如果你作为设计师通过额外的付出创造了一个功能性流动布局,为什么不更进一步使其兼容所有分辨率,而不是局限于大多数屏幕。你可以使用一些技巧创造一种意想不到的适应性布局,这种布局在不断改变屏幕分辨率情况下会保持功能上的完整性。
在这篇文章,我们将讨论创造100%功能自适应css布局的行之有效的方法
一、使用网格的流动布局
我们大多数人都听说过设计固定宽度网页的 960网格系统 ,使用960网格系统使得固定宽度的设计比流动布局更可取。但是,有一种方法可以创建一个基于网格的弹性布局。从技术上讲,弹性布局的代码结构不同于流动布局,但它为用户提供的几乎是相同的效果。
什么是流动布局?
流动网格是通过智能的使用div、百分比和简单的数学计算来创建的。这种理念来自于Ethan Marcotte ,他认识到“em”比字体大小进步。我们在这重温这个基本概念,但要对该方法有一个全面而详细的了解,请参阅“流动网格”,这是一篇全面的关于建立基于网格的弹性布局的教程。
其理念是使用相对尺寸、结合百分比和em,用简单的分割以找到相对应的像素宽度,而这些宽度是在固定宽度设计中使用的。
优点:
这种方法使你拥有一个网格布局,这看起来可能仅固定一次宽度;
用户可以使用预设的字体大小查看这个布局,并且保持其比例大小;
布局样式跨浏览器兼容;
一旦理解之后,流动设计中的大多数问题将容易修复。
如何让创建一个流动布局?
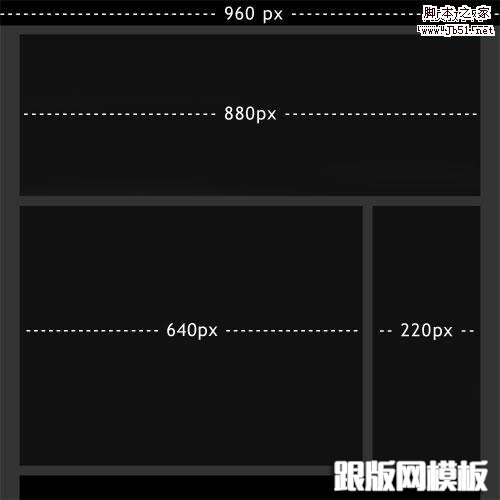
创建流动布局的第一步是创建一个首选的固定宽度的模拟,这样一来,设计师能看到其比例,然后使用神圣的比例、平衡和合适的间距技巧。

从上述简单的布局中,我们可以看到如何在css中规划代码。960px是我们的固定宽度,对于任何小于该尺寸的分辨率屏幕,我们将迫使水平滚动条出现。所有内容在一个880px的wrapper里,在左右两侧有40 px的margin,元素间有20px的间距。
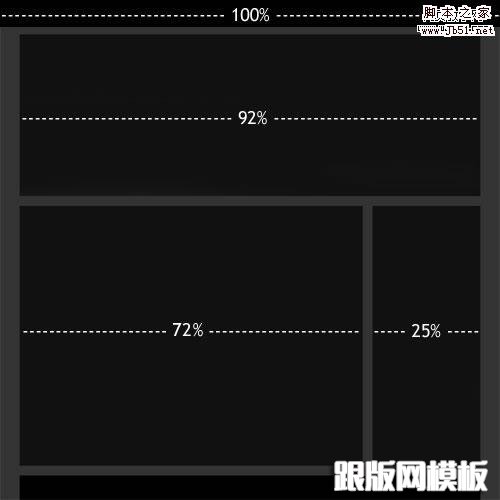
在我们思考其可用性之前,一切安好。这种类型的布局可能适合很多用户,但未必适合每一个人。因此,我们将其转换成流动布局,如果欲使这一布局在任何分辨率下保持其比例,我们必须将960px的宽度改为100%,然后计算出与880px、640px、200px等值的百分比。
这需要一些理性思考,在我们模拟的固定宽度设计中,在960px的设计中,整个wrapper是880px,如果需要与其等价的百分比,我们所要做的是相除。
800pixels / 960pixels = 0.91667
采用十进制,将其转换成百分比,得到的是91.6667%。因为当前浏览器处理百分比的差异,它不会很明智的将所有小数位数应用到布局之中,浏览器要么向上取,要么向下舍。因此,我们需要一个整数,既然它更接近于92%,我们就向上取,稍后因为额外间隙的存在,我们需要向下舍,这很容易做到。
#wrapper {
width: 92%;
}
对于content和sidebar区域,我们如法炮制,但需保持正确的比例。因为这个区域在880px的wrapper内,我们需要找到相对于这个区域的百分比。
640 pixels ÷ 880 pixels = 0.727272 › 73%
220 pixels ÷ 880 pixels = 0.25 › 25%
width: 73%;
}
#sidebar {
width: 25% ;
6.}
我们将实际内容区域的宽度降至72%,这样我们的布局就不会破坏。因为它位于导航栏的旁边,我们不希望它太宽。

在处理流动设计的比例时,这是一个非常简单的概念,也是更有效的处理方式。借助于这样的技巧,设计者没有理由说不能保持其比例,美观的布局被破坏。
关于margin
设计者可以用不同的方法处理margin,一种方法是计算margin的百分比(此例中为200px/880px);另外一种是设置固定的margin,在我们的例子中,硬性大小为20px。
两种方法各有优劣,margin使用百分比,设计师承担者在大分辨率屏幕下margin太大的风险但能保持完好的比例。用固定的margin在比例的保持上有轻微的缺陷,但是,无论屏幕分辨率为多大,margin将维持不变。
#p#副标题#e#
二、自适应内容
该流动设计另外一个常见问题是:尽管它们适应很多分辨率的屏幕,但如果分辨率太小(如手机或PDA)或超大,看上去就有点滑稽了。在分辨率为240的PDA屏幕上一个三栏布局看起来非常混乱。
为了解决这个问题,我们可以使用一项技巧使内容自适应特定范围的分辨率屏幕。幸运的是,我们可以利用上面的技术来保持我们的比例,然后增加该项技术以得到更好的可用性。
自适应内容流动布局
大多数流动布局在分辨率为800×600的屏幕中看起来很大很宽--高达1280px。但是,我们可以稍稍突破一下,针对800px-1024px、1024px-1280px、1280px以上的屏幕定制略微不同的布局。同样,也可为640px-800px、320px-640px、240px-320px、240px以下的屏幕自定义调整。
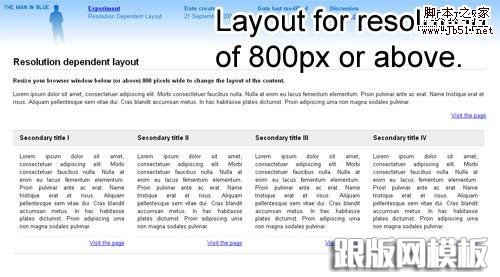
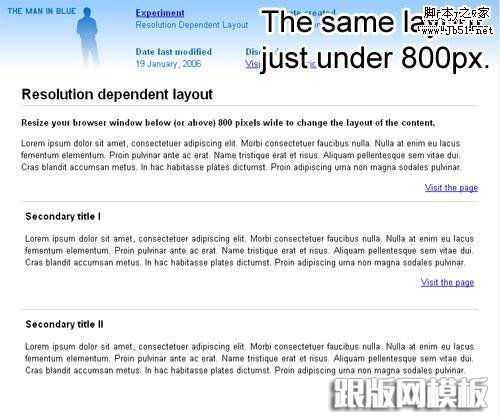
The Man in Blue曾使用过这样的技巧。


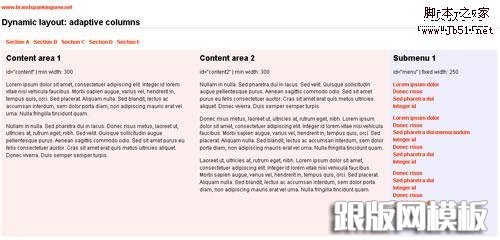
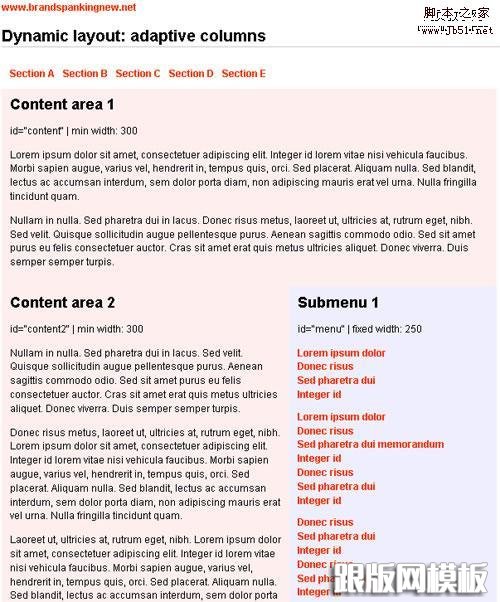
上面的例子有两个单独的样式:一个针对分辨率超过800px的屏幕;一个针对分辨率小于800px的屏幕。
这种技巧用不同风格的布局取更好的适应不同分辨率的屏幕。Marc Van Den Dobblesteen’s layout example, Switchy McLayout 用这些样式提供了一个完美的例子。
优点
设计者可以更精确的看到,在不同分辨率屏幕下,其设计是什么样子;
无论是在什么平台上查看,其更好的遵守了间距和平衡的设计原则;
完美的处理了最小和最大分辨率。
#p#副标题#e#
创建自适应内容流动布局
创建这种类型的布局,我们要做两件事:为每一范围分辨率的屏幕设立单独的样式;第二是确定用户屏幕的分辨率。对此,Kevin Hale 在文章 Dynamic Resolution-Dependent Layout Technique 中作过详细的介绍。
第一步是创建一系列可替代的布局文件。例如,一个称之为narrow.css,其针对小分辨率的屏幕。另一个可称之为normal.css,适应于传统的分辨率屏幕,第三可称之为wide.css,将处理较大分辨率的屏幕。
我们可以使用js根据预设的样式表作简单的改动,Dynamic Resolution Dependent Layouts 在演示页中使用js解释了如何使用它,于其它类型布局一样,所有样式和js文件都放在头部。
title="narrow"/>
title="wide"/>
注意到所有三个链接样式单的title属性:“narrow”、“default”、“wide”,在js源文件中查看DynamicLayout() 函数。可以看到,我们会很容易的根据每个title属性来调用相应的样式,以及如何改变相应的宽度。
function dynamicLayout(){
var browserWidth = getBrowserWidth();
// Narrow CSS rules
if (browserWidth < 640){
changeLayout("narrow");
}
// Normal (default) CSS rules
if ((browserWidth >= 640) && (browserWidth <= 960)){
changeLayout("default");
}
// Wide CSS rules
if (browserWidth > 960){
changeLayout("wide");
}
}
这种技术很容易实现,能够与其它技术一起创建更多的可用性布局。仔细查看js,可以看到更多细节。
相似的技术
对于类似的技术,可以参阅 Brand Spanking New 的 Dynamic layouts with adaptive columns,他使用了大致相同的代码,但略微不同,幸好有更多的选择和脚本实例得到同样的自适应内容。


要下载此版本自适应内容的脚本,请到 Dynamic layouts with adaptive columns。
这种概念并不难,关于此技术每个开发者都有自己的脚本,Clagnut.com博客的回帖中有更多关于自适应内容的布局和脚本--“Variable fixed width layout“,在其回帖中甚至有一种技巧无需任何脚本--CSS Drop Column Layout
#p#副标题#e#
三、 流动布局中的图像
在流动布局中开发者最关心的是处理图像和内容,它们需要一定的宽度。大多数情况下,我们希望我们的图像尽可能的大,至少在太小时应防止任何令人尴尬的空白,在固定宽度的布局中,可手动调整,客服这些问题很容易。但是,在流动布局中,图像区域的宽度是不断变化的,这些问题就在此出现了。
自动杂志版面设计
这个解决方案需要一些聪明的数学知识和PHP,在Harvey Kane 的 Automatic Magazine Layout 文章中有全面的解释(包括数学)和可下载的源代码。标题由图像在杂志中如何呈现来决定:有条理且总是完美对齐。当然,一本杂志版面的设计师都必须经过一定的过程来实现这种效果,包括调整和手动放置。
对我们来说,这一技巧可以实现我们的效果,下面是脚本实现这一效果的第一个例子。

正如你所看到的那样,非常漂亮。但是,如何使用流动布局使其更具可用性?Harvey Kane 给了我们必须使用的脚本。
# include the class file
require_once('magazinelayout.class.php');
# Define the width for the output area (pixels)
$width = 600;
# Define padding around each image; this *must* be included
#in your style sheet (pixels)
$padding = 3;
# Define your template for outputting images
# (Don't forget to escape the &)
$template = '"IGFsdD0iIiBzcmM9Imh0dHA6Ly93d3cuamI1MS5uZXQvY3NzL2ZpbGU6L0Q6L87E1cK48cq9u6+x4LytxvcvbGliL2ltYWdlLnBocD9zaXplPVtzaXplXSZhbXA7ZmlsZT1baW1hZ2VdIiAv"landscape1.jpg' );
$mag->addImage( 'portrait1.jpg' );
$mag->addImage( 'landscape2.jpg' );
# display the output
echo $mag->getHtml();
我们可以事先定义我们所希望的图像杂志的宽度。因此,如果我们找到浏览器的宽度,我们就可以决定我们布局图像的宽度,这很容易。因为我们已经学会了第二种技巧:自适应内容的流动布局。在他的脚本中,Kevin Hale使用了一个称之为getBrowserWidth() 的方法,你可以在他的文章中更深入的了解该方法的代码。
如果我们用这种方法取代浏览器的宽度值,然后用这个值去寻找我们内容区域的像素宽度(不论图像放在那个区域)。比方说,我们希望将图像放到70%的内容区域中,利用简单的数学知识,我们只需要找到浏览器宽度值的70%就行。
Pixel width = 内容区域百分比 x 浏览器宽度
$width = 0.70 x getBrowserWidth();
这是很基本的数学知识,是流动布局中处理图像最基本的方法,调整PHP脚本自动寻找图像的像素值。这样,在一个流动布局中,你就能很好的处理图像或其余已经设置宽度的内容。
#p#副标题#e#
四、jQuery圬工
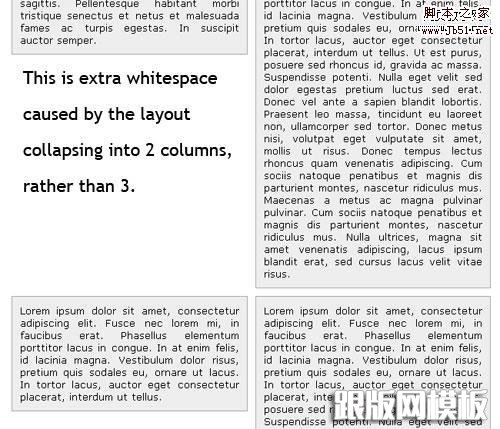
不去考虑不断改变屏幕分辨率时css中的存在的许多问题。倒有一个共同的问题是许多设计师更可能面临的--多重内容盒子。当有许多浮动元素时,一些尴尬的空白会出现在高度变换的区域之间,下面是这方面的一个例子:

如果我们打算在一个固定宽度的布局中使用多个div,固定很容易:只需调整所有div在合适的位置就行,在流动设计中用这种方式处理多个divs似乎不可能。布局的每一次调整,在新的点上将出现不同数量的空白。

在较小分辨率下查看相同的布局,布局变成了两栏。但是,在这种情况下,我们得了不同的空白。任何设计师觉得这是一个尴尬的问题。通常情况下,因为没有可行方案解决此问题,这种布局被强行设置成固定宽度。
幸运的是,这个问题不是不可能解决,而是相当容易--源于 David DeSandro’s jQuery Plugin: jQuery Masonry 提供的方法。
jQuery圬工是什么?
jQuery圬工是一个非常容易使用的插件,用David DeSandro 自己的话说:“将jQuery看作css浮动的对立面,浮动元素的排列是先横向后纵向,圬工排列是先纵向后横向,其结果是在高度变换元素的垂直方向上没有间隙,就像是一座石头强。”
如何使用jQuery masonry
在上面的例子中,所有盒子被放置在 ID为“item”的段落之中,“item”设置了30%的宽度,并向左浮动,所有这些放置在宽度为90%的# wrapper中,一旦段落的宽度达到#wrapper的宽度,无论是否有空白留下,它将新起一行。
下载 jQuery Masonry 插件,并对#wrapper应用masonry()方法,就很容易修复它。
$('#wrapper').masonry();
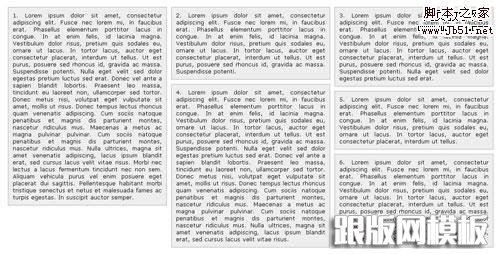
下面两张图片显示了该插件的力量。第一个是在大分辨率屏幕上的布局情况,第二个是同样的布局,在小分辨率屏幕中查看,它折叠成了两栏。


该插件的一个bug和一个修复方法
使用该插件,如果用户缩放浏览器,你会注意到div层保持在原来的位置,但是刷新后,它有完好。但用户不知道需要书信去修复该问题。因此,按下面的方法改变html代码将很容易的修复该问题。
现在,用户每次改变浏览器的大小,浏览器会自动刷新并重载整个脚本。
