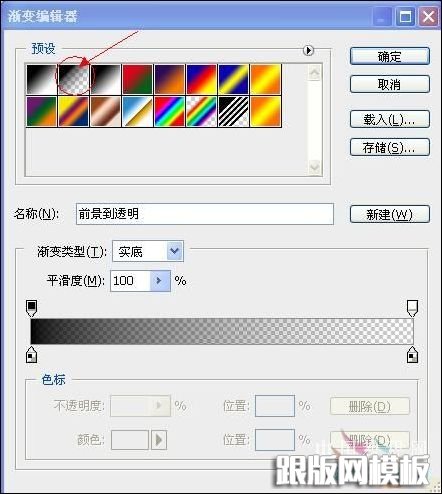
3、选择从前景到透明,(把前景色设置成黑色)。

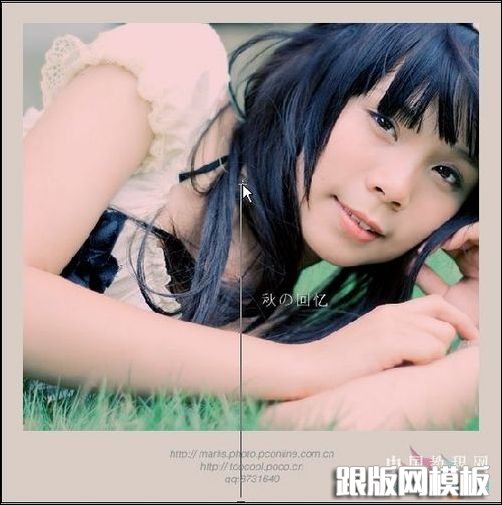
4、由下向上按住Shift键拖动鼠标。


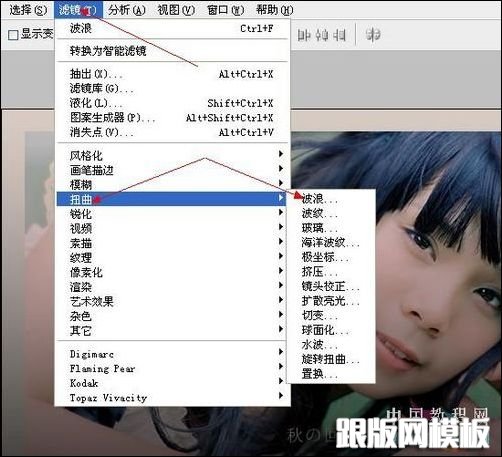
5、滤镜-扭曲-波浪。

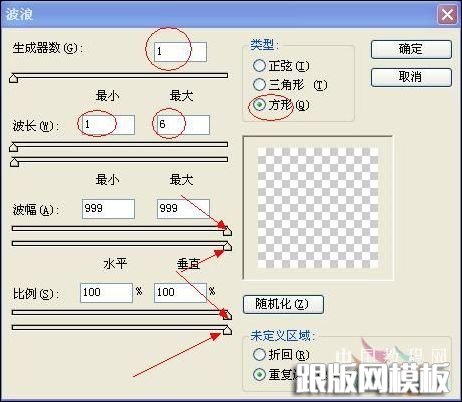
6、设置数值为1 、 1 、 3 (版本为CS2设置数值为:3 CS3数值为:6)类型:方形 下方四行滑块参数拉到最右边。

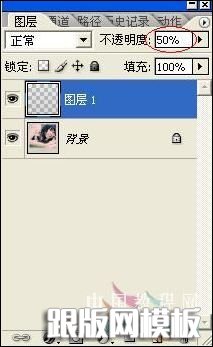
7、调整图层一的不透明度为50%。

得到效果1。

按Ctrl+F得到效果2。

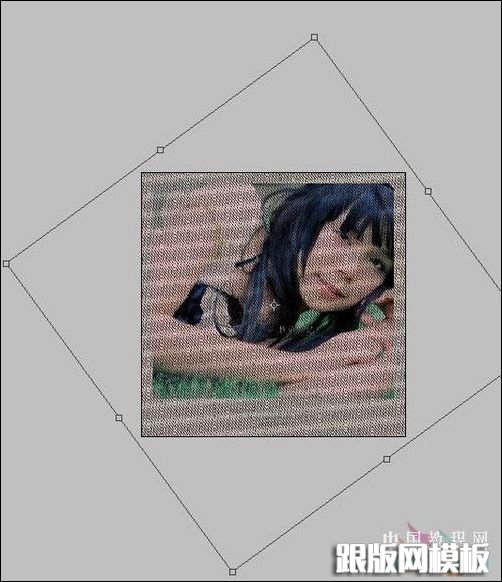
按Ctrl+T变换-旋转。

得到效果3。

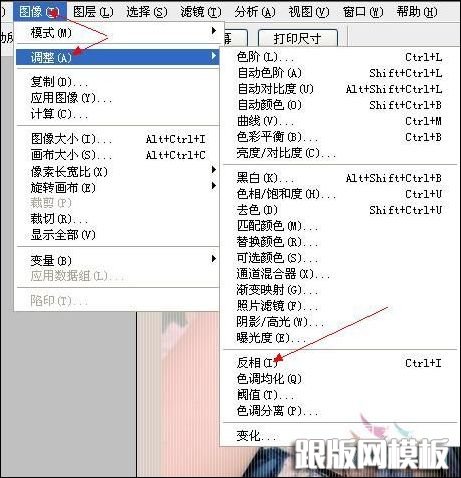
图像-调整-反相。

降低图层不透明度,得到效果4。

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
