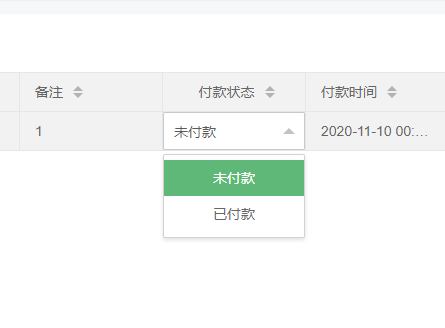
layui 展示页表格中加入下拉选择框,最终实现效果图:

1.在初始化表格的列cols中添加:
{
field: 'paid',
sort: true,
title: '付款状态',
align: "center",
templet:function (d) {
return '<select name="paid" class="sel_xlk" lay-filter="stateSelect" lay-verify="required" data-state="' + d.paid + '" data-value="' + d.id + '" >' +
' <option value="0">未付款</option>' +
' <option value="1">已付款</option>' +
' </select>';
},
},
注意:元素选择器lay-filter=“stateSelect”。2.选择完下拉框把值带到列表中并提交到后台,
form.on('select(stateSelect)', function (data) {//修改类型
let id = data.elem.dataset.value; //当前数据的id
let paid = data.elem.value; //当前字段变化的值
// 传值:表单变化后的值传递到后台数据库进行实时修改,例如,根据id修改这条数据的状态。
$.ajax({
type: 'post',
url: Feng.ctxPath+ '/******/*****', // ajax请求路径
data: {
id: id,
paid: paid
},
success: function(data){
layer.msg('修改成功');
//执行重载
//table.reload('bizInvoiceTable');
//window.location.href = Feng.ctxPath + '/bizInvoice'
}
});
});
3.我们要刷新表格,并且去掉数据表格对select的隐藏,把select浮现在最外层 在table.render中添加
done: function (res, curr, count) {
//设置下拉框样式在表格之上 不会遮挡下拉框
$(".layui-table-body").css('overflow','visible');
$(".layui-table-box").css('overflow','visible');
$(".layui-table-view").css('overflow','visible');
var tableElem = this.elem.next('.layui-table-view');
count || tableElem.find('.layui-table-header').css('overflow', 'auto');
layui.each(tableElem.find('select[name="paid"]'), function (index, item) {
var elem = $(item);
elem.val(elem.data('state')).parents('div.layui-table-cell').css('overflow', 'visible');
});
form.render();//刷新表单
}
4.设置一下下拉框的样式,进行美化一下
/* 设置下拉框的高度与表格单元相同 */
td .layui-form-select {
margin-top: -10px;
margin-left: -15px;
margin-right: -15px;
}
到此就实现layui单元格下拉选择实现
本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!
