长话短说,网站模版网(www.genban.org)帮大家提炼出了几点关于APP产品交互设计原则。
必须努力学习好移动APP交互设计原则,因为做出更好的交互设计是每个移动APP交互设计师的使命。
下面是网站模版网(www.genban.org)帮大家整理的10条关于移动APP产品交互设计的原则:
我们必须先知道什么是移动APP交互设计?
在设计产品的“如何”行为之前,要先定义产品做“什么”
在需求定义阶段确定的是设计什么,即我们的用户角色需要什么样的信息和能力来完成他们的目标,那么产品看起来是什么样?是什么为?怎样操作?感觉如何等。在需求没有经过明确定义和对问题是什么缺乏统一认识的情况下,我们无法对提出的方案评估设计的合理之处,所以我们一定要明确交互设计“什么”。
APP交互设计原则一:交互设计不是凭空猜想
☆ 我的用户是哪些人?
☆我的用户在试图实现什么?
☆我的用户如何看待我们要实现的产品?
☆我的用户会发现哪些体验是吸引人并且是有收获的?
☆我的产品应当如何工作?
☆我的产品应当采用何种形式?
☆用户如何同产品交互?
☆我的产品功能如何能最有效地组织在一起?
☆我的产品以何种方式面向首次使用的用户?
☆我的产品如何体现在技术上易于理解,让人喜欢,并易于控制?
☆我的产品如何处理用户遇到的问题?
☆我的产品如何帮助偶尔使用的用户或者生手用户变得更熟练?
☆我的产品如何为专家级用户提供足够的深度和力度?
APP交互设计原则二:用户界面应该基于用户的心理模型,而不能基于实现模型
如果产品的表现模型非常符合用户的心理模型,通过提供能使用用户很容易理解其目标和需要如何得到满足的认知框架,便可以消除用户界面中一些不必要复杂性。
APP交互设计原则三:目标导向的交互反映了用户的心理模型
用户的心理模型并不一定要真实或者准确,但它应该能够让用户更有效地工作,例如大多数非技术类的用户想象计算机的屏幕是其心脏,这很自然因为计算机屏幕是他们一直盯着的,CPU不同于视频显示器的事实并不能帮助他们思考与计算机交互的方式,即使这在技术上是更准确的概念。
APP交互设计原则四:用户不理解布尔逻辑
虽然布尔逻辑是科学的理性的,但任何使用布尔逻辑来与用户交互的应用注定会遇到严重的用户界面问题,既然能熟练地使用自然语言,为什么一定还要他们用另一种不能熟悉的语言来表达呢?并且让人痛恨的是为什么还要重新定义一些关键词呢?
APP交互设计原则五:
不要全盘复制机械时代产品的用户界面,而一定要按照信息时代的客观情况进行改良。
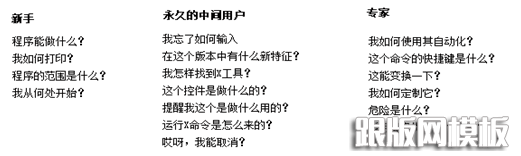
APP交互设计原则六:没有人愿意停留在新手级别

APP交互设计原则七:为中间用户做出优化
我们的目标既不是吸引新手,也不是将中间用户推向专家层,我们的目标有3个方面,即首先让新手快速和无痛苦地成为中间用户;其次避免为那些想成为专家的用户设置障碍;
最后最为重要的让永久的中间用户感到愉快,因为他们的技能将稳定地处于中间层。
APP交互设计原则八:将用户想象成非常聪明但非常忙的人
如果界面的表现模型紧密地符合用户的心理模型,则其可以在不强迫用户了解实现模型的情况下为用户提供所需要的理解。让新手转变成中间用户需要程序提供特别的帮助,而一旦成为中间用户,这种帮助反过来会妨碍用户。这意味着无论你提供什么样的帮助,它都不应该在界面中固定下来,当不再需要这种服务时这种帮助应该消失。
什么是心理模型?
用户心理模型对用户需求的把握,不能仅停留在数据上。往往数据并不能很好的反映出用户真的需求,对用户分析来自于持续不断的定性分析。时刻以同理心去分析产品的可用度,同时去找关键用户访谈,从结果的差异中去寻找更深层次的需求。对用户心理模型的认识,应该是长期但是需要不断关注的。所谓站在用户的角度去思考问题,真正能做到的比较少也比较难。马斯洛的用户需求五个层次转换为用户体验的层次时,道理也一样,越底层的需求被满足,越容易获得用户的忠心。

专家也是非常重要的人群,因为他们对缺少经验的用户有着导乎寻常的影响。当一个用户思考产品时,他会更加信赖专家,而不是中间用户的看法,听从专家的建议,即使这些建议并不适用,专家用户持续而积极地学习更多的内容,以更多了解其自身行动和程序的行为,以及表达之间的关系。专家欣赏更新的且更强大的功能,对程序的精通使他们不会受到复杂性增加的干扰。
永久的中间用户知道如何使用参考,只要不是必须一次解决所有问题,他们就有深入学习和研究的动机,这意味着在线帮助是永久中间用户的极工具,他们通过索引使用帮助,因此索引部分必须非常全面。
永久的中间用户会确定其经常使用和很少使用的功能,用户可能会遇到一些模糊的特性,但会很快地识别出自己经常使用的功能,中间用户通常要求这些常用功能中的工具放在用户界面的前端和中心位置,容易寻找和记忆。
永久和中间用户通常知道高级功能的存在,即使他们可能不需要,也不知道如何使用这些功能,但是产品具有这些高级特性的事实让永久的中间用户放心,让他们确信,投资购买使用这个程序是正确的选择。
同时我们的产品必须同时解决业余爱好者和专家可能会遇到的各种情况,但是不要让这样的技术需求,影响你们的设计理念,你必须为专家用户提供那些功能,也必须为新手提供支持,但必须半大部分的才智,时间,和资源为大部分代表用户—永久的中间用户而设计,为期提供最好的交互。

这里重点介绍APP产品交互设计八项原则和相关有用的app交互设计知识分享。
