今天网站模版网(www.genban.org)跟大家分享2个APP界面设计的知识点。一个是视觉引导(更深入探讨就是眼动研究课题),另外一个是启发式设计。
都属于UE的部分,也是交互设计中最重要的一环。算是抛砖引玉!希望高手们劈砖!
第一部分:一个是视觉引导(更深入探讨就是眼动研究课题)
在当下快节奏的生活方式下,用户对周围的内容进行精读的人少之又少,通常是以扫描(scanning)的方式获取周围的信息。那么如何让你的APP更加高效,快速的使用户自然的浏览到所需信息呢?
传统的web设计中,对视线的引导通常是从左上方到右下方。移动设备中,没有PC浏览器这么大的视野,确需要更精确的抓住用户的视线。移动设备大多数是碎片时间,所以,要让用户更高效更便捷的扫描。
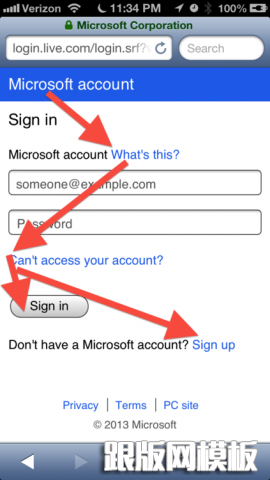
左边是:Hotmail的登陆页面,你的视线在不停跳来跳去,你会很累并且很快失去耐心。
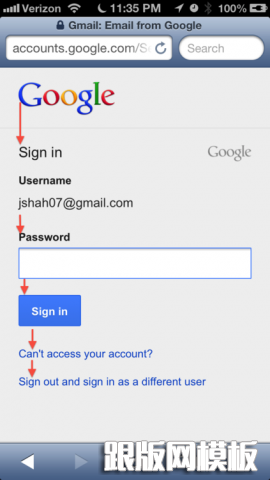
右边是:Gmail的登陆页面。你在不知不觉中完成了一次操作,流畅舒服。
小结:设计师们也要把握好文字和组件的节奏,引导用户的视线,让APP看起来更加舒适。使用起来更加方便喜爱!
第二部分:APP图标启发式设计
当我们在设计网页、APP、印刷品等设计作品中看到各式各样的图标,有些图标为设计锦上添花,让内容显得谨慎、专业,但是大多数图标很难做到这一点,尤其是刚刚开始做设计的新手们,习惯性的把自己画的或者是参考的图标堆放在一起。
下面,我们通过启发式评估的方法来分析一个案例。
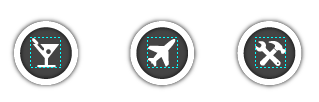
粗略一看 好像还行,仔细一看 就感觉太粗糙!你们觉得呢?
上图中的三个图标,分别表示体温,血压,血氧。
从全局上来说,这三个图标在尺度是差别太大。
1)从颜色构成上来说,第一个图标中出现了两种颜色。另外两个图标都是单色;
2)从图标构型上来说,第一个图标是纵向图标,第二个图标是一个圆形图标,第三个图标是横向图标;
3)从笔画构成上来说,第一个图标细节丰富度大,由线和圆绘制而成,第二个图标只有圆构成,第三个图标则由很锐利的线构成。
根据图标尺度一致性的原则分析了这组图标之后,找到了这组图标的主要问题所在,即尺度差异太大,因此显得非常粗糙、不专业。因此,在设计图标的时候,遵循一致性的原则,可以尽量避免这些问题。
上面这一组图标则整齐舒适的多,首先,颜色统一。接着从构形上面来看:基本都是正方形。

通过简单的分析,我们发现遵循了一定的原则,图标可以显得更加专业。
总之:APP界面设计之细节之处正是体现设计师设计功底的地方。