WebKit是Safari和Google Chrome浏览器的渲染引擎。所以,本文中的诀窍在Safari3/4和Chrome1.0/2.0中都是支持的。
使用在WebKit中可用的CSS高级特性,可以为你的网站或网络应用带来一个新的更令人兴奋的东西。
在阅读下面文章前,你可以先了解下跟版网建站以前介绍的WebKit文章:浏览器Apple Safari和Google Chrome内核webkit
WebKit是Safari和Google Chrome浏览器的渲染引擎。所以,本文中的诀窍在Safari3/4和Chrome1.0/2.0中都是支持的。
因为浏览器会简单的无视他们不支持的CSS属性,所以在其他浏览器中,这些诀窍中的大部分可能会无效。使用只有WebKit支持的CSS属性的网页在基于WebKit的浏览器中会有非常出色的视觉效果和体验,并且在其他浏览器中也可能会有某些效果——至少不会有负面的影响。
注意: 你在本文中看到的-webkit前缀是一个浏览器生产商通常使用的一种方式,它暗示该CSS属性或规则尚未成为W3C标准的一部分。比如,box-shadow属性还只是开发中的CSS3标准的一部分。基于Mozilla的浏览器使用-moz前缀。 1.简单的阴影
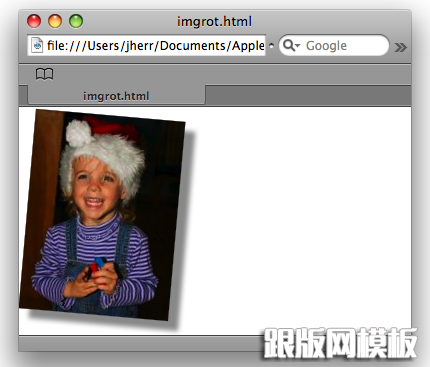
让我们从向你展示为网页中的任意元素添加阴影效果是多么的简单开始吧。下面的代码片段将演示一个轻微旋转并有阴影的图片,这两个效果都是使用CSS添加的。
1
<img src="megan.jpg" style="-webkit-transform:rotate(5deg);-webkit-box-shadow:10px 10px 5px #888;" />
上面的代码中,transform CSS 属性实现图片旋转,box-shadow属性为图片添加阴影效果。你可以改变旋转的角度,或者是阴影的参数,仅仅调整那些参数就OK了。
尝试一下,你将看到下面演示的旋转图片效果。

截图1.图片选择和阴影
上面的CSS写在一个img标签的style属性中,当然你可以把它们作为一个类放到一个style标签或独立的样式文件中。
过去,常常使用服务器端代码来处理图片以实现阴影效果,现在使用简单的CSS样式你就可以在客户端浏览器中实现它,而且看起来很棒。 2.翻转与弹出
下一个示例将演示当你把鼠标放到一张图片上时,它会弹出的效果。实现这些只需要使用一个hover样式和一个度数改变。该效果的CSS如下所示。
1 2 3 4
<style> img { -webkit-transform: scale(0.5); } img:hover { -webkit-transform: scale(1); } </style>
1
<img src="megan.jpg" />
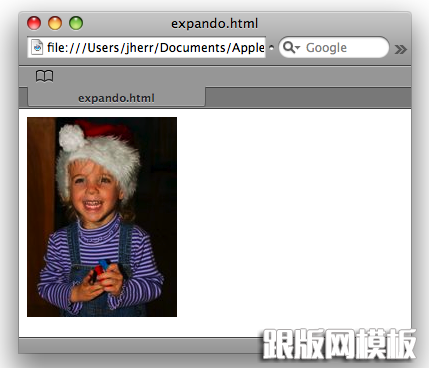
鼠标滑过图片,它就会弹出并变大,如下所示。

截图2.翻转后的图片
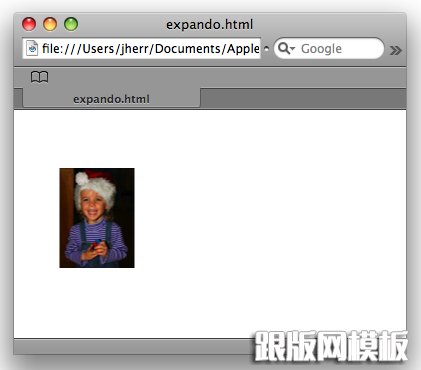
将鼠标从图片上挪开,图片又会恢复原状。

截图3.翻转之前的图片
正如你所能看到的那样,你可以使用几行CSS来实现这个效果。
#p#副标题#e#
WebKit是Safari和Google Chrome浏览器的渲染引擎。所以,本文中的诀窍在Safari3/4和Chrome1.0/2.0中都是支持的。 3.带动画效果的图片翻转
前端工程师常见的另外一个现象是,当用户将鼠标放到图片上时,变换为另一张图片。在这个技巧中,让我们看看如何让图片从一个到另一个渐变切换,而不是直接简单的交换两张图片。实现这个效果的CSS和HTML如下:
1 2 3
div.swapper img { -webkit-transition: opacity 1s ease-in-out; } img.img1, div.swapper:hover img.img2 { opacity: 1.0; } div.swapper:hover img.img1, img.img2 { opacity: 0; }
1 2 3 4
<div class="swapper"> <img class="img1" style="position: absolute;" src="megan.jpg"> <img class="img2" src="megan2.jpg"> </div>
在这里,”transition”属性使用简化符号来指定(图片)过渡的所有参数。第一个参数将属性指定为动画,第二个参数指定时间,第三个参数为简便指定时间功能。”ease-in-out”只是众多你可以自由支配的时间功能中的一个。你还可以指定一个线形变换、渐入、渐出或高级的立体贝塞尔曲线效果!
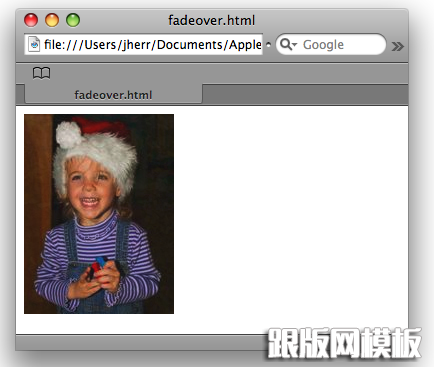
你可以自己亲身体验一下这个效果,如下图所示:

截图4. 一个CSS只能制定一个渐变效果
设想: 纯CSS的渐变效果! 4.CSS 多卷布局
使用纯CSS,而不用HTML的table来实现多卷是件相当棘手的事情。但是,由于CSS3用于多卷布局的属性在WebKit中已经被支持,你可以通过明确的定义卷数,正确实现你所想要的效果。先看一下下面的CSS和HTML代码:
1 2 3 4 5 6 7 8
#columns { -webkit-column-count: 3; -webkit-column-gap: 25px; -moz-column-count: 3; -moz-column-gap: 25px; column-count: 3; column-gap: 25px; }
1 2 3 4 5
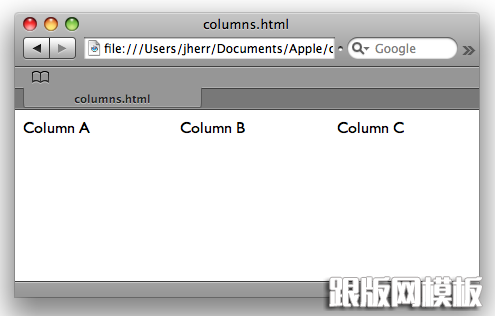
<div id="columns"> <p>Column A</p> <p>Column B</p> <p>Column C</p> </div>
这些代码定义了这个DIV应该被分成3卷。HTML中的每个段落正好就在他们自己的卷里面(这并不是说必须要用3个
来显示每个卷,事实上卷数和P标签是无关的。)。
这些代码同样说明了在使用尚未成为W3C标准的部分CSS样式时的一种可靠机制。这段代码指定了”column-count”和”column-gap”属性,并带有”-webkit”和”-moz”前缀,以及没有前缀的情况。这意味着这段代码将会像Mozilla核心浏览器一样可以在WebKit的浏览器中运行,而且一旦CSS3标准被最终确定下来之后,那些前缀就可以去掉了,而没有前缀的代码也将可以被执行。
你可以在下面看到效果:

截图5. 多卷
使用这种方法后,如果浏览器不支持多卷布局,段落将一个接着一个显示,就像没有设置多卷一样。正如本文前面提到的,这些方法在不支持它们的浏览器中会被降级(也就是无效)。
#p#副标题#e#
WebKit是Safari和Google Chrome浏览器的渲染引擎。所以,本文中的诀窍在Safari3/4和Chrome1.0/2.0中都是支持的。 5.简单的CSS圆角
圆角可能会给页面的实现带来一些难度,比如,它可能需要为每个角使用一张图片,但是这可能会引起某些表现上的问题(比如不同的浏览器可能表现上会有细微的差别)。在WebKit中被支持的CSS3的”border-radius”属性让实现圆角变得非常简单,它只需要几行简单的CSS代码。如下所示:
1 2
#boxes div { border: 2px solid black; padding: 10px; margin:5px; width:200px; text-align:center; background:#eee; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14
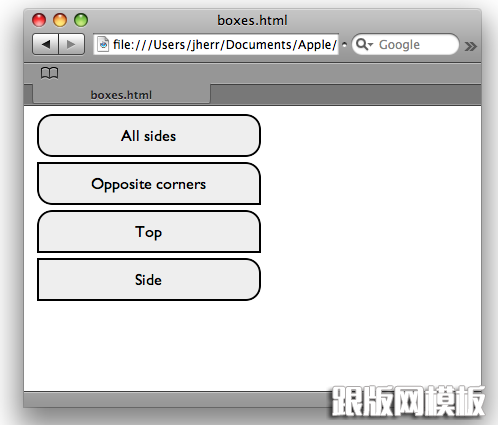
<div id="boxes"> <div style="-webkit-border-radius:15px;"> All sides </div> <div style="-webkit-border-bottom-left-radius:15px;-webkit-border-top-right-radius:15px;"> Opposite corners </div> <div style="-webkit-border-top-left-radius:15px;-webkit-border-top-right-radius:15px;"> Top </div> <div style="-webkit-border-top-right-radius:15px;-webkit-border-bottom-right-radius:15px;"> Side </div> </div>
这段样式代码定义所有的在boxes里面的DIV都要有一个比较大的border(边框)、边距、宽度、背景等。然后每个div标签的border-radius被设置为不同的方式。你可以在下面看到运行结果:

截图6. 纯CSS圆角
第一个div中border-radius被设置为所有的角,然后第二个div只有左下角和右上角,第三个div就像一个tab,只有上面的角被设置为圆角,最后一个div被设置为单边的圆角,只有右边的两个角是圆角。 6.全新的表单控制
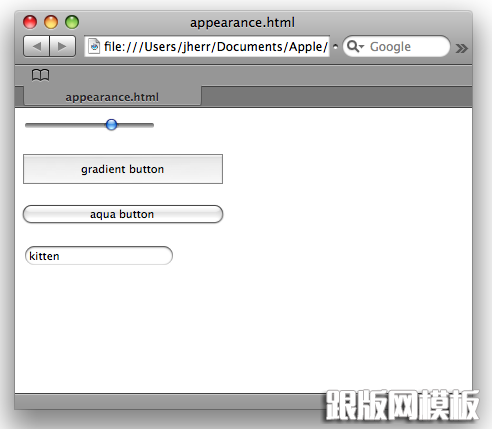
WebKit同样提供一些可用于你的页面全新的控制。下面的例子演示一个水平滑动条、一些新样式的按钮以及一个很像Safari工具栏的搜索框
1 2 3 4
<input type="range" style="-webkit-appearance:slider-horizontal;"><br/><br/> <button style="-webkit-appearance:button;width:200px;height:30px;">gradient button</button><br/><br/> <button style="-webkit-appearance:push-button;width:200px;">aqua button</button><br/><br/> <input type="text" style="-webkit-appearance:searchfield;" value="kitten"></input><br/>
运行效果:

截图7. WebKit可用的一些新的按钮
新的滑动控制条尤其好用,因为这个滑动控制条的确不太好用JavaScript来写,并且还要在每个浏览器中都兼容。
#p#副标题#e#
WebKit是Safari和Google Chrome浏览器的渲染引擎。所以,本文中的诀窍在Safari3/4和Chrome1.0/2.0中都是支持的。 7.一个简单的Pop-out
最后的例子是一个简单的使用了一些在WebKit中可用的视觉效果的弹出框。
CSS和JavaScript 代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
#box1 { z-index: 100; position:absolute; top:5px; left:5px; width:100px; height:250px; padding:5px; -webkit-border-radius:10px; border: 2px solid black; background: #dddddd; z-index: 200; } #slider { z-index: 100; position:absolute; top:30px; left:5px; height:200px; width:90px; padding-top:10px; padding-left:15px; -webkit-border-radius:10px; border: 1px solid black; background: #eeeeee; -webkit-transition: -webkit-transform 0.5s ease-in; }
1 2 3 4 5
<script> function popout() { document.getElementById('slider').style.webkitTransform = 'translate(105px,0)'; } </script>
这里有个父级盒子,以及在它下面的一个滑动层。滑动层上的”transition”属性定义动作将花费半分钟,并使用一个”ease-in”时间特效。 通过JavaScript设置”transform”属性到滑动层,从而在用户点击一个链接时引发动作。也就是说,动画只是在用户执行一个像点击链接一样的动作之后才会运行。
这个例子的HTML代码如下:
1 2 3 4 5 6
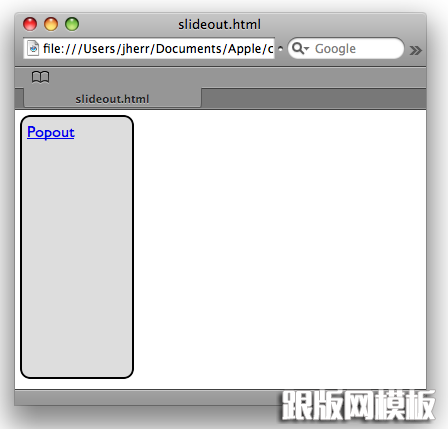
<div id="slider"> Slider<br/>Content </div> <div id="box1"> <a href="javascript:popout();">Popout</a> </div>
运行结果:

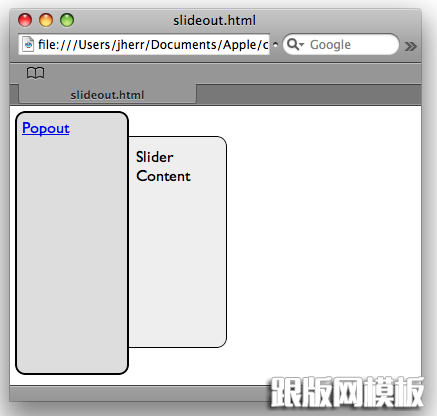
截图8. 滑动层在弹出之前。
如果你在链接上点击,那么这个滑动元素就会很快的滑出。

截图9. 滑出之后的滑动层
这些例子的绝大部分功能是由CSS实现的,只是有很少的JavaScript。 未来走向
关于在WebKit中使用新的和独特的CSS,这篇文章只是描述了一个一小部分。有各种各样的新的CSS特性可以用来创建独特的、有视觉冲击力的效果,你可以单独的实现他们,也可以联合使用,前端开发社区等不及你来跟进了!
题记:这篇文章来自于Apple开发者社区,专门介绍WebKit核心的浏览器的一些新的特性,其中最主要的是对CSS3的支持。如果你想开发一些很酷的界面效果,前端观察建议你使用WebKit核心的浏览器,因为目前来说,无论是Safari还是Chrome,都可谓是浏览器中的先锋——对W3C的支持最好,JS引擎的效率最高,浏览器的执行效率和反应速度也是最快的。我们不能被落后的浏览器拖住了我们前进的步伐,我们固然要考虑比较落后的浏览器,但是对于前端开发人员来说,进步更重要。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
