
html按钮:
<a class="btn ygyouhui2 btn-xs audit_btn" href="javascript:void(0);" title="通过" data-id="{$row['id']}" >通过</a>
js代码部分:
<script>
// 事件监听
$('.audit_btn').click(function (){
const id = $(this).data('id')
// 引入 layer,form组件
layui.use(['layer','form'], () => {
var layer = layui.layer;
// 拼接option
let htmlStr = '<form class="layui-form">' +
'<div class="layui-form-item">' +
'<select name="interest" lay-verify="required" lay-search="">' +
'<option value="">请选择</option>';
$.each(store_list,function (key,item) {
htmlStr += '<option value="'+key+'">'+ item +'</option>';
})
htmlStr += '</select>' +
'</div>' +
'</form>';
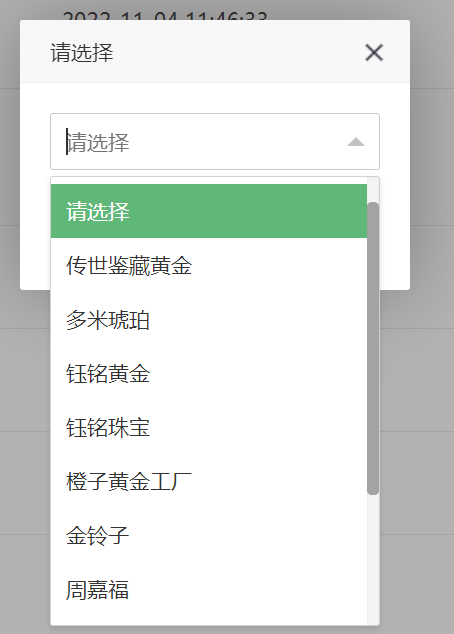
layer.open({
title: '请选择',
content: htmlStr,
btn: ['通过'],
success: function(layero, index) {
layui.form.render();
layero.find('.layui-layer-content').css('overflow', 'unset');
} ,
yes: function(index, layero){
// 获取选中的值
var store_id = layero.find("select").val();
if(store_id == ''){
layer.msg('请选择关联商户!')
return
}
// 输出选中的值
layer.close(index); //关闭弹层
var url = "请求地址";
var data = {};
data.id = id;
data.store_id = store_id;
data.op = 'adopt';
// ajax请求接口
$.ajax({
url: url,
data: data,
dataType: 'json',
success: function(data) {
var txt = data.msg;
layer.msg(txt)
if(data.status == 1){
window.location.href = data.url;
}
}
});
}
});
})
})
</script>
本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!
