如果你经常上58同城、赶集网、百姓网等分类信息网站时,在茫茫信息中你怎么可以准确的找到自己所需要的信息,这时我们就用到网站提供的筛选功能,从而快速便捷的找到所需要的信息范围。在我们建站中,这个筛选功能经常用到,下面我们以58同城网的租房栏目列表筛选为例,详细讲解帝国cms结合项列表属性筛选功能。
先看图:

一、建立字段
可以看到租房栏目列表筛选用到了4个字段:“区域”、“租金”、“厅室”、“方式”。
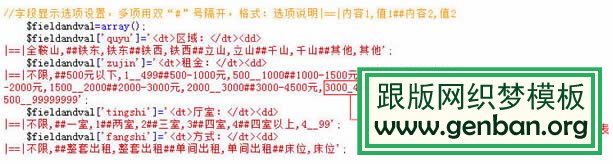
(1)字段“区域”的值为:“全鞍山”、“铁东”、“铁西”、“立山”、“千山”、“其他”,字段设置如下图:

(2)字段“租金”的值为:“不限”、“500元以下”、“500-1000元”、“1000-1500元”、“1500-2000元”、“2000-3000元”、“3000-4500元”、“4500元以上”,字段设置如下图:

(3)字段“厅室”的值为:“不限”、“一室”、“两室”、“三室”、“四室”、“四室以上”,字段设置如下图:

(4)字段“方式”的值为:“整套出租”、“单间出租”、“床位”,字段设置如下图:

二、安装修改插件
下载帝国cms官方结合项列表属性筛选插件,然后打开“fieldand.txt”文件,将文件里的所有内容复制到 /e/class/userfun.php 文件里(放在<?php和?>之间任意位置);(推荐用Dreamweaver或Editplus等编辑工具修改)
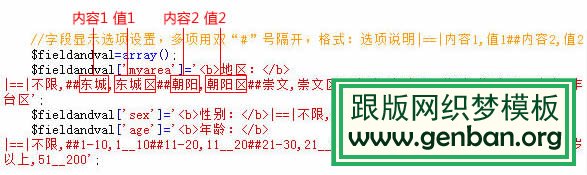
先在要显示的结合项字段列表,把 “$fieldandvar='myarea,sex,age';”改成“$fieldandvar='quyu,zujin,tingshi,fangshi';”,这是我们需要的显示的4个字段列表。
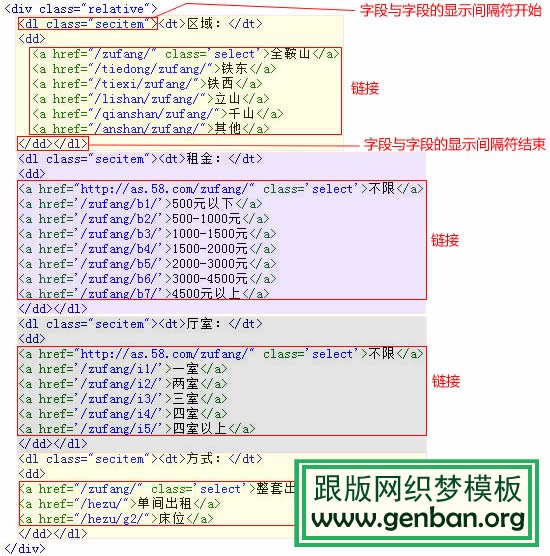
接着我们用4种颜色来表示各字段代码的区域,从而直观的分析他们共同代码点,如下图(2-1):

由上图得到 字段与字段的显示间隔符 "$fieldexp='<dl class="secitem">|</dd></dl>';"。
然后根据格式:"选项说明|==|内容1,值1##内容2,值2"进行分析:

根据代码“<a href="/zufang/" class='select'>全鞍山</a>”得到 已选的选项链接样式 “$changefieldandcss='select';”。
根据上图(2-1)结合 选项与选项的显示间隔符格式:开始显示字符|结束显示字符 得到 “$valexp='';”。
三、测试效果
我们看下效果:

点击“区域”的“铁东”效果如下:

接着点击“租金”的“500元以下”效果如下:

ok,测试没有问题,这一讲就到此。
注意事项:
(1)代码无误,但是筛选后并没有起作用的原因是系统模型相应字段的结合项没有打上勾。
(2)筛选时提示“你来自的连接不存在”是因为地址栏没有指定“&classid=栏目ID” 。