传统web更新页面用页面跳转的方式,现多用局部元素重载,提高用户体验。Ajax技术就是为了实现此功能而诞生的。layui框架在table模块中提供了类似的功能,为避免二次渲染,同时体验一下框架开发者的良苦用心,对layui.table重载进行探索。
表格重载:
layui官方提供了数据表格reload函数,其本质是向后端发送数据请求,接收后端数据后重载表格。按照此思路,利用Ajax技术同样可以达到相同效果,实现步骤相对复杂(大家可以尝试实现来讨论)。
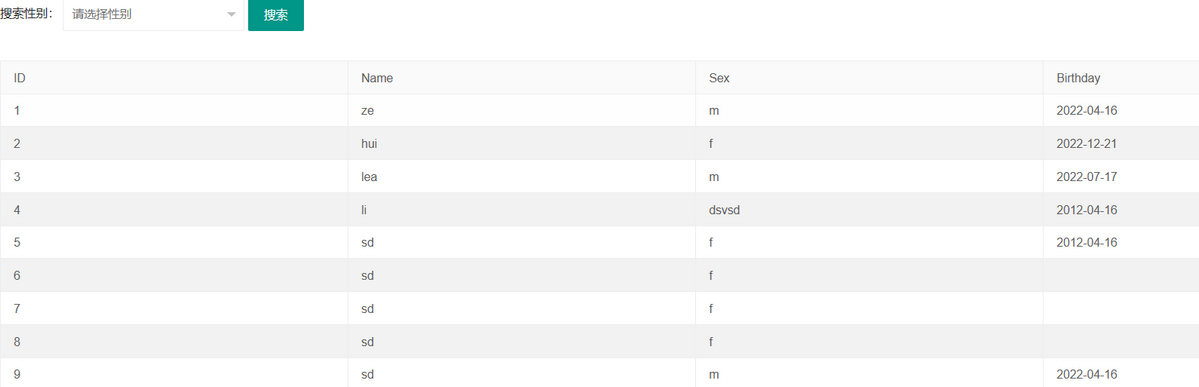
重载案例:搜索
对表格中的性别列进行搜素,效果如下:

前端代码:
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<div class="demoTable">
<div class="layui-form">
搜索性别:
<div class="layui-inline">
<!-- <input class="layui-input" name="id" id="sex" autocomplete="off">-->
<select id="sex" name="department" lay-verify="required" >
<option value="">请选择性别</option>
<option value="m">男</option>
<option value="f">女</option>
</select>
</div>
<button class="layui-btn" data-type="reload">搜索</button>
</div>
</div>
</div>
</div>
<table id="demo" class="layui-table" lay-filter="test"></table>
<script>
layui.use(['table','jquery'],function(){
var table =layui.table;
url1 = 'test_table_data.php';
//渲染
table.render({
elem: '#demo' //指定原始表格元素选择器(推荐id选择器)
,data: <?php echo json_encode($data)?>//url1
,id: 'test_table'
,cols: [[ {field: 'id', title: 'ID'},
{field: 'real_name', title: 'Name'},
{field: 'sex', title: 'Sex'},
{field: 'birthday', title: 'Birthday'}
]]//设置表头
,even: true //开启隔行背景
//,…… //更多参数参考右侧目录:基本参数选项
,parseData:function(res) { //将原始数据解析成 table 组件所规定的数据
return {
"code": 0, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.total, //解析数据长度
"data": res //解析数据列表
};
}
});
//按照部门搜索,table数据重载
var url2 = 'test_table_reload.php';
var $ = layui.$, active = {
reload: function () {
var sex = $('#sex');
table.reload('test_table', {
url: url2,
method: 'post',
where: { //设定异步数据接口的额外参数,任意设
sex: sex.val()
// key: {
// // id: demoReload.val(),
//
// }
}
, page: {
curr: 1 //重新从第 1 页开始
}
}); //只重载数据
}
}
$('.layui-form .layui-btn').on('click', function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
</script>
这里采用下拉菜单来获取搜索信息,也可以使用输入框,在重载中进行相应的修改即可。说明:
1、渲染部分参考方法渲染
2、表格渲染数据采用url异步数据接口或者data来显示数据均可采用此方式进行表格重载;
3、可以采用method参数对传参方式进行定义;
4、where可理解为需要传递到后台的参数,案例中sex为传递参数名,sex.val()为传递参数值。
Tips:
1、像案例中采用获取鼠标单击事件实现搜索,对button元素的事件监视函数的编写很重要,官方文档中没有给出,在示例代码中有所体现。
2、 $('.layui-form .layui-btn').on('click', function(){中'.layui-form .layui-btn'语法非常严格。此案例中,.layui-form后必须有且仅有1个Space,否则无法重载,其余情况类推。同样可以使用按钮直接监控点击进行重载
后端代码:
<?php
include "../connectDB.php";
$sex = $_POST['sex'];
$sql = "select * from testtable1";
$result = mysqli_query($conn,$sql);
$data = array();
while ($row = mysqli_fetch_assoc($result)) {
if($row['sex']==$sex){
$data[] = $row;
}
}
$json_data = json_encode($data);
echo $json_data;
正常接收传递的参数,根据需要进行处理后返回。本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!
