小伙伴们,你们在设计APP引导页面的时候,你们到底了解多少关于引导页的知识呢?
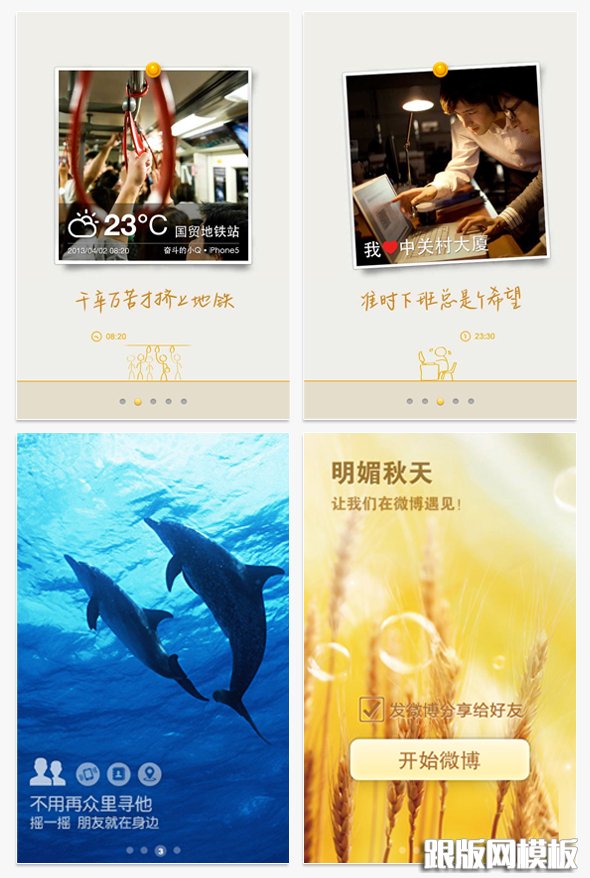
为什么要设计引导页呢?那我们先来看看不同的引导页设计作品
通俗点来讲引导是带领用户更快速更愉悦地达到目标的过程,能在用户使用产品遇到障碍之前给予及时的帮助。在移动互联网的产品的设计中,新手引导的设计则是在用户初次使用该移动产品时,给予的一些必须性的帮助以使得用户能快速愉悦地了解这个产品的功能与具体操作方式。为了完成不同的引导内容和引导的目标,移动端的引导设计会根据需求进行不同的多样化处理。
根据引导出现的时机,可以分为前置型的引导与过程中的引导。
1、前置型的引导:
在用户还没有正式开始使用这个产品时给出的一系列帮助内容。主要的设计方式为引导页的设计。
2、过程中的引导:
在用户使用产品的过程中给出的一系列帮助内容。主要的设计方式有空白页的内容引导,loading等等待状态中的引导,拆分包袱的逐步引导,巧设默认值的功能引导,tips引导,浮点引导,遮罩聚焦式引导,触发式引导,任务演练式引导等。
3、引导页的设计探究
引导页作为前置型引导,必然具备前置型引导的特征。用户是在使用前看到引导页的内容,此时用户对这个产品的了解并不多,对于如产品的功能/页面布局/具体使用等还没有建立起完整的认知。所以引导页更适合阐述产品的概况内容(如具有产品的概念,产品的核心功能,具有竞争力的功能点或用户痛点,以及会影响到初次使用的操作方式的内容),建立起用户对产品的大致认知;而不太适用于阐述过于细节的产品内容,因为此时用户还无法进行相应的信息匹配,细节内容会不容易理解。
虽然引导页有上述的限制,但是由于它具备的很多优点,让它作为一种非常常见的方式来使用。
具体的优点:1)篇幅设置可自由设定,在一定范围内可多可少;2)全屏或几乎全屏的信息呈现的方式,使得信息的可承载量多;3)内容的编排自由,设计师可以自由发挥。
所以引导页是一种在设计上较灵活自由的方式。但是在实际的使用中,我们还是常常会发现设计的效果并不容易达不到预期。用户常常不会仔细浏览这些引导的信息,对于引导的内容信息的接收程度会打折扣,很难全部吸收;还有不少情况下用户会跳过引导,忽略引导想提供的帮助信息。那么,如何做能让我们设计的引导才能引起用户的兴趣,让他们花费一点精力去吸收引导的内容信息,这需要一些技巧。
最核心的技巧有4点:
1、精简与合理使用
A、设计师需要把控引导的内容
B、突显竞争力的或有吸引力的内容点的介绍
C 抓住目标用户群刚需吸引点来设计
2、细致编排 生动而有趣
一种方式:讲故事的方式,使引导具有情景化,由于一次静态的微电影!
讲故事的主要手法有:故事可以是以情动人,痛点渲染,角色榜样类比等方式
3、有效的注意力 突显记忆点
我们都知道注意力是记忆力的基础,记忆力是注意力的结果。没有良好的注意力就没有良好的记忆力,良好的记忆力是建立在良好的注意力基础上的。
A、聚焦
B、优化图片所传达的信息
C、除了静态的视觉画面,我们还可以增加用户对于引导内容的注意力
D、用合适的屏与屏之间切换的交互方式
E、能有效传达的文案内容
4、构建APP独特的特色。增强记忆点
很多的引导页在设计上同质化问题严重,极度相似的设计手法、设计风格、排版风格、相似的文案内容、让用户很难记忆或引起关注。构建产品引导页的特色是区别于其他产品的好方式,特色可以让引导页脱颖而出。
A.从设计方式上进行特色构建
B.系列化引导设计的特色构建
这些都是优秀APP设计总结出来的技巧和经验!值得我们大家分享!
详细内容和来源:http://isux.tencent.com/user-guide-design-01.html