我们可以用这样的思维来看待曲线:Photoshop将图像的暗调中间调和高光通过这条线段来表达。
曲线是Photoshop中最常用到的调整工具,理解了曲线就能触类旁通很多其他色彩调整命令。今天我们介绍第二部分:初识曲线。

调整后如下图。可以看到近处的山体属于暗调区域,天空属于高光区域,远处的山体属于中间调。

现在我们使用曲线命令【图像>调整>曲线】〖CTRL_M〗,将会看到如下图的设置框,其中有一条呈45°的线段,这就是所谓的曲线了。注意最上方有一个通道的选项,现在我们先选择默认的RGB。

我们经常在音乐播放软件中,或是组合音响调板上见到过音色调整按钮。如下图。向上移动至增强,向下是减弱。声音有高音、中音、低音之分。一般左端控制低音部,右端控制高音部。

我们可以用同样的思维来看待曲线,Photoshop将图像的暗调中间调和高光通过这条线段来表达。如下图,线段左下角的端点代表暗调,右上角的端点代表高光,中间的过渡代表中间调。
注意左方和下方有两条从黑到白的渐变条。位于下方的渐变条代表着绝对亮度的范围,所有的像素都分布在这0至255之间。渐变条中间的双向箭头作用是颠倒曲线的高光和暗调。为保持一致性我们使用图中默认的左边右白的渐变条。

注意曲线设置框右下角的“预览”选项需勾选。然后在线段中间点击,会产生一个控制点,然后往上拖动如下左图的位置。就会看到图像变亮,如下右图。通过勾选或取消“预览”可以比较调整前后的效果。“预览”右边有一个带下划线的字母P,这就是快捷键。相应的还有载入快捷键L和存储快捷键S等。凡是出现此类带下划线的字母,都可以按下键盘上相应的按键来开启或关闭某项功能。不过它们只在曲线设置框出现时有效。并不是针对全局的快捷键。针对全局的快捷键一般都是F4、F5这样或用CTRL/ALT/SHIFT组合的字母键。
合的字母键。
那么为什么这样改变会变亮呢?

让我们来分析一下。如下图,假设线段上有abc三点,结合前面的知识可以知道a是图像中较暗的部分,c是较亮的,b位于两者中间。经过调整后都往Y轴上方移动了一段距离。由于往上移动等同于加亮,所以综合起来就是:较暗部分加亮,中间部分加亮,较亮部分加亮。图像看起来当然变亮了。

别满足于此,再仔细看一下。abc三点在Y轴方向上的移动距离不同,b较远而a和c较近。这意味着什么?意味着三点加亮的程度不同。
将思路扩展一下来看,位于中间调的b增加幅度最大,而靠近暗调的a和靠近高光的c增加的幅度相对小些。这意味着:原图中越暗或越亮的部分,加亮的幅度越小。

为了更直观地比较,我们可以使用颜色取样器工具![]() 〖I或SHIFT_I〗,在图中顺序点击1234处,就会在信息调板中看到4个取样点(也称为采样点)的颜色值。将它们都转为HSB方式,大致如下图。注意颜色取样器工具的热点在吸管的尾部,也就是光标的左下角,如果不适应,可按下大小写转换键〖Caps Lock〗切换到十字光标方式。
〖I或SHIFT_I〗,在图中顺序点击1234处,就会在信息调板中看到4个取样点(也称为采样点)的颜色值。将它们都转为HSB方式,大致如下图。注意颜色取样器工具的热点在吸管的尾部,也就是光标的左下角,如果不适应,可按下大小写转换键〖Caps Lock〗切换到十字光标方式。
颜色取样器工具和吸管工具两者的图标很接近,注意区别不要混淆。吸管工具是![]() ,颜色取样器工具是
,颜色取样器工具是![]() 。
。

现在比较一下12的亮度,分别是87%和95%,增加了8%。比较一下34的亮度,分别是57%和78%,增幅为21%。
由于一次最多只能有4个取样点,如果需要其它地方的数据,可使用颜色取样器工具移动现有的取样点位置。大家可以将34点上的采样光标移动到56的位置上,将会看到大概也是8%左右的增幅。
我们知道X轴数值代表原图绝对亮度,Y轴代表调整后绝对亮度,那么观察b点在X轴和Y轴的起始位置,均为50%。这代表“原50%后50%”,就是没有变化。在加亮后b点的Y轴位置大约是71%至73%左右。这代表“原50%后71%”,换句话说,原图中50%亮度的像素,在调整后应为71%至73%左右。大家可以分别比较两图中的143,144坐标处。

让鼠标在没有调整过的原图像上四处游走,注意信息调板中的B数值,会发觉最高的亮度在90%左右。在调整后的图像上游走,会发现最高的亮度在96%左右。这说明在调整之前和之后,图像中都没有最亮(即B值为100%,也就是纯白)的像素存在。可以通过增加调整的幅度让它出现。
我们可以将信息调板放在一个不会被其他东西遮挡的地方,然后使用曲线调整,在调整时将鼠标移到图像中,信息调板就会出现两组数值,中间用“/”分隔,左边的是调整前数值,右边的是调整后的数值。如下图。在坐标487,29处,亮度从89%提升到了100%。此时如果确认曲线调整,这个地方就是纯白了。

信息调板的这种参数比较功能,也适用其他种类的色彩调整方式,是非常方便的。因此一般将信息调板放置于界面的边角方便察看。
当然,大部分时候都是凭眼力去判断整体效果是否合适,需要这样精准追求局部效果的机会并不多。但是了解这种方式对深化认识色彩原理还是有好处的。

前面我们推理abc三点改变幅度的时候,用的单位都是百分比,那是为了和HSB中的B数值对应起来。其实曲线设置框中本身就有一个色阶数值,当鼠标在曲线框格中移动的时候,左下角就会出现一组动态数值。如下图。

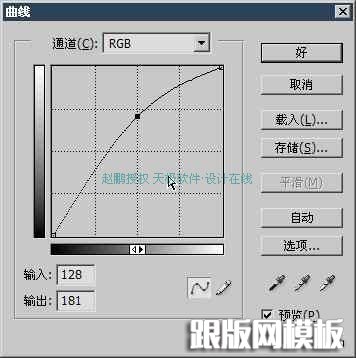
当在曲线上确立一个点后,输入和输出就指示着目前所选中的点。如下图。其中的输入表示变化前色阶值,输出则表示变化后的色阶值。可以直接输入数字进行精确的调整定位。此时两个数值不再随着鼠标移动而变化,如果要恢复动态数值,可用鼠标在远离曲线的位置(如下右图鼠标处)点击一下即可。如果距离曲线太近光标会变为十字箭头,点击会增加曲线控制点。

前面我们推理过b点的变化幅度为“原50%后71%”,两者换算为色阶分别是256×50%=128,256×71%=182(近似)。可以看出和上图中的数值是差不多的。其中的误差主要是因为71%是依靠目测得出的大概位置。
大家也许不明白我为何要这样绕一个弯,而不在开始部分就引入色阶?刚才已经解释过了,是为了和HSB色彩模式中的B值对应起来。那为什么要和B值对应呢?因为在实际使用中,用信息调板来查看亮度是较为方便的。而信息调板中没有色阶方式,最好的亮度测量方式就是HSB中的B值。
在理解了曲线上升能够加亮图像的原理后,应该也就可以明白:如果曲线下降,将会减暗图像,这里就不再重复介绍了。
