我们作为APP ui设计师,当我们把作品完成的时候,肯定迫不及待的想看看我们的作品在iphone 和ipad 或者andriod上预览下显示效果,可以马上修改一些不好地方。更加符合用户体验设计。所以你们就会问,如何能最快速度地在终端上预览设计图?
所以 今天跟大家分享一些可以快速在终端上预览APP设计图.
最简单的办法就是
一种方法是你将设计图保存成图片,同步至iPhone,然后使用图片浏览的方式查看。
还有一种就是原型设计方法了,你可以将实现的效果通过Phonegap技术生成app,发布到终端进行查看。下面推荐几个可以同步预览的软件。
免费 App:
LiveViewhttp://www.zambetti.com/projects/liveview/
收费 App:
Skala Previewhttp://bjango.com/mac/skalapreview/
xScopehttp://xscopeapp.com/
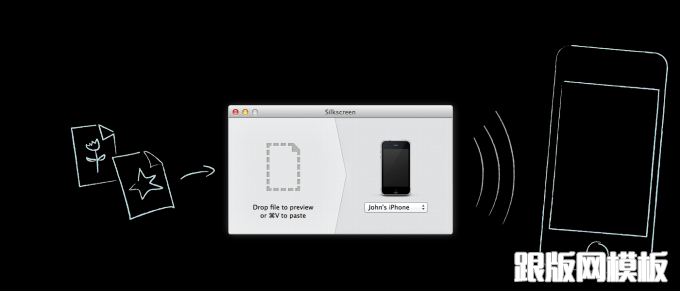
Silkscreenhttp://getsilkscreen.com/
LiveView for iPhone & iPad
Mobile Application Design & Prototyping Tool
推荐一款iOS APP:PS Viewhttps://itunes.apple.com/us/app/ps-view/id540664794?mt=8
免费且支持windows,能够在手机上实时预览psd的效果;
只支持ps cs5以上的版本,并且移动设备的WIFI和PC端的网络需要在同一个局域网下
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!