目的
实现在html界面修改购物车的件数,购物车商品价格的小计和总计要修改。
实现思路
1.当点击进入界面,刷新的时候触发body内的onload=""方法,跳转到JS代码。这样做的原因是在数据库内我们只会存储某客户的准备购买的商品件数,而不会存储每类商品价格的小计和购物车内所有物品的商品总价格,初始化的目的就是为将这些数字计算出来后显示在前台界面上。
2.当更改数量输入框中每个商品的数量时,整个购物表商品的价格,商品的小计和总计会根据数量发生变化。
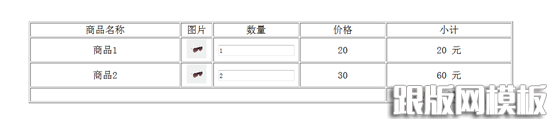
成品样图展示
全部代码(火狐浏览器)
<!DOCTYPE HTML>
<html>
<head>
<title>cart</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 要把jQuery-1.9.1.min.js导进去,不导出不来 -->
<script type="text/JavaScript" src="jquery-1.9.1.min.js"></script>
<script language="javascript">
$(function(){
var size=3.0*$('#image1').width();
$("#image1").mouseover(function(event) {
var $target=$(event.target);
if($target.is('img'))
{
$("<img id='tip' src='"+$target.attr("src")+"'>").css({
"height":size,
"width":size,
}).appendTo($("#imgtest"));/*将当前所有匹配元素追加到指定元素内部的末尾位置。*/
}
}).mouseout(function() {
$("#tip").remove();/*移除元素*/
})
})
</script>
<script type="text/javascript">
function total(id)
{
/*计算单个的价格*/
var quantity=document.getElementById("quantity"+id).value;
var price=document.getElementById("price"+id).value;
var smallTotal=quantity*price;
var smallT=document.getElementById("smallTotal"+id);
smallT.innerHTML=smallTotal;
/*计算总价格*/
var totalPrice=0;
for(var a=1;a<3;a++){
var quantity=document.getElementById("quantity"+a).value;
var price=document.getElementById("price"+a).value;
var smallTotal=quantity*price;
totalPrice=totalPrice+smallTotal;
}
var total=document.getElementById("total");
total.innerHTML=totalPrice;
}
</script>
<script type="text/javascript">
function initialize()
{
var totalPrice=0;
for(var a=1;a<3;a++){
var quantity=document.getElementById("quantity"+a).value;
var price=document.getElementById("price"+a).value;
var smallTotal=quantity*price;
totalPrice=totalPrice+smallTotal;
/*alert(smallTotal);*/
var smallT=document.getElementById("smallTotal"+a);
smallT.innerHTML=smallTotal;
}
/*取出购物车的所有商品的价格总和*/
var total=document.getElementById("total");
total.innerHTML=totalPrice;
}
</script>
<style type="text/css">
#imgtest {
position: absolute;
top: 100px;
left: 400px;
z-index: 1;
}
table {
left: 100px;
font-size: 20px;
}
</style>
</head>
<body onload="initialize()">
<div id="imgtest"></div>
<br />
<br />
<table border="1" style="text-align: center;" align="center">
<thead style="height: 50">
<td style="WIDTH: 300px">
商品名称
</td>
<td style="WIDTH: 60px">
图片
</td>
<td style="WIDTH: 170px">
数量
</td>
<td style="WIDTH: 170px">
价格
</td>
<td style="WIDTH: 250px">
小计
</td>
</thead>
<tbody>
<tr>
<td class="name">商品1</td>
<td class="image">
<img src="1.jpg" width="40px" height="40px" id="image1" />
</td>
<td class="quantity">
<input id="quantity1" value="1" onblur="total(1);" />
</td>
<td class="price">
<input type="hidden" id="price1" value="20" />
20
</td>
<td class="total">
<span id="smallTotal1"></span> 元
</td>
</tr>
<tr>
<td class="name">商品2</td>
<td class="image">
<img src="1.jpg" width="40px" height="40px" id="image1" />
</td>
<td class="quantity">
<input id="quantity2" value="2" onblur="total(2);" />
</td>
<td class="price">
<input type="hidden" id="price2" value="30" />
30
</td>
<td class="total">
<span id="smallTotal2"></span> 元
</td>
</tr>
<tr>
<td colspan="4" class="cart_total">
<br>
</td>
<td>
<span class="red">总计:</span><span id="total"></span> 元
</td>
</tr>
</tbody>
</table>
</body>
</html>
