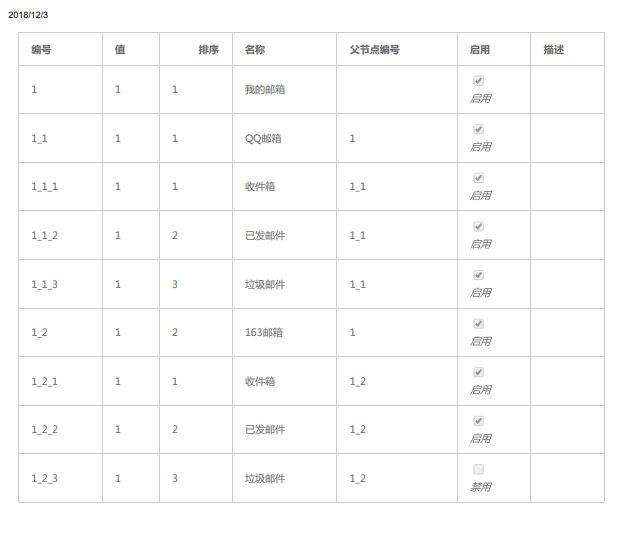
最终实现打印效果如下: 具体函数如下: function print (tablelayid){ var v = document.createElement("div"); var f = ["head", "style", "body{font-size: 12px; color: #666;}", "table{width: 100%; border-collapse: collapse; border-spacing: 0;}",
<tfoot id='yTjhG'></tfoot>
<tbody id='yTjhG'></tbody> <i id='yTjhG'><tr id='yTjhG'><dt id='yTjhG'><q id='yTjhG'><span id='yTjhG'><b id='yTjhG'><form id='yTjhG'><ins id='yTjhG'></ins><ul id='yTjhG'></ul><sub id='yTjhG'></sub></form><legend id='yTjhG'></legend><bdo id='yTjhG'><pre id='yTjhG'><center id='yTjhG'></center></pre></bdo></b><th id='yTjhG'></th></span></q></dt></tr></i> <div id='yTjhG'><tfoot id='yTjhG'></tfoot><dl id='yTjhG'><fieldset id='yTjhG'></fieldset></dl></div>
<small id='yTjhG'></small><noframes id='yTjhG'>
<bdo id='yTjhG'></bdo><ul id='yTjhG'></ul> <legend id='yTjhG'><style id='yTjhG'><dir id='yTjhG'><q id='yTjhG'></q></dir></style></legend>
最终实现打印效果如下:
具体函数如下:
function print (tablelayid)
{
var v = document.createElement("div");
var f = ["<head>", "<style>", "body{font-size: 12px; color: #666;}", "table{width: 100%; border-collapse: collapse; border-spacing: 0;}", "th,td{line-height: 20px; padding: 9px 15px; border: 1px solid #ccc; text-align: left; font-size: 12px; color: #666;}", "a{color: #666; text-decoration:none;}", "*.layui-hide{display: none}", "</style>", "</head>"].join("");
$(v).append($(".layui-table-box").find(".layui-table-header").html());
$(v).find("tr").after($("[lay-id=\"" + tablelayid+ "\"] .layui-table-body.layui-table-main table").html()); $(v).find("th.layui-table-patch").remove();
$(v).find(".layui-table-col-special").remove();
var h = window.open("打印窗口", "_blank");
h.document.write(f + $(v).prop("outerHTML"));
h.document.close();
h.print();
h.close();
}
本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!