在本期文章中,我们将讲述的有关界面的41条技巧。
应用程序窗口
1、使用缩放区域(缩放区域在Photoshop窗口的左下角或是导航器浮动面板中)可准确输入想要缩放的程度。
Home/End
10、使用Ctrl+Tab(或者Ctrl+F6)和Ctrl+Shift+Tab(或者Ctrl+Shift+F6)可以分别激活下一个和前一个已打开的文件。同样,你也可以在窗口底部的菜单中按照名称选择一个文档。
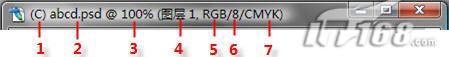
11、Photoshop的标题栏包含了关于图像很丰富的信息,但它们并不是一眼就能够明了的,图1是一个标题栏的样本:

图1
(1)如果当前的图像是受版权保护的,一个版权的标志就会出现在文档名称之前。可以在“文件简介”中查看关于版权的更多信息。
(2)紧接着的就是文档的名称,例如“abcd-1.psd”等等。
(3)在文档名称之后的是当前图象的缩放大小,例如@ 100%、@ 66.7%等等。
(4)在这之后,以括号起始,显示的是当前图层名,例如“图层1”等等。
注意:如果当前文档图像只包含一个背景图层,则不会有图层名显示在标题栏中。
(5)文档的颜色模式,例如RGB、CMYK等等。
注意:颜色模式会以一个都好起始,如果一个图层名是有显示出来的话。
(6)如果一个井号(#)出现在颜色模式之后,那么就意味着这个文档是未标记的。而如果是一个星号(*)跟在颜色模式之后,则表明这个文档的色彩空间与工作色彩空间不同。没有这个符号则表示色彩空间与工作色彩空间匹配。
(7)之后,以斜杆[/]隔开所显示的是软校对模式,例如CMYK、Monitor等等。软校对模式可以通过[Ctrl+Y]来打开。
12、使用鼠标滚轮可以放大或缩小画布。
浮动控制面板
18、在不透明度滚动条中,使用左右方向键可以按1%大小增减。按下Shift再使用左右方向键则是按10%大小增减。
对话框
36、在任何对话框中按下Alt键都可以将“取消”按钮变为“复位”按钮,这就能够让你很容易将所有值恢复,而不需要取消之后再打开一次对话框。
37、对于包含了多个页面的对话框,例如“编辑>首选项>常规”,可以使用Ctrl+N和Ctrl+P到下一页或上一页。
38、在“文件>打开”中的“收藏夹”按钮可以将你访问的地方存储进去。
39、在颜色选取对话框中使用十六进制的色彩表示值可以从Photoshop中复制粘贴到其它的地方,只要是支持十六进制的色彩值的应用程序都可用。
40、当你在颜色选取对话框或颜色调板中选取颜色时,选择Web安全色可以让选中的颜色接近Web安全等量。选择打印安全色就能够让选中的颜色最为接近打印安全色。
41、当使用“储存为Web所用格式”[Ctrl+Alt+Shift+S]对话框时,按下Alt键可以将“确定”按钮改变为“记住”按钮。按下这个按钮就能够将当前设置应用到活动文档中。这些优化的设置就会被记住,即使你之后点击的是取消。此外,如果你存储了这个文档,这些设置也会被随之存储。
