


<div class="content">
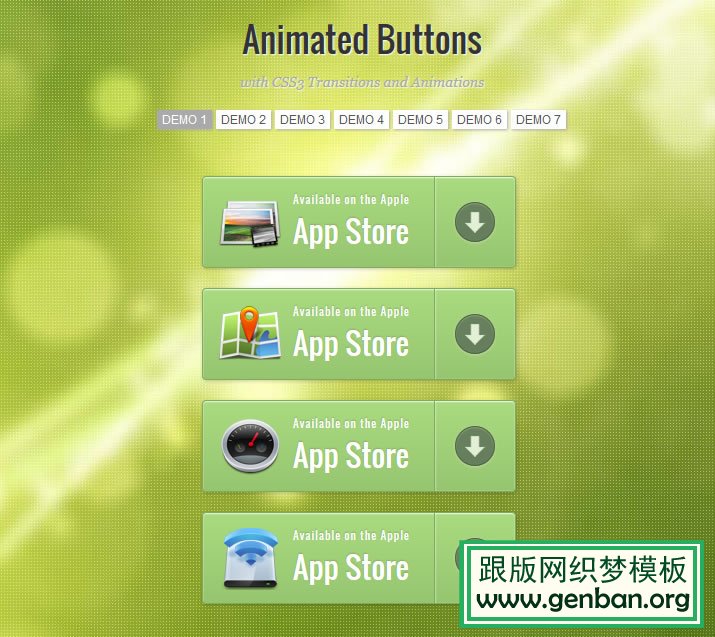
<div class="button-wrapper">
<a href="#" class="a-btn">
<span class="a-btn-slide-text">$29</span>
<img src="images/icons/1.png" alt="Photos" />
<span class="a-btn-text"><small>Available on the Apple</small> App Store</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
<a href="#" class="a-btn">
<span class="a-btn-slide-text">$19</span>
<img src="images/icons/2.png" alt="Maps" />
<span class="a-btn-text"><small>Available on the Apple</small> App Store</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
<a href="#" class="a-btn">
<span class="a-btn-slide-text">$24</span>
<img src="images/icons/3.png" alt="Settings" />
<span class="a-btn-text"><small>Available on the Apple</small> App Store</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
<a href="#" class="a-btn">
<span class="a-btn-slide-text">$39</span>
<img src="images/icons/4.png" alt="Wireless" />
<span class="a-btn-text"><small>Available on the Apple</small> App Store</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
</div>
</div>
CSS3绚丽动画按钮CSS3代码:
<div class="button-wrapper">
<a href="#" class="a-btn">
<span class="a-btn-slide-text">$29</span>
<img src="images/icons/1.png" alt="Photos" />
<span class="a-btn-text"><small>Available on the Apple</small> App Store</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
<a href="#" class="a-btn">
<span class="a-btn-slide-text">$19</span>
<img src="images/icons/2.png" alt="Maps" />
<span class="a-btn-text"><small>Available on the Apple</small> App Store</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
<a href="#" class="a-btn">
<span class="a-btn-slide-text">$24</span>
<img src="images/icons/3.png" alt="Settings" />
<span class="a-btn-text"><small>Available on the Apple</small> App Store</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
<a href="#" class="a-btn">
<span class="a-btn-slide-text">$39</span>
<img src="images/icons/4.png" alt="Wireless" />
<span class="a-btn-text"><small>Available on the Apple</small> App Store</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
</div>
</div>
.a-btn{
background:#a9db80;
background:-webkit-gradient(linear,left top,left bottom,color-stop(#a9db80,0),color-stop(#96c56f,1));
background:-webkit-linear-gradient(top, #a9db80 0%, #96c56f 100%);
background:-moz-linear-gradient(top, #a9db80 0%, #96c56f 100%);
background:-o-linear-gradient(top, #a9db80 0%, #96c56f 100%);
background:linear-gradient(top, #a9db80 0%, #96c56f 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#a9db80', endColorstr='#96c56f',GradientType=0 );
padding-left:90px;
padding-right:105px;
height:90px;
display:inline-block;
position:relative;
border:1px solid #80ab5d;
-webkit-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
float:left;
clear:both;
margin:10px 0px;
overflow:hidden;
-webkit-transition:box-shadow 0.3s ease-in-out;
-moz-transition:box-shadow 0.3s ease-in-out;
-o-transition:box-shadow 0.3s ease-in-out;
transition:box-shadow 0.3s ease-in-out;
}
.a-btn img{
position:absolute;
left:15px;
top:13px;
border:none;
-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;
}
.a-btn .a-btn-slide-text{
position:absolute;
font-size:36px;
top:18px;
left:18px;
color:#6d954e;
opacity:0;
text-shadow:0px 1px 1px rgba(255,255,255,0.4);
-webkit-transition:opacity 0.2s ease-in-out;
-moz-transition:opacity 0.2s ease-in-out;
-o-transition:opacity 0.2s ease-in-out;
transition:opacity 0.2s ease-in-out;
}
.a-btn-text{
padding-top:13px;
display:block;
font-size:30px;
text-shadow:0px -1px 1px #80ab5d;
}
.a-btn-text small{
display:block;
font-size:11px;
letter-spacing:1px;
}
.a-btn-icon-right{
position:absolute;
right:0px;
top:0px;
height:100%;
width:80px;
border-left:1px solid #80ab5d;
-webkit-box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
-moz-box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width:38px;
height:38px;
opacity:0.7;
-webkit-border-radius:20px;
-moz-border-radius:20px;
border-radius:20px;
position:absolute;
left:50%;
top:50%;
margin:-20px 0px 0px -20px;
border:1px solid rgba(0,0,0,0.5);
background:#4e5c50 url(../images/arrow_down.png) no-repeat center center;
-webkit-box-shadow:0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5);
box-shadow:0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5);
-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;
}
.a-btn:hover{
-webkit-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover img{
-webkit-transform:scale(10);
-moz-transform:scale(10);
-ms-transform:scale(10);
-o-transform:scale(10);
transform:scale(10);
opacity:0;
}
.a-btn:hover .a-btn-slide-text,
.a-btn:hover .a-btn-icon-right span{
opacity:1;
}
.a-btn:active{
position:relative;
top:1px;
background:#80ab5d;
-webkit-box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
-moz-box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
border-color:#a9db80;
}
.a-btn:active .a-btn-icon-right span{
-webkit-transform:scale(1.4);
-moz-transform:scale(1.4);
-ms-transform:scale(1.4);
-o-transform:scale(1.4);
transform:scale(1.4);
}
background:#a9db80;
background:-webkit-gradient(linear,left top,left bottom,color-stop(#a9db80,0),color-stop(#96c56f,1));
background:-webkit-linear-gradient(top, #a9db80 0%, #96c56f 100%);
background:-moz-linear-gradient(top, #a9db80 0%, #96c56f 100%);
background:-o-linear-gradient(top, #a9db80 0%, #96c56f 100%);
background:linear-gradient(top, #a9db80 0%, #96c56f 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#a9db80', endColorstr='#96c56f',GradientType=0 );
padding-left:90px;
padding-right:105px;
height:90px;
display:inline-block;
position:relative;
border:1px solid #80ab5d;
-webkit-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
float:left;
clear:both;
margin:10px 0px;
overflow:hidden;
-webkit-transition:box-shadow 0.3s ease-in-out;
-moz-transition:box-shadow 0.3s ease-in-out;
-o-transition:box-shadow 0.3s ease-in-out;
transition:box-shadow 0.3s ease-in-out;
}
.a-btn img{
position:absolute;
left:15px;
top:13px;
border:none;
-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;
}
.a-btn .a-btn-slide-text{
position:absolute;
font-size:36px;
top:18px;
left:18px;
color:#6d954e;
opacity:0;
text-shadow:0px 1px 1px rgba(255,255,255,0.4);
-webkit-transition:opacity 0.2s ease-in-out;
-moz-transition:opacity 0.2s ease-in-out;
-o-transition:opacity 0.2s ease-in-out;
transition:opacity 0.2s ease-in-out;
}
.a-btn-text{
padding-top:13px;
display:block;
font-size:30px;
text-shadow:0px -1px 1px #80ab5d;
}
.a-btn-text small{
display:block;
font-size:11px;
letter-spacing:1px;
}
.a-btn-icon-right{
position:absolute;
right:0px;
top:0px;
height:100%;
width:80px;
border-left:1px solid #80ab5d;
-webkit-box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
-moz-box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width:38px;
height:38px;
opacity:0.7;
-webkit-border-radius:20px;
-moz-border-radius:20px;
border-radius:20px;
position:absolute;
left:50%;
top:50%;
margin:-20px 0px 0px -20px;
border:1px solid rgba(0,0,0,0.5);
background:#4e5c50 url(../images/arrow_down.png) no-repeat center center;
-webkit-box-shadow:0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5);
box-shadow:0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5);
-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;
}
.a-btn:hover{
-webkit-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover img{
-webkit-transform:scale(10);
-moz-transform:scale(10);
-ms-transform:scale(10);
-o-transform:scale(10);
transform:scale(10);
opacity:0;
}
.a-btn:hover .a-btn-slide-text,
.a-btn:hover .a-btn-icon-right span{
opacity:1;
}
.a-btn:active{
position:relative;
top:1px;
background:#80ab5d;
-webkit-box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
-moz-box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
border-color:#a9db80;
}
.a-btn:active .a-btn-icon-right span{
-webkit-transform:scale(1.4);
-moz-transform:scale(1.4);
-ms-transform:scale(1.4);
-o-transform:scale(1.4);
transform:scale(1.4);
}
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
