HTML4STRICT代码:
-
<div style="width:200px;border:1px solid red;">
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
</div>
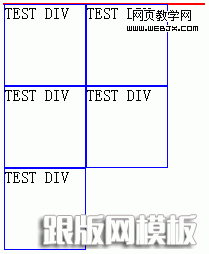
显示的结果如下:

容器DIV没有被撑开
大家可以看到,作为外部容器的边框为红色的DIV,没有被撑开。这是因为内部的DIV因为float:left之后,就丢失了clear:both和display:block的样式,所以外部的DIV不会被撑开。
我们想让外部容器的DIV随着内部DIV增多而增加高度,要怎么解决呢?
以前我都是用这样的方法来解决:
HTML4STRICT代码:
-
<div style="width:200px;border:1px solid red;">
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="clear:both;"></div>
-
</div>
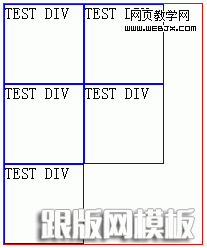
显示的结果如下:

显示正常了
我们看到,在容器DIV内要显示出来的float:left的所有的DIV之后,我们添加了这样的一个DIV:<div style="clear:both"></div> 。这样,其实就在最后增加了clear的动作。
但是,我总觉得,这么多加一个DIV有点不妥。一是多了一个没有意义的DIV,二是在用dojo做Drag & Drop的时候,由于这个DIV是容器DIV的一个字节点,如果这个节点被移动,则会造成排版上的Bug:如果要显示的蓝框的DIV被移到这个DIV之后,则因为clear:both,它会被强制换一行显示。所以,我一直在寻找更好的解决办法。
昨天在无数次的询问了Google大仙后,我终于找到了How To Clear Floats Without Structural Markup 这篇文章,找到了解决的办法。
首先设置这样的CSS:
CSS代码:
-
.clearfix:after {
-
content: ".";
-
display: block;
-
height: 0;
-
clear: both;
-
visibility: hidden;
-
}
HTML4STRICT代码:
-
<div style="width:200px;border:1px solid red;" class="clearfix">
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
</div>
但是,在文章中说,Windows IE并不支持这样做。所以要让IE也完美显示,则必须在clearfix这个CSS定义的后面加上一些专门为IE设定的HACK。CSS如下:
CSS代码:
-
.clearfix:after {
-
content: ".";
-
display: block;
-
height: 0;
-
clear: both;
-
visibility: hidden;
-
}
-
/* Hides from IE-mac \*/
-
* html .clearfix {height: 1%;}
-
/* End hide from IE-mac */
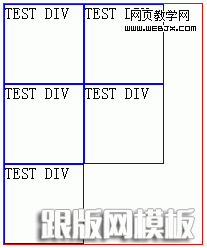
测试一下,果然大功告成。

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
