我们以对色彩、亮度的直觉来认识和感知这个世界,却不得不用数字化的方式记录这个世界,我们想以最直观的方法来调整和改变图像,却在一个个似是而非的概念面前无所适从。对于可选颜色来说,更是如此,作为一个高级色彩调整工具,却长期以来没有被人正确认识。今天我就个人经验,向大家讲解一下这方面的规律
用可选颜色进行调整前首先要指定一个选择范围,所做的调整只对范围内的像素有效
如图,大致可以分为三组:
以RGB三原色来划分:红色、绿色、蓝色
以三原色的补色CMY来划分:黄色、青色、洋红
上面两组是以色度来划分的
以整体的亮度来划分:白色、黑色、中性色
: O5
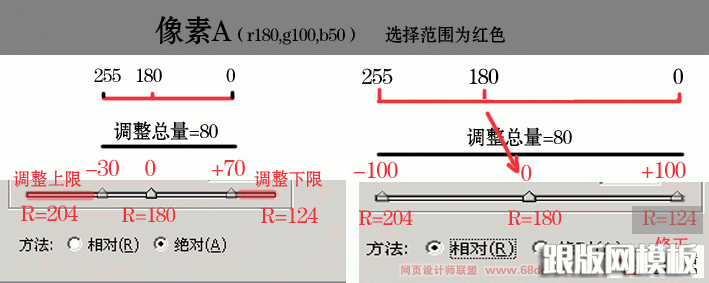
我们把黑色滑块从0到-100向左拖动,R、G、B的数值不断增加,在某一个部位到达了上限就会停止变化,同样向右拖动时就会到达下限,我们可以把到上限的改变量称之为增加量INC、到下限的改变量称之为减小量DEC,整个的数值可变范围称之为调整总量LIM。
前面说到在同一个选择范围下进行可选颜色调整,R、G、B数值的整体可变范围是相同的,不同的是增加量INC和减小量DEC的比例不同,滑块向右,数值减小,减小量和原色数值成正比。滑块向左,数值增加,增加量和原色数值的反相成正比。
可以用下面的算式来表示
R/255)
1-R/255)
R也可以换成G或者B,具体就看你是在调整哪个色彩分量了。
可选颜色具有多种选择范围的特性使得我们可以有针对性的对图像进行色彩矫正或者调整,我们可以根据自己的直觉或者经验来选择比如说调整人物肤色应该选择红色或者黄色,调整天空选择蓝色或青色,调整高光选择白色,调整阴影选择黑色,当然有些直觉并不见得完全正确,这就需要我们具体情况具体分析,这个分析的基础就是前面所讲的东西.
#p#副标题#e#以上的所做的探讨的仅限于RGB模式,可以用作图像调整的参考。对于CMYK模式的调整,那是属于印前的范畴,对印刷了解不深,俺就不敢在这里妄言了。