本文假设读者已有一定css基础,明白基本的属性意思
padding 内边距
margin 外边距
border 边框
width 宽度
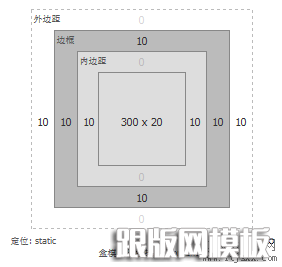
其关系如下图所示:

有一个非常容易引起理解错误的地方,这里重点说一下
在这个图中,你认为width=?多少
有人可能会认为,width=300+10+10=320
那是错误的。width的值就是300
这样设置:
width=300px;
padding=10px;
不会形成里面内容的最终宽度是300-10-10=280的效果,最终内容宽度还是300px不变,总宽度会变成了300+10+10=320px;
padding与width的这种搭配结果与我们所理解的内边框效果的大相径庭
但是,当width没有显式的声明,但实际宽度是300的时候,padding=10px;会使得最终内容的宽度是300-10-10=280
事实上,不管是padding和margin和border,尽管一个是内边距,一个是外边框,一个是border,但其实它们三个对宽度的影响其实是完全一模一样的,没什么不同。把这三者对宽度的影响全都理解为类似margin的效果,可能会让你更容易记住。
您明白了吗?
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
