本教程非常详细的介绍曲线的使用技巧。从快捷键到通道及曲线的设置等都非常详细。不过教程的曲线是PS较早版本的图样。最新的版本的操作基本一致。
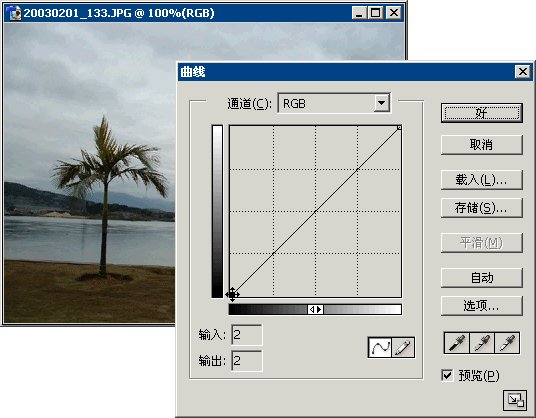
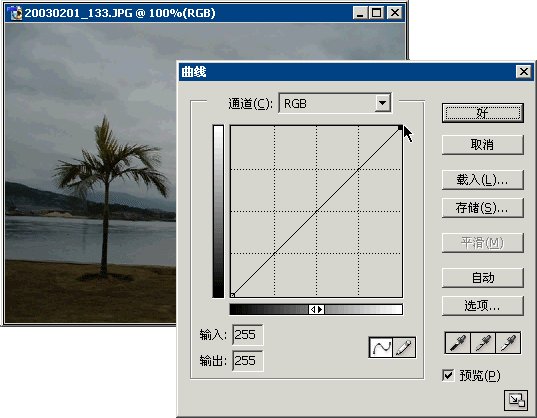
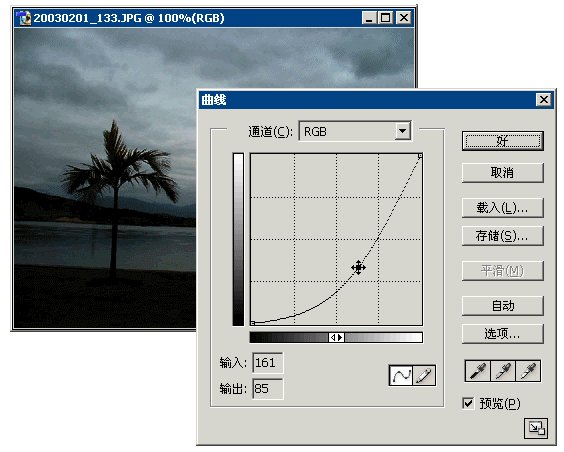
1、在Photoshop中打开图像之后,我们可以使用快捷键 CTRL+ M 调出曲线调整功能。

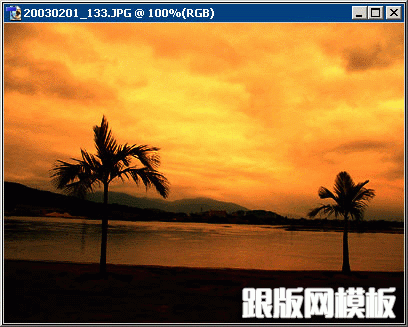
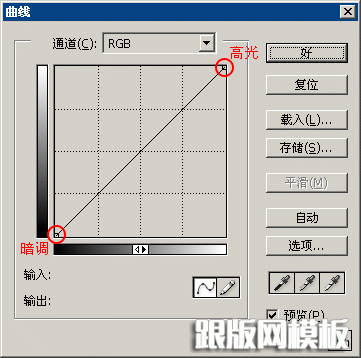
2、在使用曲线调整功能之前,我们先简单介绍一下曲线工具的原理。Photoshop把图像大致分为三个部分:暗调、中间调、高光。比如下面这幅图像:

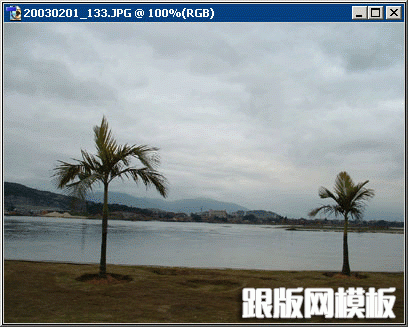
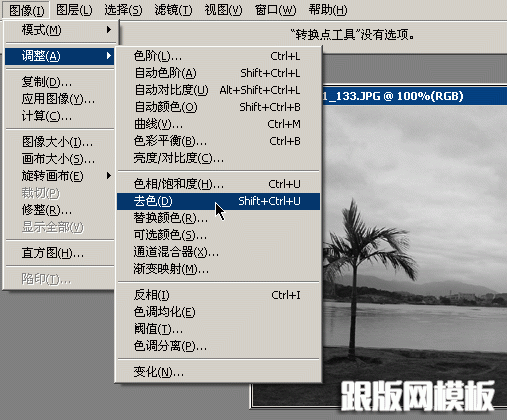
3、我们可以使用“去色”命令将彩色图像转化为灰度图像,这样就可看到明暗的分布:天空部分属于高光,树木和草地属于暗调。

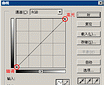
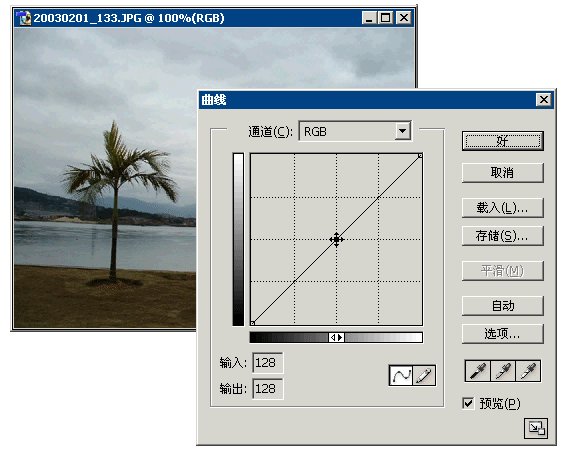
4、在曲线面板中那条直线的两个端点分别表示图像的高光区域和暗调区域,直线的其余部分统称为中间调,两个端点可以分别调整。

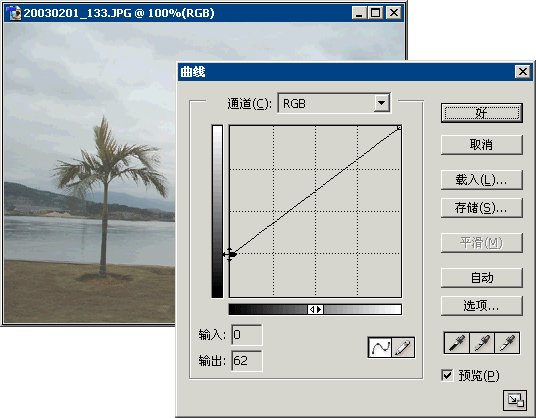
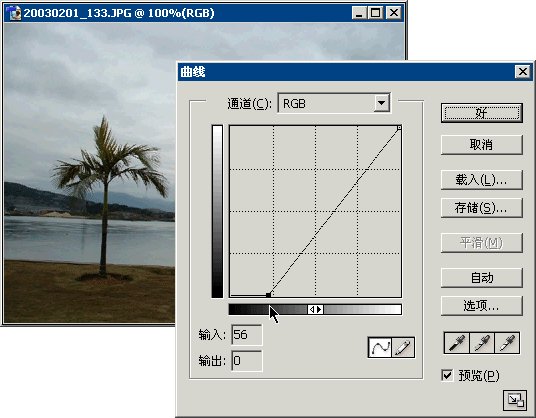
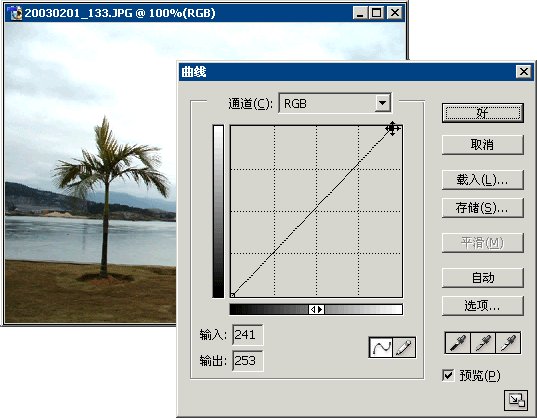
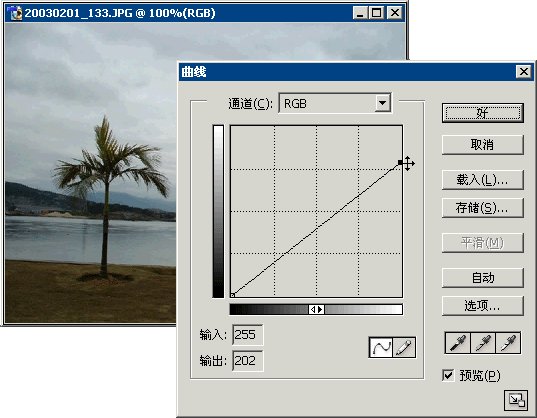
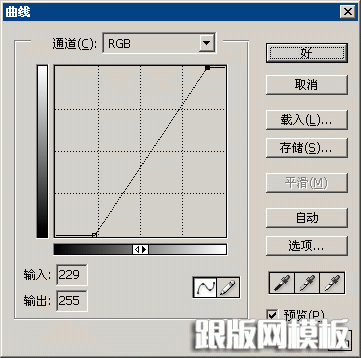
5、下面两幅动画演示了单独改变暗调点和高光点的效果,其结果是暗调或高光部分加亮或减暗。


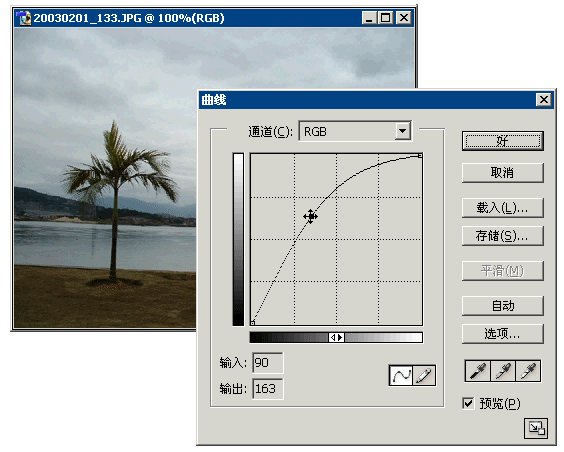
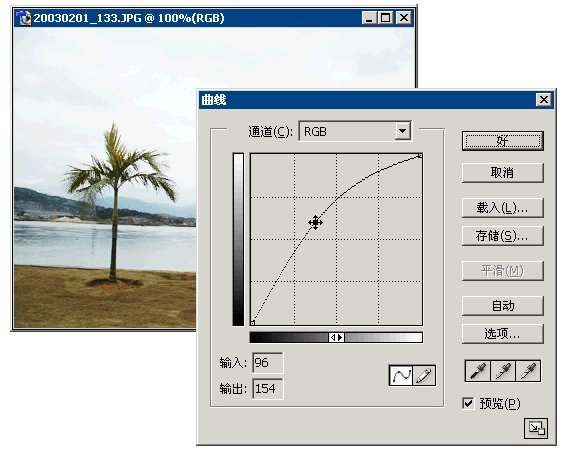
6、而改变中间调可以使图像整体加亮或减暗(在线条中单击即可产生拖动点),但是明暗对比没有改变(不同于电视机的亮度增加),同时色彩的饱和度也增加,可以用来模拟自然环境光强弱的效果。

7、现在我们适当降低暗调和提高高光。

8、可以得到明暗对比较强烈的图像(所谓的高反差)。

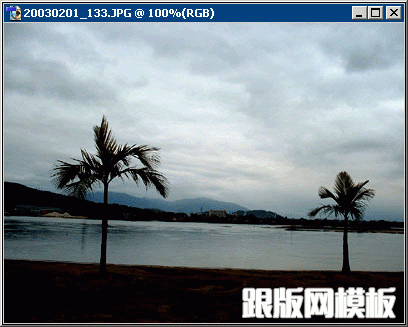
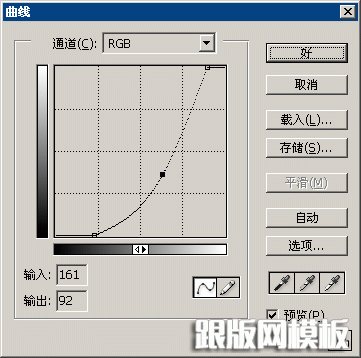
9、但是这样做可能让较亮区域的图像细节丢失(如天空部分的云彩),同时这也不符合自然现象,此时可以通过改变中间调的方法来创建逼真的自然景观。

10、这样图像看上去就自然多了,不会有明显的改动痕迹。

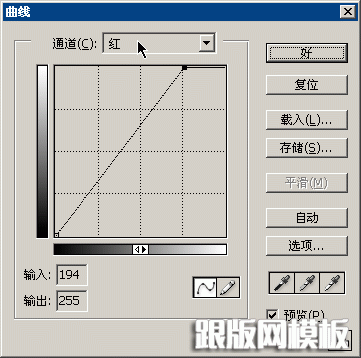
11、前面我们都是在整体图像中调整,现在我们来看一下单独对通道调整的效果,电子设备所产生的图像都是由红、绿、蓝三种色光按照不同比例混合而成,(近观彩电的屏幕,你就会看到无数个红绿蓝小点,电脑显示器也是如此但较精细),换句话说,在屏幕上展现的图像实际上都是由三个单独颜色的图像(红、绿、蓝)混合而成,所谓通道即是指这单独的红、绿、蓝部分,又称RGB。如果我们单独加亮红色通道,相当于增加整幅图像中红色的成分,结果整幅图像将偏红。如果我们单独减暗红色通道,结果图像将偏青,青与红是反转色(又称互补色),红和绿、黄和蓝也是反转色。反转色相互之间是此消彼长的关系:要加亮黄色,则减暗蓝色;要加亮粉红,则减暗绿色;要加亮金黄(金黄由红和黄组成),则需要同时加亮红色和减暗蓝色。
现在我们试试将天空部分的色彩改为金黄。由于天空属于高光区域,所以我们要加亮红通道的高光部分。

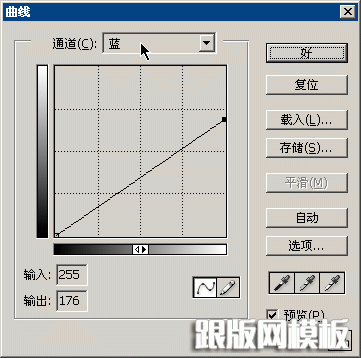
同时减暗蓝色通道的高光部分。

这样我们就得到了金黄色的天空效果。