今天跟大家说的就是iOS版的切图和标注。为什么我们移动APP设计师完成设计稿之后,还要进行切图和标注呢? 有些牛逼的ios程序员可以自己切图自己弄。呵呵
首先我们要明白:标注和切图的作用是,ios开发会按照标注的尺寸,把切图按照高保真UI图的摆放方式做到界面上。这个是减少后期修改的规范,也算是移动设计切图规范。
只有这样,我们才能与iOS客户端开发人员进行快速的产品迭代和优化。
必须了解:我们移动APP设计师需要交付给ios开发哪些文件.
iOS和Android开发需要的设计交付物至少要有:高保真UI图,标注,切图。
严格的来说,这3样是必不可少的。
今天,网站模版网(www.genban.org)还是跟大家来举例说下 ios版的切图。
第一步:在你设计的高保真UI图的基础上沟通。
目前来说,绝大多数还是以640*1136px这个尺寸为基准来做设计稿的。
虽然iphone 6和iphone6 plus 横空出世那么久了。网上也有很多关于以这2个为设计的帖子和博文。这里就不过多的罗嗦。
有兴趣的朋友可以阅读:
1、APP切图流程和APP切图命名规范详细完整版
2、在线自动生成.9png图的Android设计切图工具推荐
3、最新iOS APP界面设计和APP切图适配思路解析
4、APP界面设计切图进阶教程|静电设计干货分享
5、APP设计和切图基本知识点以及注意事项
当设计稿完成之后,必须把高保真UI图发给开发。高保真UI图所起到的作用是,开发会参照其画页面和想一些可行性的交互设计。
这个过程,也许是你和开发达成好基友的最佳时间。
这个期间,你们可以达成一样什么的切图和标注规范是很重要的。在这个关系的指导下,我们可以在同一套UI图上做适用于两个平台的标注和切图。减少自己的工作量,同时也让开发了解设计的需求和想法。
第二步:根据高保真UI图进行标注,标注完成之后可进行切图。
平台的区别要留意,例如iOS使用十进制色值,Android使用16进制,iOS可以绘制圆角和阴影,Android更倾向于用.9.png等。这些差异要在同一套标注中体现出来,让两端的开发各取所需。
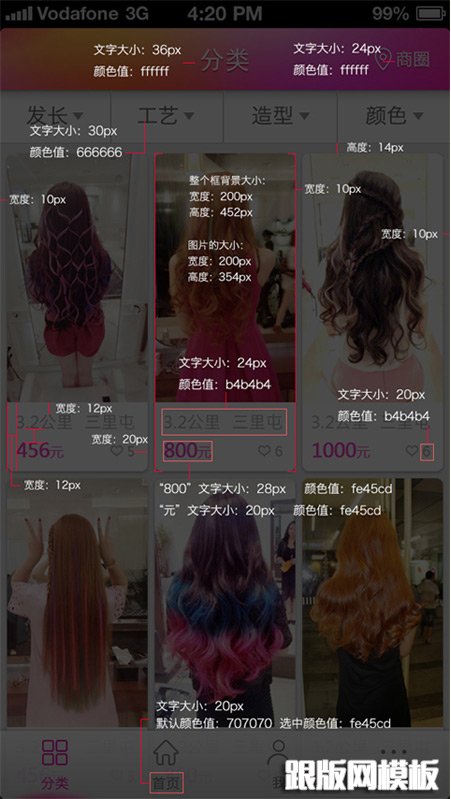
举例说明:比如下面这个APP列表ui效果图。

第1步:根据你们沟通的结果,自我判断。
可以大致的看下这个APP设计界面,哪些是必须切图的,哪些是不需要的。
1、底部栏目的icon和背景:
这个一般有2种切法:(有默认和选中之后的效果)

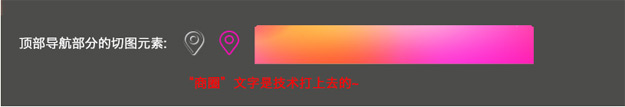
2、顶部栏目的背景切图:
![]()
由于顶部导航栏的是多颜色的,所以只能切一整条给技术,商圈的图标要单独切出来。
文字是不需要切出来的。只需要切背景。640*88px。切图的元素如下:

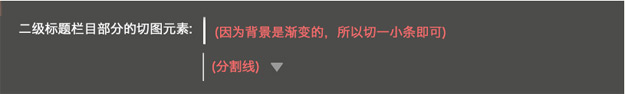
3、二级标题栏目的切图:
![]()

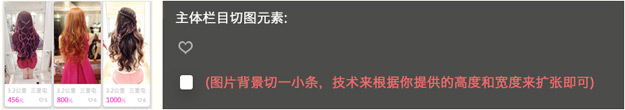
4、主体栏目的切图:

5、标注文字大小和行间距:

需要注意的:
A:我们标注的尺寸是像素px,技术那边的实际运用到技术中的是像素的一半,即像素的一半=技术的尺寸;例如:“分类”2个字,我标准的是36px,技术那边的尺寸就是18px;
B:所有文字,行间距的标注的尺寸都是偶数;因为技术那边都是根据我们的尺寸除以2;
C:颜色的标注有的技术要求16进制,有的技术要求RGB,由于页面的限制所以我只标注了16进制的,按16进制和RGB都标注的是最好的~
进行到这里。你应该把APP切图方法学会了。如果还没有,可以点击阅读上面提到的各自切图教程。或者加我们网站底部的APP设计群,来主动发问。
而且上面我们所讲的是ios 5s的的尺寸设计的。如何去适配iphone6 和iphone6plus 可以参考《iPhone 6/6Plus UI界面设计和适配尺寸规范》和iPhone 6/6Plus APPui界面设计规范以及界面适配
