制作精准的选区,只对想要调整的区域进行调整,而不影响其他区域,是高质量和高效率完成后期调整的重要一步。通过这段时间的学习,把各地方搜罗来的方法结合自己的理解做了这个简单教程,我想这一定是初学者最想了解和知道的。现在很多的调色教程里都有各种通道的计算,有的DX也不说这是为什么,往往搞的初学者一头雾水,不能很好的理解消化,其实他们用计算的目的一部分就是在做选区。做这个简单的教程的目的就是希望能对初学者以启迪(老手们可以一掠而过,呵呵),同时也能得到大家的批评指正,都能感到有所收获,那就不枉我花几个小时的教程整理时间了。
一,高光的选择方法。

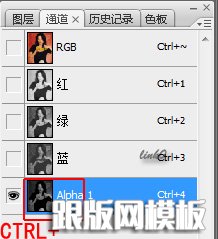
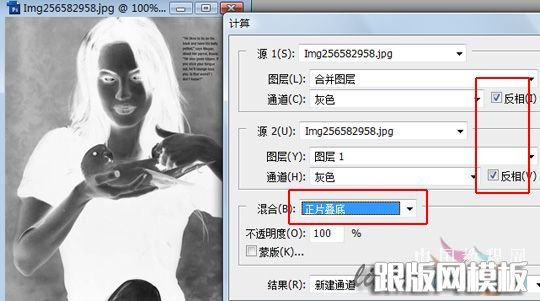
得到alpha通道,按ctrl同时点击alpha通道载入选区,如图。

原理:
PS中对正片叠底的定义:将基色与混合色进行正片叠底。结果色总是较暗的颜色。任何颜色与黑色正片叠底产生黑色。任何颜色与白色正片叠底保持不变。也就是说灰度和灰度在进行正片叠底的计算时,图象的中间调到暗调部分在新通道中会变的更暗,以深灰到黑色部分显示。只有原来的高调部分才能得到灰白到白色的显示。这样把这个结果通道载入选区就能得到高光的选区了。


很明显这两种选高光的方法选区范围是不同的。看下图:


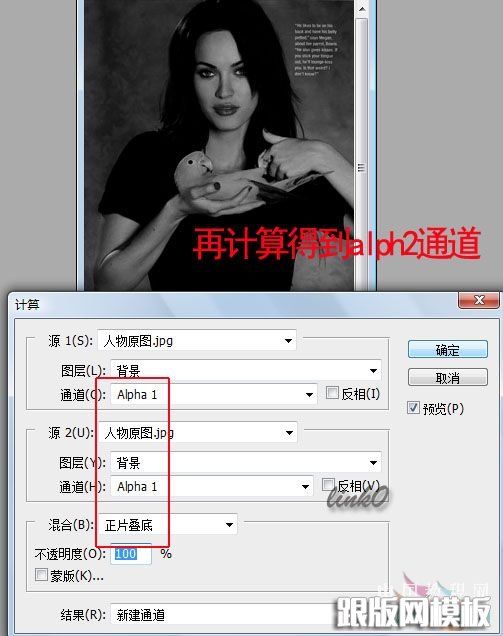
第一种的方法范围要明显小于第二种方法。如果对第二种方法再进行一次计算,如下图:
先CTRL+ALT+~后如图一进入通道面板,选择把选区转换为通道。得到图二的alph1通道。再对alph1通道进行计算,得到alph2通道。如图三。


得到的alpha2通道,载入选区后会发现这次的结果和第一种方法是相同的。 因此,严格的高光选法是第一种方法。但根据不同的片子和目的,可以灵活选择应用。
二,中间调的选择方法。

可以看到alpha通道人物的皮肤要亮与其他区域,这正是我们想要的结果,中间调。
原理:通道的灰度反像将原图象的灰度中黑色显示为白色,白色为黑色,就是说灰度和它的反像在进行正片叠底的计算时,图象的高光和暗调部分在新通道中都是以深灰到黑色部分显示的,只有原来的中间调才能得到灰白到白色的显示。这样把这个结果通道载入选区就能得到中间调的选区了。如果载入这个选区 会弹出如下的警告,不用理会,选区边缘虽然没有蚂蚁线,但选区已经建立了。

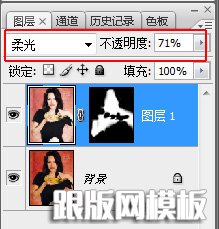
通过这个选区可以对人物的皮肤进行调色,而对其他区域影响较小。对人物皮肤的调色一般用的多的 是可选颜色,色相饱和度,色阶等工具。举例如图。

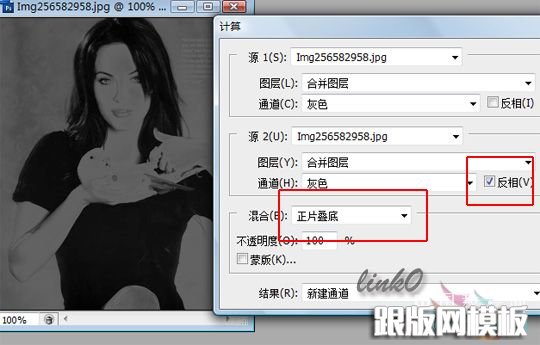
第二种方法:菜单-图像-计算如下图灰灰通道计算,混合模式排除。这种方法得到的选区要比第一种大,相对柔和些。

PS中排除的定义: 创建一种与“差值”模式相似但对比度更低的效果。与白色混合将反转基色值。与黑色混合则不发生变化。 但由于正片叠底计算时灰度也被压暗所以选择的中间调部分较排除模式要狭窄一些.
通过两种方法得到的通道明暗也能看出差别来。

通过上面的推断同理这样计算后高光和中间调部会变成深灰到黑色,只有原来的暗部才能得到灰白到白色的显示。 这样把这个结果通道载入选区就能得到暗部的选区了。 当然可对的到的alpha1选区进行正片叠底重复计算可以得到范围更小的暗部选区。如下图。

根据目的不同也可以用其他通道或混合模式来进行计算,我觉得选择高中低调不应有所谓的标准答案,根据需要选择, 达到了预期目的就是正确的。大家可以试试。
原图:

