这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有切肤之痛,并且认为冗余的标签影响到你的视觉神经,那么你可以权当一种业余欣赏。
作者:冰极峰
博客地址:http://www.cnblogs.com/binyong
这世界太疯狂,Border属性也搞模仿秀!
这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有切肤之痛,并且认为冗余的标签影响到你的视觉神经,那么你可以权当一种业余欣赏。
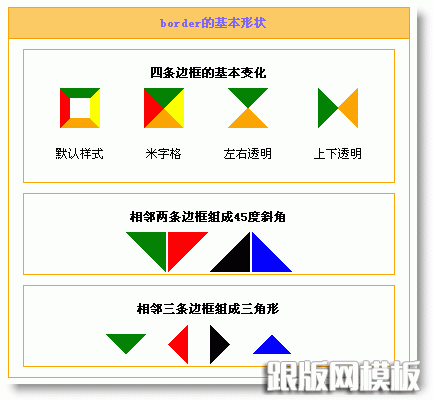
下面这个截图是border属性的几种基本变化,通过对这几种基本变化的延伸引用,你可以变化出各种丰富的案例出来:

图一
如我在另一篇文章《用div css模拟表格对角线》中说到的一样,这些变化其实就是基于如下的基本原理:
border-left:20px transparent dotted;
border-top:20px green solid;
border-right:20px transparent dotted;
border-bottom:20px orange solid;
width:0px;
height:0px;
overflow:hidden;
注意:transparent是用来透明的,并且要设置的线条的样式为dotted(点线)。宽高为0,就会只显示边框部分,然后用overflow来将多余部分截取掉,剩下的就是斜角内容了。
斜角的组合规律如下:
-
border-left和border-top组成从左上到右下的斜线
border-right和border-top组成从右上到左下的斜线
border-right和border-bottom组成从右下到左上的斜线
border-left和border-bottom组成从左下到右上的斜线
有了这些基本规律就可以变化无穷了,发挥你的想像力吧,我们来看看有些什么变化。
下图是应用这种原理变化出来的不规则选项卡,为了简少代码量,我没有加上js功能,你们可以自己试试。
PS:这些链接全部有翻滚状态,你可直接使用,已经做了兼容性测试。

图二
#p#副标题#e#
这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有切肤之痛,并且认为冗余的标签影响到你的视觉神经,那么你可以权当一种业余欣赏。
滑动块也是经常看到的,下面的截图二中模仿了一个时间滑动块功能,当然你还可以发挥的想像力,将一个滚动条也用这种方式作出来。在本图的右上角有两个相反的三角形,这种在一些需要折叠的面板中经常见,这个也是用Border模仿出来的。

图三
下面这两个东东我也不知道该将它取个什么名字,你可以叫它电话拨盘,可能现在只会在很早之前的电影中才能看了。我暂时将它取名为幸运转轮吧! :)
这种你可以将它用在登录页面中去。随你吧!!
PS:这里面的每个形状都是可以点击的,你可将它做成一个链接地址。

图四
下面这种就是一种变态的做法了,本来我想模仿成五角星,结果歪打正着,成了这么一种形状。暂时就这样吧。我数学不好,关于五边形的算法不知如何计算,望知道的朋友交流一下。

图五
兼容性测试,在以下几种浏览器中正常工作:
IE6、IE7、FF3、Opera 9.63、傲游
直接下载看吧:
运行代码框
