2009年2月24日,Safari 4.0 beta版正式发布,Safari从它的3.2版本开始就已经支持所有的CSS选择器(包括最新的CSS3)。不过为了方便大家的工作,下面提供了最新版本的CSS选择器浏览器支持情况,其中包括最新的CSS3和Safari 4.0 Beta的支持情况。
2009年2月24日,Safari 4.0 beta版正式发布,Safari从它的3.2版本开始就已经支持所有的CSS选择器(包括最新的CSS3)。不过为了方便大家的工作,下面提供了最新版本的CSS选择器浏览器支持情况,其中包括最新的CSS3和Safari 4.0 Beta的支持情况。感谢Estelle Weyl的总结。
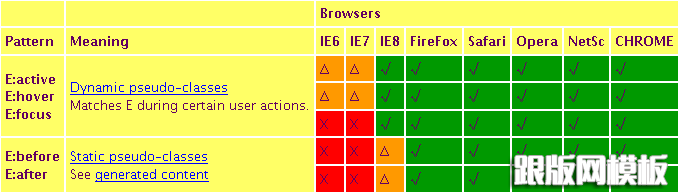
注: 绿色 / √ 表示目前支持。 橙色/ Δ 表示浏览器部分支持当前CSS选择器。 红色/ Χ 表示浏览器完全不支持。

点击上图查看清晰大图

点击上图查看清晰大图
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
