从各方面数据显示来说,移动手机产品当作年货的礼品的比例很高。而且大部分都是5寸的主流手机。
也就是说如今的手机是大屏手机的时代。手机大屏幕已经成为移动设备的一个新趋势。
手机屏幕的越来越大,给我们移动APP设计师带来了一些挑战和设计的空间。为什么呢?
因为大屏幕手机拥有了这些用户难以触摸的盲区:纵向单手操作机身,边角、顶部、左右侧边难以触达,放置在以上盲区的点击入口,将导致体验路径中断。
所以,今天网站模版网(www.genban.org)来跟大家讲解一下如何做好大屏手机的APP交互设计。
我们先来回顾下用户操作移动端的一些交互常识:
1、国外的Steven Hoober对2千名用户的手机使用习惯进行了观察和分析,发现其中75%的用户会依赖于拇指进行操作,而49%的用户习惯于单手持机操作。
2、用户必须将拇指伸出舒适区域才可能触摸到界面顶部的交互的示意图。
左上角是我们的盲区,也是很难去点击触摸的地方。
3、手势操作将会变的越来越重要。因为单手操作最自然。
必须根据我们的用户使用场景来提升我们的设计策略。另外Android上有单独的back键,而iOS的返回一直依靠左上角的导航。大屏幕下,iOS的左上角点击返回将非常低效,在屏幕边缘右滑返回是最高效的模式。另外,针对信息流类产品,点击顶部迅速返回到最开始的信息的模式,也是一种高效的交互。阅读类产品可以考虑使用双击关闭这类的手势交互。
4、人们享受着大屏带来的畅快体验的同时,也忍受着由于机身太大带来的痛楚,所以作为APP设计师,必须考虑和学会用一些小技巧来消除这些痛点。
5、准确高效,流畅易用的操作流程会提升用户的使用体验。
6、可视化的交互元素比隐喻的交互元素更好更直观。尽量少用隐喻的交互元素。比如抽屉式导航、多功能操作图标等等技巧尽量的在大屏手机上少用为妙。
我们始终记住5点大屏手机app设计常识。
1、优秀APP设计指导:
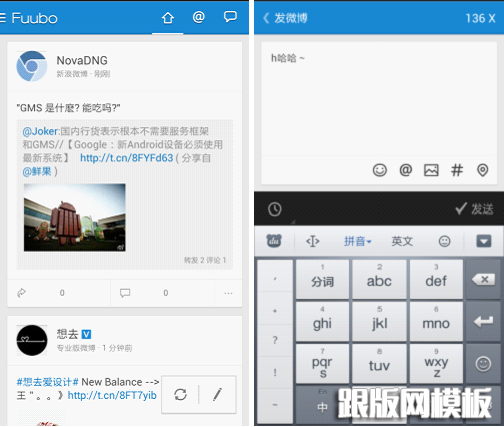
Fuubo是优雅地设计和解决使用大屏手机完美发信息和发微博的痛点

2、底部Tab模式导航重新受追捧,这里发挥创意的地方很多
实际上,底部Tab模式导航在iOS和Android上一直是「最安全」的一种导航模式,他不怎么出彩,但是绝对不会犯错。在大屏幕时代,底部Tab模式的导航更能适应,也更好设计。
比如左边加个菜单图标,如Amazon’s Music app的底部向上的菜单设计。
左右两边浮动菜单的出现。
中间坨式菜单的应用。这几类底部tab导航的变化给我们带来新的设计交互方式。
最后一个交互设计,尽可能的把交互操作的图标往可触摸区域靠近。
比如在iPhone 6Plus大屏的用户界面设计上,提供了横版显示新的交互界面,充分利用了用户的视野,这也为大屏幕的交互体验增加了更大的拓展空间,例如例子中短信栏在横版中增加显示了发件人头像。
同时为了增大大屏手机单手触摸的范围,iPhone 6 Plus提供了快速切换屏幕位置方便触摸上方屏幕的用户体验,为大屏手机增分不少。
所以,在大屏手机的app设计上,横屏设计也将会是我们必须要考虑的一个方向和重点。
当前是大屏手机的时代,彻底了解推动你的手机APP产品设计进步和app用户体验度的提升。2015手机大屏时代的APP交互设计的6点建议可以告诉你6种大屏手机设计交互的系统解决方案,值得一看。
大屏手机的APP设计,网站模版网(www.genban.org)相信还有更多可以发挥创意的空间。也希望各位有好的设计交互解决方案可以跟我们聊一聊。
最后引用硅谷知名用户体验设计师Michal Levin的语录与大家共勉:
“任何好的设计都是通过在正确的时间正确的地方,提供给用户满足当下的最好体验!”
