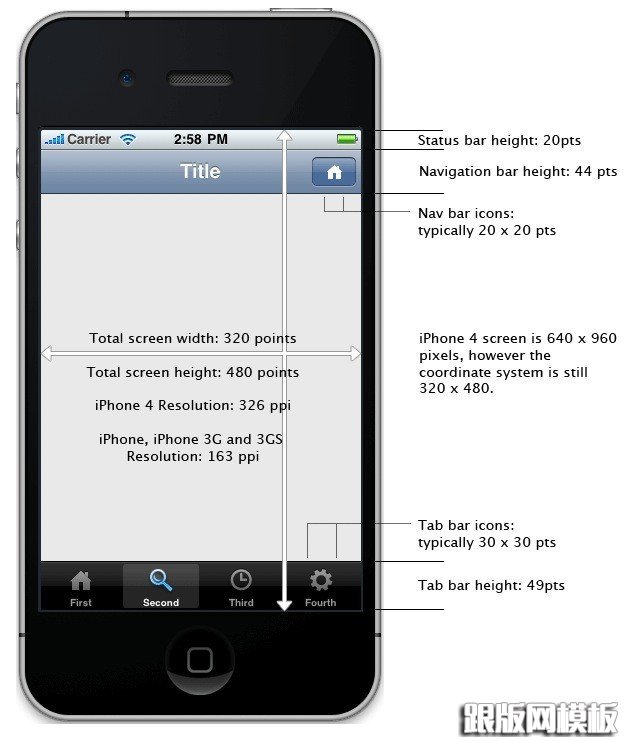
网站模版网(www.genban.org)教程原创一:iphone界面设计尺寸(640*960)px

该Iphone界面设计是从苹果官方网站帮助中心提取过来,这也是我第一次帮公司产品设计iphone版的UI使用的尺寸。由于之前接触的比较少,只知道苹果手机的界面尺寸是640*960,其实真正的大小是320*480,因为人的视网膜关系,苹果公司放大了2倍。
所以,我们在设计的时候,需要按照该图上的尺寸来放大2倍作为我们设计的尺寸。
或者说,我们初学者可以模仿,可以借鉴苹果公司成熟的案例。我们导出一张完整的iphone手机界面。作为我们设计的底版。
网站模版网(www.genban.org)教程原创二:Android界面通常设计尺寸(480*800)px
系统会根据你手机的分辩率分别到如下几个文件来里来找对应的图片:
hdpi(hign-dpi) 这个文件平里放置高分辩率的图片,即如下尺寸的文件:480×800、480X854
mdpi(middle-dpi)这个文件平里放置中等分辩率的图片,即如下尺寸的文件:320×480
ldpi(lower-dpi)这个文件平里放置低分辩率的图片,即如下尺寸的文件:240×320

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
