今天我们用photoshop与ImageReady相结合,把美眉的照片制作成一个热舞小动画。
先看看效果:

制作步骤:
一、拍素材
拍的时候要注意:一是在拍的时候一般都选择背景较单纯的,这样比较容易将人物从背景里面扣出来,以提高工作的效率;二是拍摄的人和模特都在同一个角度不要移动,这样比较利于制作,本例以两个动作为例,拍了以下两张图片,如果想让动作多一点,就多拍几张,但是要注意动作的连贯性。

二、拍下来的照片感觉有点灰,用Photoshop曲线工具把画面提亮一点:


三、将人物从背景中抠出来。新建一张画布,将两个动作都拖到新建的画面上(抠图图的方法很多,这里就不作详细介绍了,强烈推荐《轻松玩抠图:图像去除背景方法与技巧 》)。

四,将背景改成白色,将两个人物重合,将其中一个图层的不透明度改为50%,将脚部完全重合,如下图:

五、重合好后,将两个人物都隐藏再将画布填充为黑色。单击工具箱上的椭圆工具,在下方画一白色的椭圆。
然后新建一个图层,建立如下的选区,单击工具箱上的渐变工具,让它从白色向透明过度,然后执行滤镜-模糊-高斯模糊:

六、按Ctrl+D取消选区,然后显示所有的人看看效果:

七、先取黑色背景图层,执行滤镜-渲染-光照效果,设置如下:

八、复制背景层,再次执行光照效果滤镜,改变色光的位置:

九、得到如下效果:

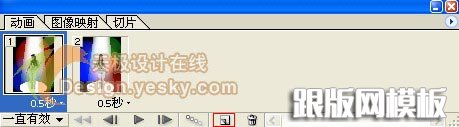
十、点工具箱上![]() 的图标,转换到ImageReady,在动画窗口上点复制当前帧的图标,将帧的延迟时间改为0.5秒
的图标,转换到ImageReady,在动画窗口上点复制当前帧的图标,将帧的延迟时间改为0.5秒

十一、选取第一祯,在图层控制面板上,只显示一个人物和一个背景,将其余图层隐藏。

十二、再选择第二帧,将上次被隐藏的图片显示而隐藏上次显示的图片:

十三、点击动画窗口上的播放键,可以看到预览效果。
如果想让画面的动作及效果更丰富,就多做几个背景层、多添加几张图片就OK了。