
直接在表格渲染的cols判断:
, {field: 'pool_able', title: '操作', align: 'center', width: 200, templet: function (d) {
if (d.pool_able == "0") {
return "<a class='layui-btn layui-btn-xs layui-btn-danger' οnclick='member_del(this," + d.pool_id + ")'>删除</a>";
} else {
return "<a class='layui-btn layui-btn-xs layui-btn-disabled' href='#'>删除</a>";}
}
}

通过templet调用
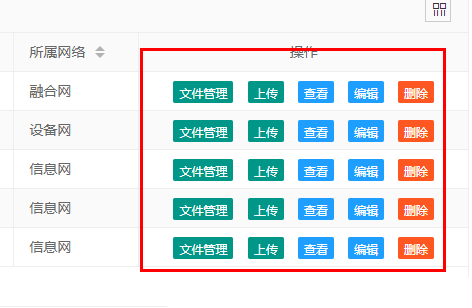
项目需求:根据后台传递的参数,判断操作按钮是否显示。
, {field: 'lock', title: '操作', templet: '#checkboxTpl', align: 'center',width:320}
<!--操作按钮-->
<script type="text/html" id="checkboxTpl">
{if in_array('4',$authArr)}<a class="layui-btn layui-btn-xs" οnclick="getZoomUrl('?m=Infomation&a=InfomationFiles&act=files&&info_id={literal}{{d.info_id}}{/literal}','1150px', '600px', 'no','文件管理')">文件管理</a>{/if}
{if in_array('2',$authArr)}<a class="layui-btn layui-btn-xs" οnclick="getZoomUrl('?m=Infomation&a=InfomationUpload&act=upload&{literal}member_id={{d.member_id}}&branch_id={{d.branch_id}}&major_id={{d.major_id}}&info_id={{d.info_id}}{/literal}','1150px', '600px', 'no','上传文件')">上传</a>{/if}
{if in_array('0',$authArr)}<a class="layui-btn layui-btn-xs layui-btn-normal" οnclick="getZoomUrl('?m=Infomation&a=InfomationDetail&act=show&{literal}branch_id={{d.branch_id}}&info_id={{d.info_id}}{/literal}', '1150px', '600px', 'no','设施列表详情')">查看</a>{/if}
{if in_array('3',$authArr)}<a class="layui-btn layui-btn-xs layui-btn-normal" οnclick="getZoomUrl('?m=Infomation&a=InfomationEdit&act=show&{literal}branch_id={{d.branch_id}}&info_id={{d.info_id}}{/literal}', '1150px', '600px', 'no','设施列表编辑')">编辑</a>{/if}
{if in_array('1',$authArr)}<a class="layui-btn layui-btn-xs layui-btn-danger" οnclick="member_del(this,'{literal}{{d.info_id}}{/literal}')">删除</a>{/if}
</script>
本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!
