前言:现在的真人转手绘或者转鼠绘教程实在太多了,今天我尝试一种前所未有的把漫画变真人,不知道有人做过没。很多人要问是不是所有漫画素材都可以做成真人鼠绘,我想说可以,但前提是你必须鼠绘很熟练,而且能掌握真人的五官及皮肤,宗旨美术功底要深。
制作的过程有任何疑问可以加作者的QQ:121287688。
原图

最终效果

1、我们首先把人物轮廓勾出,注意勾轮廓的时候,我们把人物身体要分几部分,下面是我截图的那些,方便以后做。
我是先从脸部做起的,选中路径然后按Ctrl + Enter转为选区,填充肤色:#FFE4CC,填充后,我们把路径点出来做参考线,把人物面部用加深、减淡工具涂抹,加深、减淡参数设置为:画笔适当,范围中间调,强度设为:20%。

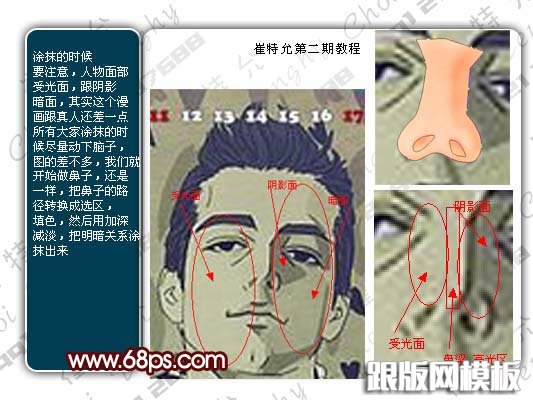
涂抹的时候要注意,人物面部受光面,其实这个漫画跟真人还差一点,所以大家涂抹的时候尽量动下脑子,涂的差不多,我们就开始做鼻子,还是一样,把鼻子的路径转换成选区,填充,然后用加深/减淡工具把明暗关系涂出来。

2、现在鼻子跟脸部的大概型已经出来了,我们可以做嘴巴了,同样填色,用加深/减淡工具涂出明暗关系。记得鼻子画的差不多的时候把鼻子边缘模糊下,就显得跟人脸融合了。

嘴已经大致效果出来了,如果用加深中间调太红可以选成高光,然后加深就有点黑色,自己掌握中间调跟高光。嘴唇画好了看是画眼睛。我们首先把眼白部分减淡,眼线跟眼角用加深工具加深,最后描线,擦除多余部分,在涂抹眼白的时候要注意,漫画里的人的眼睛很长,我们开始勾路径如下图。

眼睛轮廓马上就可以完成了,最后描边眼睛轮廓,差眼珠了,先勾出眼珠路径,转为选区后填充深灰色,然后用加深/减淡工具涂出高光,最后加上反光。然后感觉眼睛颜色不多可以用色彩平衡跟色相饱和度调整下。大致完成效果如下图。

3、头发的制作,我们首先选路径边选区,然后取偏灰度的黑色填充。然后执行:滤镜 > 模糊 > 高斯模糊,数值自己把握。然后用涂抹工具把接近皮肤的头发涂抹一下,让头发显得自然一点。好了现在开始勾发丝,这里要自己有耐心,还得有脑子,漫画男子的头发发丝很少自己想办法复制然后描边,最后把头发高光用减淡工具涂抹出来,别忘记把多余的擦除。

头发是完了,还有眉毛。漫画里的眉毛粗而且夸张,正常的男人眉毛是粗黑,但是有型,我们看着擦除多余的就可以,具体方法如下:眉毛的制作方法与头发很相似,先填充然后高斯模糊,最后用哪个涂抹工具涂抹,最后再复制一层把多余的擦出就可以了。

4、身体部分的制作,一开始吧头部全部做了,手跟脖子还有身体。现在开始做:用画脸的方法吧手跟脖子的明暗涂出来,然后再记得吧他们边缘用模糊工具模糊点,就显得跟自然。衣服的画法与皮肤相同。衣服我不太会画,所以我大概把明暗表现出来,漫画原来没有明暗关系,这个要自己把握。

5、修饰下整体效果,加上背景就可以了。

