CSS3标准已提出数年,但是目前能实现她的浏览器并不多,虽然部分浏览器能实现部分规范,但这又有什么用呢?面对更多的兼容性问题,今天我们就来“前瞻”一下CSS3的一个伪类选择器“nth-child()”。
CSS3的强大,让人惊叹,人们在惊喜之余,又不得不为其艰难的道路感到可惜:好的标准只有得到行业浏览器的良好支持才算得上“标准”。CSS3标准已提出数年,但是目前能实现她的浏览器并不多,虽然部分浏览器能实现部分规范,但这又有什么用呢?面对更多的兼容性问题,CSSer们只有望洋轻叹。虽然如此,但有前瞻性的我们,又怎能停步不前呢?今天我们就来“前瞻”一下CSS3的一个伪类选择器“:nth-child()”。
语法:
:nth-child(an b)
为什么选择她,因为我认为,这个选择器是最多学问的一个了。很可惜,据我所测,目前能较好地支持她的只有Opera9 和Safari3 。
描述:
伪类:nth-child()的参数是an b,如果按照w3.org上的描述,写成中文,很可能会让人头晕,再加上笔者的文笔水平有限,所以我决定避开an b的说法,把它拆分成5种写法共5部分来说明。 第一种:简单数字序号写法
:nth-child(number)
直接匹配第number个元素。参数number必须为大于0的整数。
例子:
li:nth-child(3){background:orange;}/*把第3个LI的背景设为橙色*/ 第二种:倍数写法
:nth-child(an)
匹配所有倍数为a的元素。其中参数an中的字母n不可缺省,它是倍数写法的标志,如3n、5n。
例子:
li:nth-child(3n){background:orange;}/*把第3、第6、第9、…、所有3的倍数的LI的背景设为橙色*/ 第三种:倍数分组匹配
:nth-child(an b) 与 :nth-child(an-b)
先对元素进行分组,每组有a个,b为组内成员的序号,其中字母n和加号 不可缺省,位置不可调换,这是该写法的标志,其中a,b均为正整数或0。如3n 1、5n 1。但加号可以变为负号,此时匹配组内的第a-b个。(其实an前面也可以是负号,但留给下一部分讲。)
例子:
li:nth-child(3n 1){background:orange;}/*匹配第1、第4、第7、…、每3个为一组的第1个LI*/
li:nth-child(3n 5){background:orange;}/*匹配第5、第8、第11、…、从第5个开始每3个为一组的第1个LI*/
li:nth-child(5n-1){background:orange;}/*匹配第5-1=4、第10-1=9、…、第5的倍数减1个LI*/
li:nth-child(3n±0){background:orange;}/*相当于(3n)*/
li:nth-child(±0n 3){background:orange;}/*相当于(3)*/ 第四种:反向倍数分组匹配
:nth-child(-an b)
此处一负一正,均不可缺省,否则无意义。这时与:nth-child(an 1)相似,都是匹配第1个,但不同的是它是倒着算的,从第b个开始往回算,所以它所匹配的最多也不会超过b个。
例子:
li:nth-child(-3n 8){background:orange;}/*匹配第8、第5和第2个LI*/
li:nth-child(-1n 8){background:orange;}/*或(-n 8),匹配前8个(包括第8个)LI,这个较为实用点,用来限定前面N个匹配常会用到*/ 第五种:奇偶匹配
:nth-child(odd) 与 :nth-child(even)
分别匹配序号为奇数与偶数的元素。奇数(odd)与(2n 1)结果一样;偶数(even)与(2n 0)及(2n)结果一样。
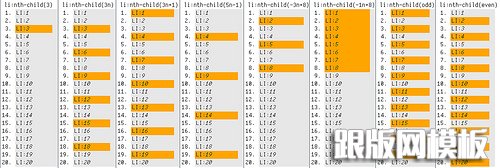
附:例子效果图

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
