最终效果图

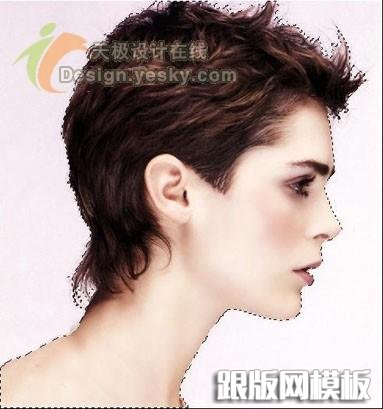
1、打开两幅素材图片,效果如图01和02所示。

图01 素材图片

图02 素材图片
#p#副标题#e#2、选择工具箱中的“魔棒工具”,在属性栏中设置容差为15,单击背景,然后选择菜单栏中的“选择”“选取相似”命令,为人物建立选区,如图03所示。

图03 为人物建立选区
3、将人物移动复制到图片01中,效果如图04所示。

图04 将人物移动复制到图片01中
4、将图层1复制三次,分别复制成为“图层1副本”“图层1副本2”“图层1副本3”,并把图层1复制在最上层,并将复制的图层移动到如图05所示的位置。

图05 将图层1复制三次
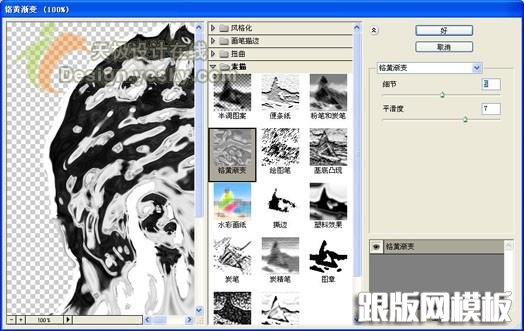
#p#副标题#e#5、选中图层1副本,选择菜单栏中的“滤镜”“素描”“铭黄”命令,在弹出的“铭黄渐变”对话框中设置细节为5,平滑度为7,如图06所示。

图06 选择菜单栏中的“滤镜”“素描”“铭黄”命令
在弹出的“铭黄渐变”对话框中设置细节为5,平滑度为
效果如图07所示。

图07 效果
6、将图层1副本的混合模式设置为“叠加”,将“图层1副本2”和“图层1副本3”暂时隐藏,效果如图08所示。

图08 将“图层1副本2”和“图层1副本3”暂时隐藏
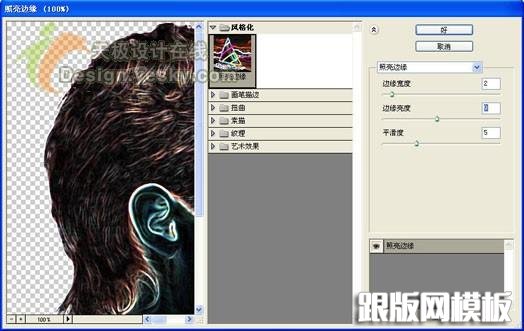
#p#副标题#e#7、选中图层1副本2,选择菜单栏中的“滤镜”“风格化”“照亮边缘”命令,在弹出的“照亮边缘”对话框中设置参数,如图09所示。

图09 选择菜单栏中的“滤镜”“风格化”“照亮边缘”命令
在弹出的“照亮边缘”对话框中设置参数
单击“好”后,效果如图10所示。

图10 效果
8、将图层1副本2的混合模式设置为“滤色”,将“图层1副本”和“图层1副本3”暂时隐藏,效果如图11所示。

图11 将“图层1副本”和“图层1副本3”暂时隐藏
#p#副标题#e#9、显示所有图层,选择“图层1副本3”,按“Ctrl+U”弹出“色相/饱和度”对话框,勾选着色复选框,其他设置参数如图12所示。

图12 按“Ctrl+U”弹出“色相/饱和度”对话框,勾选着色复选框
完成后设置图层的不透明度为25%,隐藏图层1副本和图层1副本2观察效果,如图13所示。

图13 隐藏图层1副本和图层1副本2观察效果
10、选中图层1副本2,按“Ctrl+U”弹出“色相/饱和度”对话框,勾选着色复选框,其他设置参数如图14所示。

图14 按“Ctrl+U”弹出“色相/饱和度”对话框,勾选着色复选框
隐藏图层1副本和图层1副本3观察效果,如图15所示。

图15 隐藏图层1副本和图层1副本3观察效果
