最终效果图

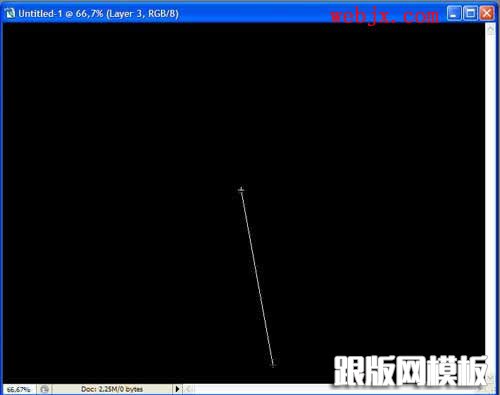
1、新建黑色背景,然后新建一个空白图层,然后进行黑白渐变填充:

2、填充的最终结果如下:

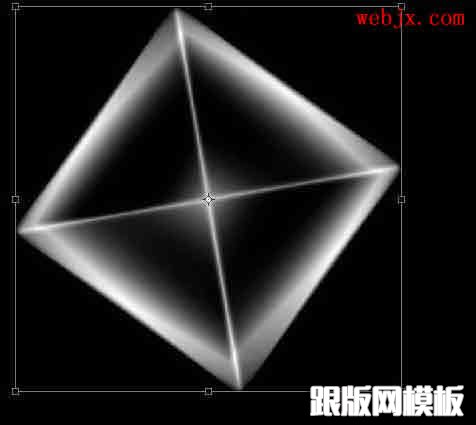
3、然后执行“滤镜”—〉“Sketch素描”—〉“Chrome珞黄滤镜”:

4、然后使用魔棒工具,容差设置为20,然后做一个选区,然后按del键删除:

4、然后选择编辑>自由变换,变换如下图的效果:

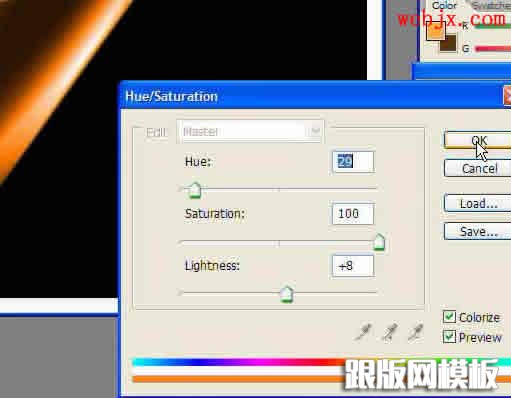
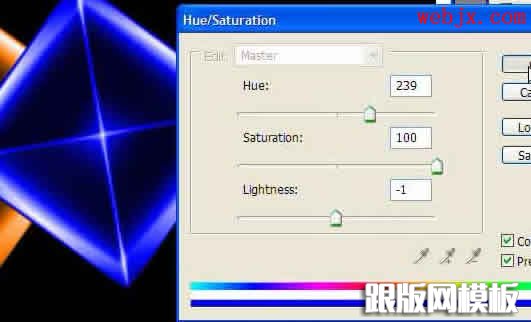
5、选择调整>色彩/饱和度,或者Ctrl+u,设置如下图的参数:

5、然后复制图层,模式为线性减淡,调整另外一种颜色,选择调整>色彩/饱和度,或者Ctrl+u,设置如下图的参数:

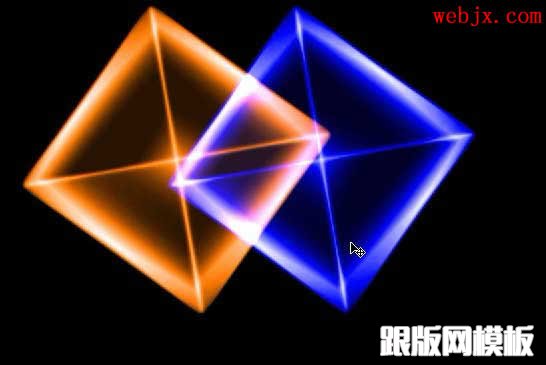
6、完成效果如下图:

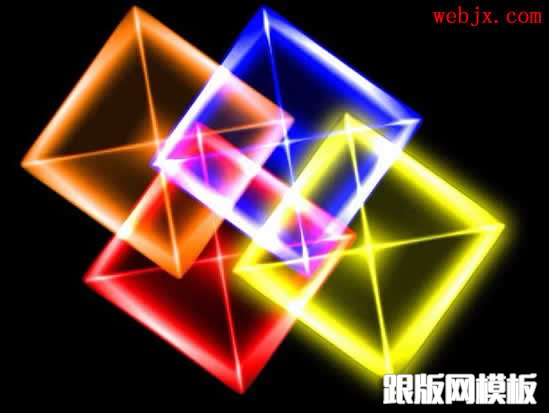
7、同样方法可以继续实现更多彩色玻璃立方体。

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
