刚开始的写法
.menu ul li
{
color:#087C00;
width:495px;
height:25px;
border-bottom:1px solid #087c00;
text-align:center;
line-height:25px;
}
或者{
color:#087C00;
width:495px;
height:25px;
border-bottom:1px solid #087c00;
text-align:center;
line-height:25px;
}
.menu ul li{
color:#087C00;
width:495px;
height:25px;
border-bottom:1px solid #087c00;
text-align:center;
line-height:25px;}
然后写着写着成这样了:color:#087C00;
width:495px;
height:25px;
border-bottom:1px solid #087c00;
text-align:center;
line-height:25px;}
.menu ul li{color:#087C00;width:495px;height:25px;border-bottom:1px solid #087c00;text-align:center;line-height:25px;}
再写啊写的成这样了:.menu ul li{color:#087C00;border-bottom:1px solid #087c00;height:25px; line-height:25px;text-align:center;width:495px}
不要以为这两个是一样的。其实不一样。按照属性第一个字母在26个英文字母中的顺序进行书写。具备良好的阅读性。现在基本上我都是采用以上的方法。很多时候,单行看不出效果。如果多了呢:
.menu{float:left;width:510px;padding-top:18px}
.menu ul{padding-left:20px}
.menu ul li{color:#087C00;border-bottom:1px solid #087c00;height:25px;line-height:25px;text-align:center;width:495px}
.menu ul li.bornone{border-bottom:0px}
.menu ul li a{color:#087C00!important;font-size:12px; font-weight:bold;text-decoration:none}
.menu ul li a:hover{color:#000!important;text-decoration:underline}
.menu ul li a:visited{}
.menu ul li span{margin:0 0.7em!important}
这样,对于不自信或对css不大熟悉的人来说,一般情况下都容易患上代码恐惧症。.menu ul{padding-left:20px}
.menu ul li{color:#087C00;border-bottom:1px solid #087c00;height:25px;line-height:25px;text-align:center;width:495px}
.menu ul li.bornone{border-bottom:0px}
.menu ul li a{color:#087C00!important;font-size:12px; font-weight:bold;text-decoration:none}
.menu ul li a:hover{color:#000!important;text-decoration:underline}
.menu ul li a:visited{}
.menu ul li span{margin:0 0.7em!important}
换个方式吧:
.menu {float:left;width:510px;padding-top:18px}
.menu ul {padding-left:20px}
.menu ul li {color:#087C00;border-bottom:1px solid #087c00;height:25px;line-height:25px;text-align:center;width:495px}
.menu ul li.bornone {border-bottom:0px}
.menu ul li a {color:#087C00!important;font-size:12px; font-weight:bold;text-decoration:none}
.menu ul li a:hover {color:#000!important;text-decoration:underline}
.menu ul li a:visited {}
.menu ul li span {margin:0 0.7em!important}
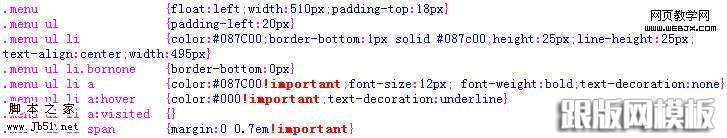
可能屏幕不够宽,那么看图片吧:.menu ul {padding-left:20px}
.menu ul li {color:#087C00;border-bottom:1px solid #087c00;height:25px;line-height:25px;text-align:center;width:495px}
.menu ul li.bornone {border-bottom:0px}
.menu ul li a {color:#087C00!important;font-size:12px; font-weight:bold;text-decoration:none}
.menu ul li a:hover {color:#000!important;text-decoration:underline}
.menu ul li a:visited {}
.menu ul li span {margin:0 0.7em!important}

再来:
.menu { float:left;width:510px;padding-top:18px }
.menu ul { padding-left:20px }
.menu ul li { color:#087C00;border-bottom:1px solid #087c00;height:25px;line-height:25px;text-align:center;width:495px }
.menu ul li.bornone { border-bottom:0px }
.menu ul li a { color:#087C00!important;font-size:12px; font-weight:bold;text-decoration:none }
.menu ul li a:hover { color:#000!important;text-decoration:underline }
.menu ul li a:visited { }
.menu ul li span { margin:0 0.7em!important }
.menu ul { padding-left:20px }
.menu ul li { color:#087C00;border-bottom:1px solid #087c00;height:25px;line-height:25px;text-align:center;width:495px }
.menu ul li.bornone { border-bottom:0px }
.menu ul li a { color:#087C00!important;font-size:12px; font-weight:bold;text-decoration:none }
.menu ul li a:hover { color:#000!important;text-decoration:underline }
.menu ul li a:visited { }
.menu ul li span { margin:0 0.7em!important }
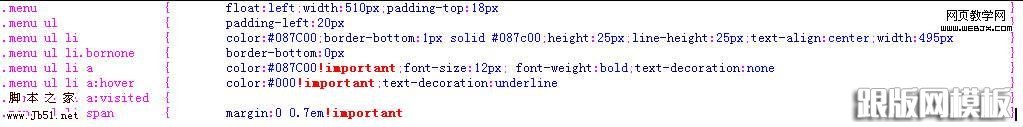
图:

你还有什么好方法?
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
