2014年已过去,2015年已经到来,网站模版网(www.genban.org)今年的使命更加的繁重和迫切。2015年将是移动互联网快速发展的一年,也是移动APP设计行业全面爆发的一年。面对越来越多的移动APP设计新手,网站模版网(www.genban.org)如何为大家提供更好更高效的马车而努力。
我们先来回顾下网站模版网(www.genban.org)在2014年为大家精心整理的APP设计规范大全。也欢迎各位记得点赞哦!
1、安卓app设计规范整理和Android APP设计篇

随着安卓智能手机不停的更新换代。安卓手机系统越来越完美,屏幕尺寸也越来越大啦!比如最近小米的miui 6的发布和魅族手机系统的更新等等。 以小米MIUI6的安卓手机来说,MIUI6进行了全新设计,坚持“内容才是本质”的设计哲学,重新提炼内容,简化图标设计。
2、移动设计的基本原则和APP指导性设计规范

目前移动设计在我们的工作中越来越重要啦,除了掌握基本的UI设计技能之外,我们也要对移动互联网的特征有所认识。为了能在交互设计和用户体验上做出比竞品更优秀的移动APP产品,我们必须知道移动设计的基本原则。
3、iPhone 6/6Plus UI界面设计和适配尺寸规范

对于iPhone 6/6Plus UI界面设计和适配尺寸规范的相关教程和知识点,网上已经有很多了,而且大部分都是可以值得去参考和学习。 而今天网站模版网(www.genban.org)来跟大家分享的必定是关于APP设计新手容易理解的iPhone 6/6Plus UI界面设计和适配尺寸规范。
4、最完整的APP设计基本规范和苏宁APP设计案例教程

网站模版网(www.genban.org)这次给大家收集了一个认为非常粗暴而容易理解的完整的移动APPUI设计基本规范信息图。当然在此,网站模版网(www.genban.org)也非常感谢这位作者。呵呵 移动APPUI设计基本规范无非就是icon的设计、APP界面设计的尺寸和规范、APP的切图、然后分为ios版本和android版本等等。 网站模版网(www.genban.org)第一幅信息图是:完整的移动APPUI设计基本规范。
5、APP切图流程和APP切图命名规范详细完整版

我们都知道一套完整的 App 通常会有很多张切图,不管是 iPhone 需要 1x、2x、3x 图档,Android 需要至少 3 种 hdpi、xhdpi、xxhdpi。在庞大的切图数量下如何让负责套图的 RD 快速找到所需图档,档名的命令方式就需要双方统一格式方便大家设计APP。
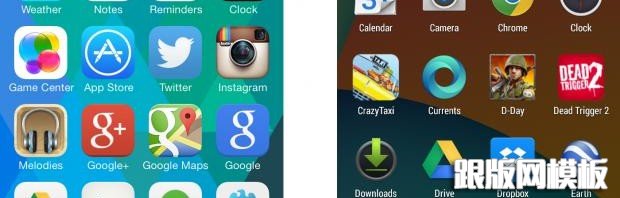
6、移动APP设计入门文档:iOS8和Android设计规范

最近看到群里的移动产品经理狐狸把整个ios的ui设计规范阅读完成,也发现了一些问题。同时也总了一下自己的总结。跟APP设计群里的小伙伴们进行了分享。 而网站模版网(www.genban.org)也借这个机会,重新跟大家来理一理移动APP设计入门文档规范:iOS和Android设计指南。
7、最全安卓Design的设计原则和设计规范

谷歌Android L给安卓系统带来了全新的设计哲理——Material Design,并且希望将其运用到谷歌以后的所有产品中。 Material Design是介于拟物化和扁平化之间的,它强调了物理定律的扁平化设计,这体现在它的阴影和动画中,同时有保留了其写意化的外观设计风格。
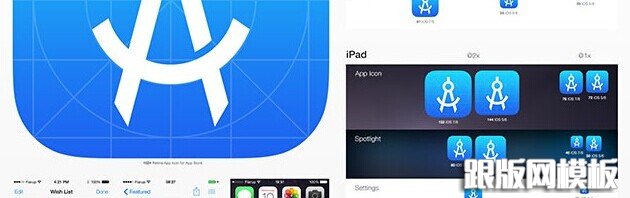
8. iOS8 App图标模板和iOS 8 GUI全套UI PSD素材完整版

今天主要跟大家分享一个我们APP设计过程一个很重要的PSD模板,那就是最新的iOS8 APP图标模板啦。
 Ios8GUIPhotoshopElementsofGUI是iOS8系统的最新模板。 这套完整的iOS 8 GUI PSD (iPhone 6)是teehanlax官网提供,提供是有标记和分层PSD 可编辑的形状层等。
Ios8GUIPhotoshopElementsofGUI是iOS8系统的最新模板。 这套完整的iOS 8 GUI PSD (iPhone 6)是teehanlax官网提供,提供是有标记和分层PSD 可编辑的形状层等。
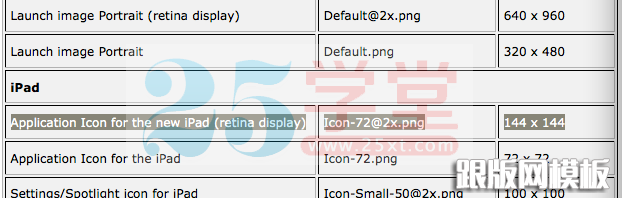
9、iOS和安卓手机的APP图标尺寸规范和图标命名规范

安卓手机的APP图标尺寸规范跟命名规范如下信息图。 android图标规范信息图包含了安卓程序启动图标、安卓底部菜单图标、安卓弹出对话框顶部图标、安卓长列表内部列表项图标和安卓底部或顶部tab标签图标。
10、APP设计公开课以及移动APP界面设计视频教程

移动应用的界面设计的课程简介 工具场景的改变带来了移动app独有的特性。本课程涵盖以下内容:用户使用移动app时的心态是怎样的?如何做到简单?如何提升用户的爽快感和新奇感?如何在设计中融入情感? 主要针对的是IOS产品设计 主讲老师:Mess_向怡宁。
移动APP界面设计尺寸讲解(新手入门篇)的课程视频

【课程目标】 快速了解Android与 iPhone手机界面设计规范,如在做效果图设计时需要注意的手机分辨率、界面尺寸、图标大小、如何切片等等… 【课程受众】 正在学习Android与 iPhone手机界面设计的新手朋友们。
APP设计视频教程:APP新手的最佳入门视频教程

最近APP设计群里,很多新入门的APP设计者,都在想求救APP设计大神来指导或者开APP设计公开课。
APP ui界面设计制作初级视频教程分享

估计大伙都已经放假回家过年了,网站模版网(www.genban.org)想到这段时间也是自我提升的时候,特地分享2个APP ui界面设计制作初级视频教程。
